Assalam u alikum beautiful people, and I am here once again with a short but helpful post for you.
As you can adjust colors and can add or remove color filters on your video while editing your videos on smartphone. And most of these all kind of works can easily be done on KineMaster.
Today we will check out how the key frames works, and what are benefits of it.
If we talk about defining key frames: I will surely add that the tool which is made to make our works easier, the work can become smooth, good looking and the kind of animation can be done with key frames
Absolutely we can do use key frames on audio layers, video layers, photo layers, text layers, effect layers et cetra.
Let me show you a simple way to understand key frames.
If the key frames editing done perfectly this can be a very great animation work, but if we do little mistake while adding key frames we can face awfulness in our animations and videos.
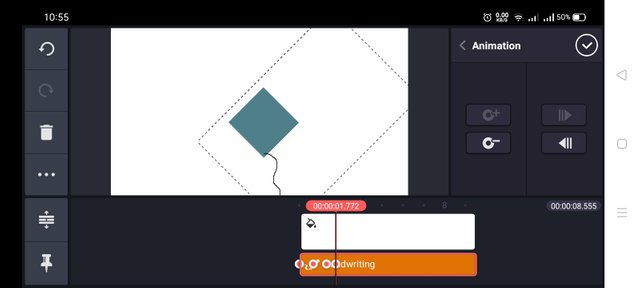
Just for example I added a kite (typo) and then I tried to add key frames to show the kite is flying.
What and how this happened you can see here:

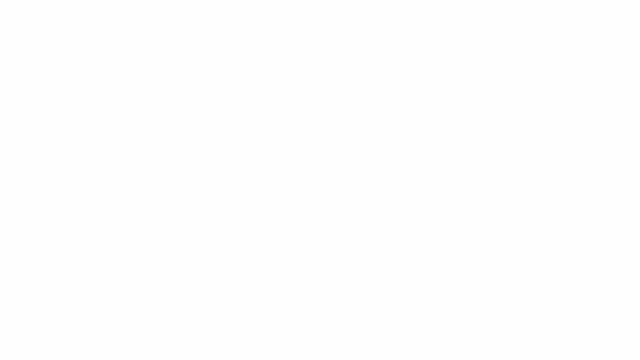
Starting with getting a Canvas, surely.

Adding some icon into it, it can be drawing, photos, videos etc. I used handwriting tool, that means drawing tool.

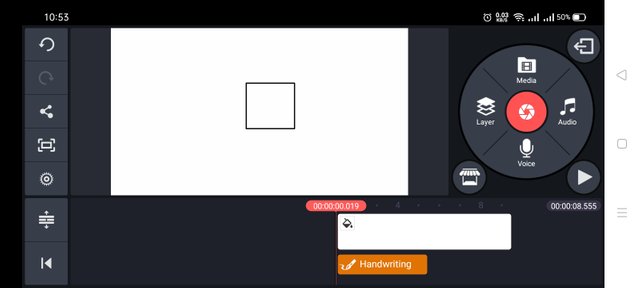
Got it filled, and something better to see. So the tutorial type post can get help and beauty too.

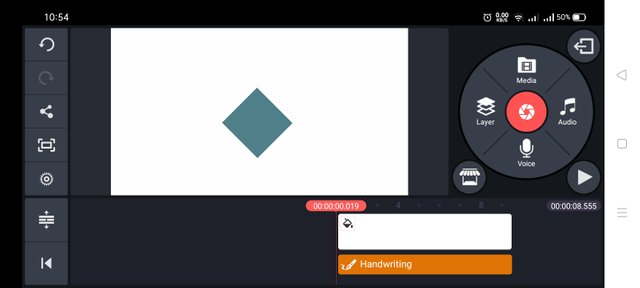
Added a string with the kite, so much bad string I know. But it's just an example and for example.

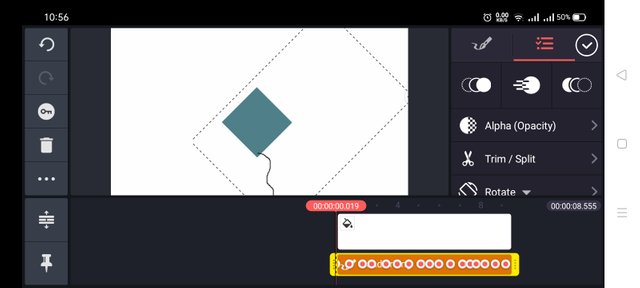
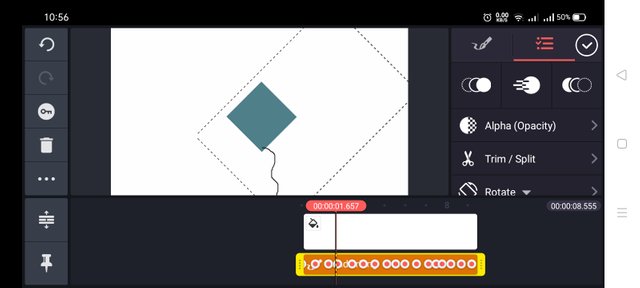
Used the key frames on the various parts of the layer.
By clicking on the Key button we can see on the left of video editor, when we select that specific layer.


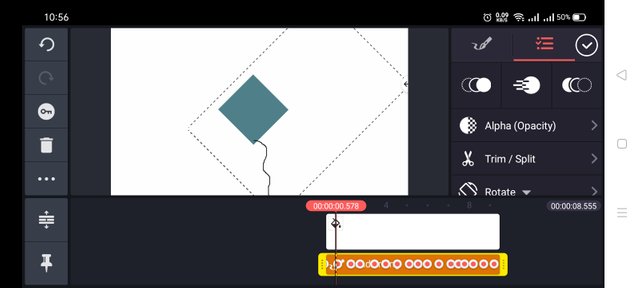
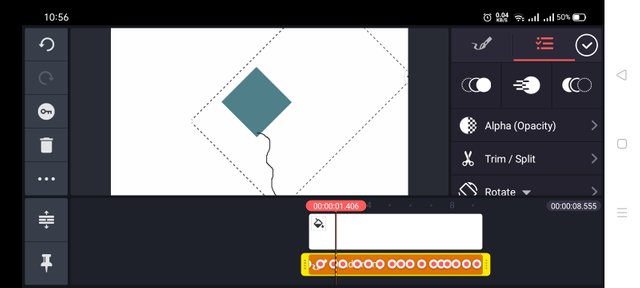
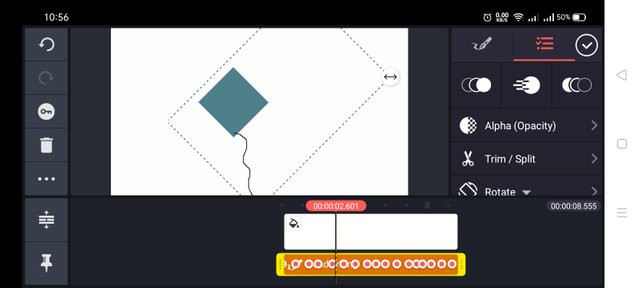
Added key frames, and whenever I added a key frames I pushed the kite up wards or downwards, and left or right side.
So this can show us an animation of a kite flying, going up or down, and going left or right.
Same using this technique we can animate a background, a running background as well as many things.
Such as sunrise, or sunset. Etc

You can now see by yourself that each key frames is taking the kite, to different place of canvas.
See, carefully:


That was it, I will surely share a work I done using keyframes, soon. I am actually working on more than 3 or 4 projects daily. Expecting these, I have some business, I mean busyness in life. So every work is going on slowly. But surely I will definitely be here once again with a beautiful short anime edited using KineMaster Key frames.
Till the next post, it's Allah Hafiz.
It's @growwithme©
Special & Original Work!
