
একটি সফটওয়্যার উইজেট (widget) হলো এমন একটি টুল যা খুবই সিম্পল কয়েকটি কোডের একটি ব্লক দিয়ে তৈরী এবং যে কোনো প্ল্যাটফর্মে স্বাধীনভাবে কাজ করতে সক্ষম । এই জন্য উইজেটগুলি মূল সফটওয়্যার এর API কোড ব্যবহার করে তৈরী করা হয়ে থাকে ।
যাই হোক, আমি সব সময় চাই আমার স্টিমিট বন্ধুরা কোডিং এর জটিল ব্যাপারে না ঢুকুক । তাই আমি মাঝে মাঝে অতি সহজ সব কোডিং নিয়ে হাজির হই যাতে আপনার এক নিমেষে বুঝতে পারবেন । আজকের widget টি হলো তেমনি একটি অতি সরল প্রোগ্রামিং এর উদাহরণ ।
বি: দ্রঃ আমি এই উইজেটটি সিম্পল php ও html কোডিং করে তৈরী করেছি । উইজেটটি কাজ করে মূলত steemit API ব্যবহার করে এবং steemit account authentication করা হয় steemlogin ব্যবহার করে । সো, নিরাপত্তা নিয়ে কোনো শঙ্কা নেই ।
তো চলুন শুরু করা যাক --
প্রথমে একটি পূর্ণাঙ্গ html কোড লিখি যেটাতে একটা steemit ডেলিগেশন ফর্ম থাকবে ।
<!DOCTYPE html>
(html comment removed:
Designed by @rme
)
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Steem Delegation Tool</title>
<meta name="description" content="Steem Delegation Tool" />
<meta name="keywords" content="steem,delegation,tool" />
<meta name="author" content="@rme">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
</head>
<body>
<form action="http://steemit.email/delegation.php" method="get">
Delegator (Steemit ID): <input type="text" name="delegator">
Delegatee (Steemit ID): <input type="text" name="delegatee">
Steem Power(SP): <input type="text" name="sp">
<input type="submit">
</form>
<br>
1. To increase/decrease delegation just enter the final amount.<br>
For Example: You delegated 100 SP before. Now you want to delegate additional amount of 50 SP. So, you have to enter 150 SP.<br>
If you want to decrease this amount by 35 SP. Then, you have to enter 65 SP.<br>
2. To withdraw delegation just enter the SP amount 0.<br>
N.B. After withdraw Delegation you have to wait 5 days(cooling period) to get your SP back in your wallet.<br><br>
designed by <a href="https://steemit.com/@rme">Phantom</a>
</body>
</html>
যাঁরা html কোডিং জানেন তাঁরা খুব সহজেই উপরের কোডটি বুঝতে পারবেন, জলের মতো সোজা । এখন উপরের কোডিং এর এই জায়গাটা লক্ষ করুন -
<form action="http://steemit.email/delegation.php" method="get">
ফর্মের ইনপুট filed এর ডাটাগুলি pass করা হয়েছে http://steemit.email/delegation.php পেজ এ । এটি একটি php পেজ । এখানে get method use করে html পেজের ডেলিগেশন ফর্মের ডাটাগুলো রিসিভ করা হয়েছে -
<html>
<body>
<?php
$delegator=$_GET["delegator"];
$delegatee=$_GET["delegatee"];
$sp=$_GET["sp"];
$url="https://steemlogin.com/sign/delegateVestingShares?delegator=".$delegator."&delegatee=".$delegatee."&vesting_shares=".$sp."%20SP" ;
$navigation= "Location: ".$url ;
header($navigation);
exit();
?>
</body>
</html>
উপরের কোডটি "delegation.php" নাম সেভ করতে হবে । এখানে, একটি কথা আছে , আমি steemit.email ওয়েবসাইটের সার্ভার ব্যবহার করেছি delegation.php পেজটি সেভ করতে । যদি আপনি নিজের ওয়েব সার্ভার পেজটি সেভ করেন তবে ডেলিগেশন ফর্মের html পেজ -এ আপনাকে "http://steemit.email" এর স্থলে নিজের ওয়েবসাইটের এড্রেস দিতে হবে ।
এই বার ফাইনাল স্টেপ । উইজেট তৈরী করা -
উপরের স্টিম ডেলিগেশন html পেজের সম্পূর্ণ কোডিং টা আমাদের দরকার নেই, শুধু নিচের অংশটুকু হলেই চলবে -
Steem Delegation Tool
<form action="http://steemit.email/delegation.php" method="get">
Delegator (Steemit ID): <input type="text" name="delegator" />
Delegatee (Steemit ID): <input type="text" name="delegatee" />
Steem Power(SP): <input type="text" name="sp" />
<input type="submit" />
</form>
<br />
1. To increase/decrease delegation just enter the final amount.<br />
For Example: You delegated 100 SP before. Now you want to delegate additional amount of 50 SP. So, you have to enter 150 SP.<br />
If you want to decrease this amount by 35 SP. Then, you have to enter 65 SP.<br />
2. To withdraw delegation just enter the SP amount 0.<br />
N.B. After withdraw Delegation you have to wait 5 days(cooling period) to get your SP back in your wallet.<br /><br />
designed by <a href="https://steemit.com/@rme">Phantom</a>
অথবা, আরো সংক্ষিপ্ত কোড -
Steem Delegation Tool
<form action="http://steemit.email/delegation.php" method="get">
Delegator (Steemit ID): <input type="text" name="delegator" />
Delegatee (Steemit ID): <input type="text" name="delegatee" />
Steem Power(SP): <input type="text" name="sp" />
<input type="submit" />
</form>
<br />
designed by <a href="https://steemit.com/@rme">Phantom</a>
এইটাই আমাদের "Steem Power Delegation Widget" কোডিং । আপনি এটা যে কাউকে দিতে পারবেন । যে কেউ এটা ইন্ডেপেন্ডেন্টলি use করতে পারবেন যে কোনো ওয়েবপেজে বা ব্লগ পেজে । আসুন আমরা একটি ছোট্ট এক্সপেরিমেন্ট করে দেখি উইজেটটি কাজ করে কি না -
১. প্রথমে আপনার গুগল এর ফ্রি ব্লগিং সার্ভিস এ লগঅন করুন blogger.com
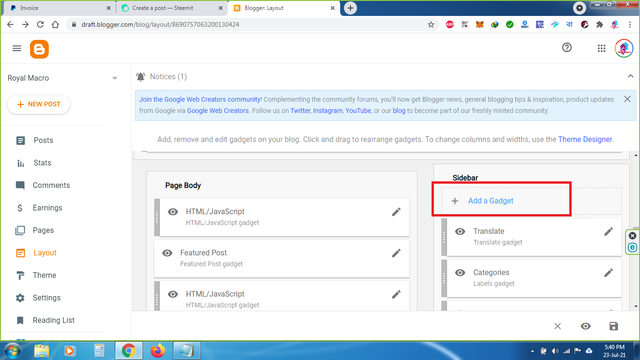
২. আপনার পার্সোনাল ব্লগের ড্যাশবোর্ডের "Layout" ট্যাবে যান ।
৩. "Add A Gadget" -এ ক্লিক করুন

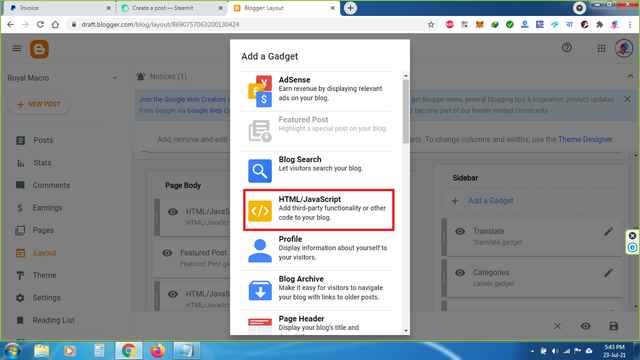
৪. "HTML/JavaScript" এ ক্লিক করুন

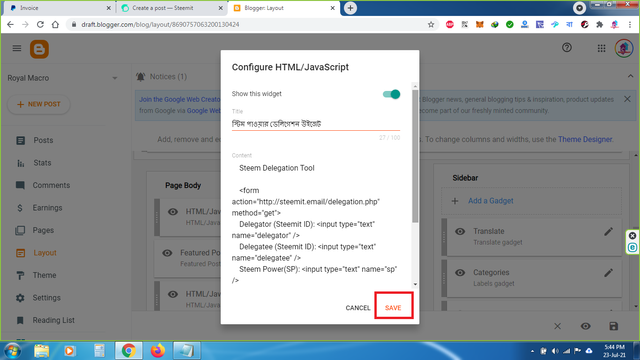
৫. "Title" এর ঘরে উইজেট -এর টাইটেল দিন । "Content" এর ঘরে নিচের কোডটি দিয়ে "Save" বাটনে ক্লিক করুন -
Steem Delegation Tool
<form action="http://steemit.email/delegation.php" method="get">
Delegator (Steemit ID): <input type="text" name="delegator" />
Delegatee (Steemit ID): <input type="text" name="delegatee" />
Steem Power(SP): <input type="text" name="sp" />
<input type="submit" />
</form>
<br />
designed by <a href="https://steemit.com/@rme">Phantom</a>

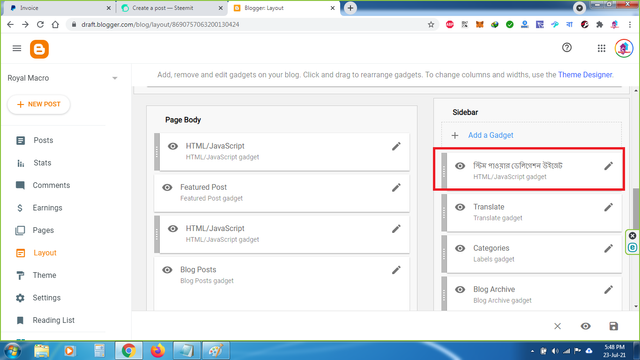
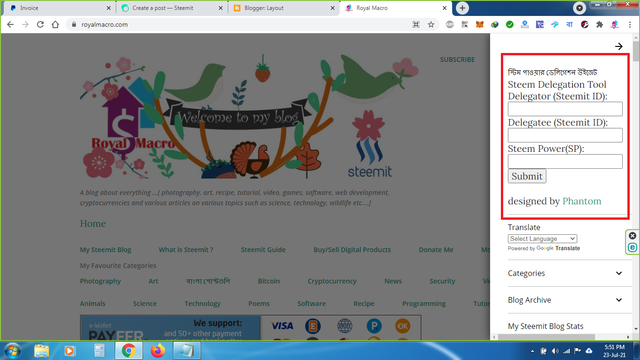
৬. দেখুন "widget" টি যোগ হয়ে গিয়েছে আপনার ব্লগে ।

৭. উইজেটটি যোগ হলো, এই বার টেস্টিং এর পালা । আপনার ব্লগ ব্রাউজারে নেভিগেট করুন
। আমার ব্লগ এড্রেস হলো "http://royalmacro.com/" । দেখুন আমার ব্লগে উইজেটটি শো করছে successfully ।

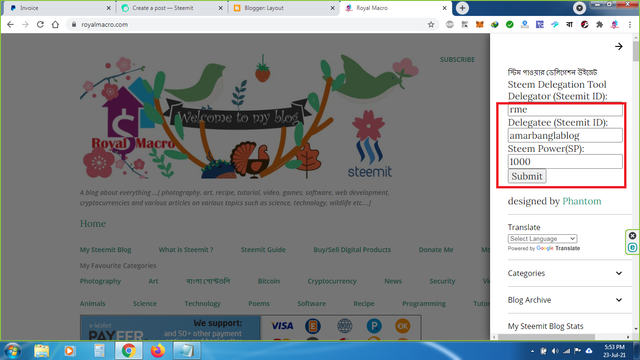
৮. ফরমটি পূরণ করে "Submit" বাটনে ক্লিক করুন -

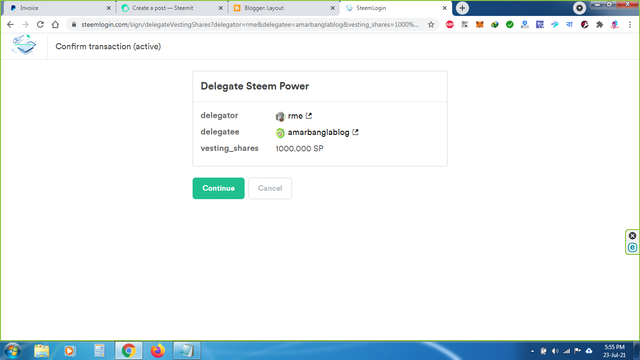
৯. দেখুন steemlogin এর পেজে চলে এসেছি । এখন জাস্ট আপনার steemit ID আর active key দিয়ে লগইন করে ট্রানসাকশান approve করলেই ডেলিগেশন সাকসেসফুল হবে ।

১০. এই উইজেটটি দিয়ে যে কাউকে delegate/undelegate/increase delegation power/decrease delegation power সব কিছুই করা পসিবল ।
শুরু করলাম এবং পড়া শেষ করলাম, কিন্তু তারপর কি পড়লাম কিছুই বোধগম্য হলো না, এই হলো আমার অবস্থা হা হা হা
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
একটু php আর html এর নলেজ আবশ্যক । চিন্তার কিছু নেই পোস্টটি সেভ করে ওই দুটি শেখা শুরু করুন, খুব শীঘ্র উইজেটটি নিজের হাতে তৈরী করতে পারবেন ।
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
পোস্টটি খুবই গুরুত্বপূর্ণ বিষয়ের।কিন্তু আমার এই সম্পর্কে কোনো ধারণা নেই।যারা বুঝে তাদের অনেক কাজে লাগবে।ধন্যবাদ দাদা এত সুন্দর করে বিষয়টি সম্পর্কে তুলে ধরার জন্য।
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
তারপরেও সুন্দর কমেন্টের জন্য ধন্যবাদ ।
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
ধন্যবাদ কোড ল্যাঙ্গুয়েজ ভিত্তিক আরো একটি ব্লগ শেয়ার করার জন্য।
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
আপনাকেও অনেক ধন্যবাদ ম্যাডাম আমার পোস্টটি পড়ে মন্তব্য করার জন্য ।
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
এবারো কিছুই বুঝি নি আমি ।তবে রেখে দিচ্ছি সিরিয়াল করে ভবিষ্যতের জন্য। শুভেচ্ছা রইল ভাই ।
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
হ্যাঁ, ভবিষ্যতের জন্য সেভ করে ল্যাঙ্গুয়েজ শিখতে শুরু করে দিন ভাই ।
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
দাদা সুন্দর জিনিস লিখেছেন।
কিন্তু অনেক দিন html চর্চা করা হয়নি।
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit