Buen día, queridos steem lovers. En esta jovial y encantadora noche, quiero compartir con ustedes la animación de un texto con el efecto de uno de los desastres naturales más mortíferos del planeta: el huracán (muchas veces confundido con el tifón, el tornado o el ciclón)...
Para esta tutorial quise usar como un claro y tenaz ejemplo la frase «hurricane of emotions» (que en español seria «huracán de emociones»), pero con la pequeña variación de la primera palabra por la expresión "hurra" (que denota felicidad u ovación hacia alguien o algo). — Usado en un contexto irónico. ¡Espero les guste!

¿Qué necesitamos?
Necesitamos tener instalado After Effects.
Al final les dejaré el link de descarga.
Proceso de creación:
PARTE 1: Composición
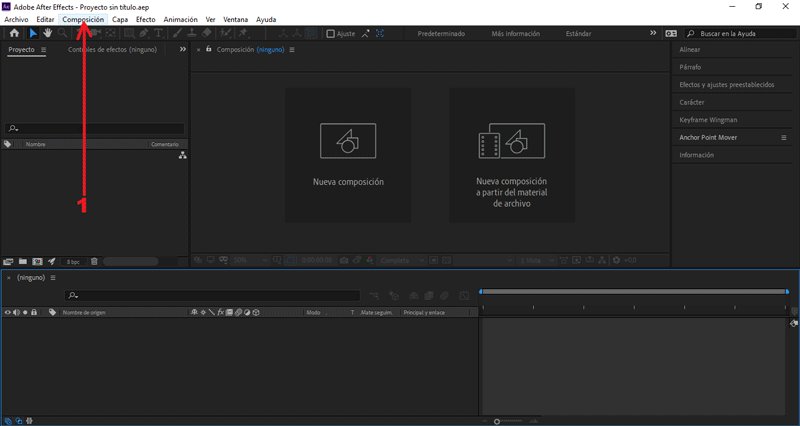
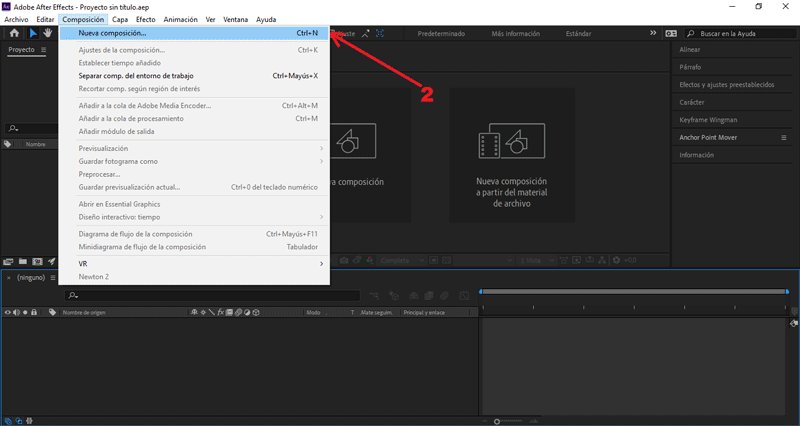
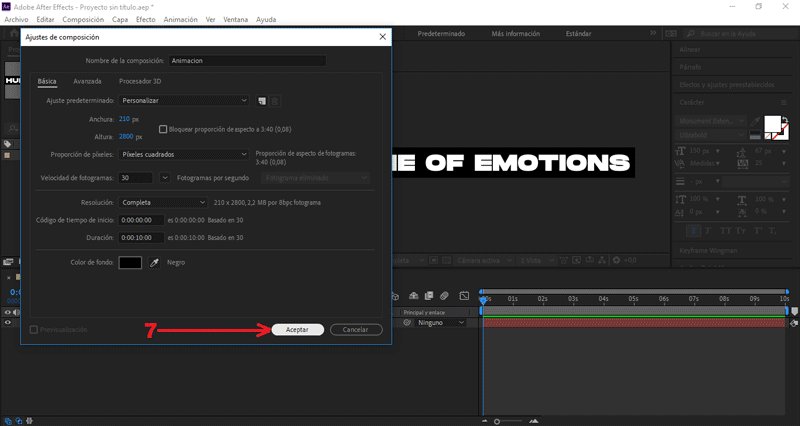
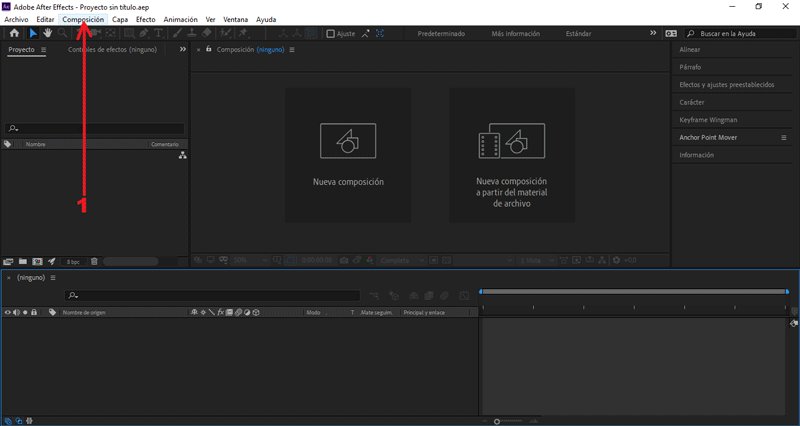
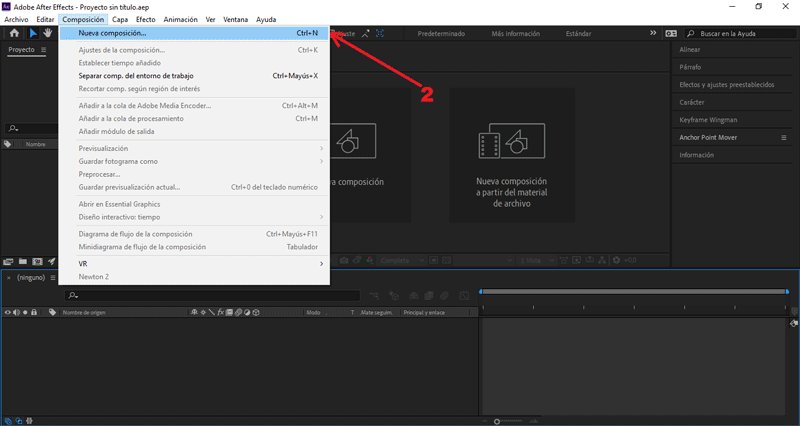
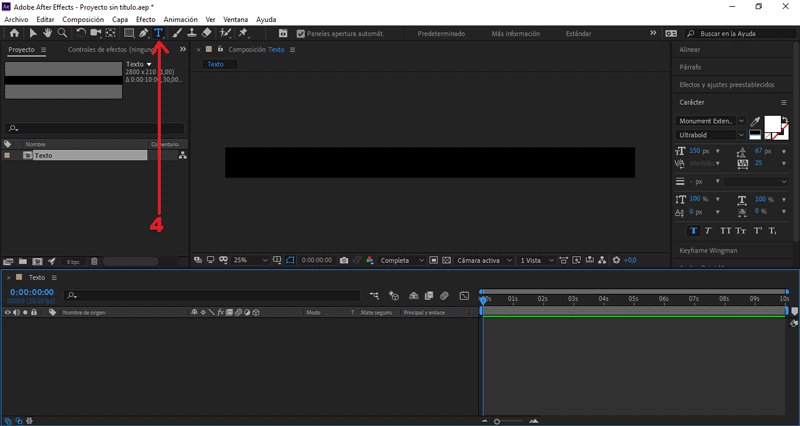
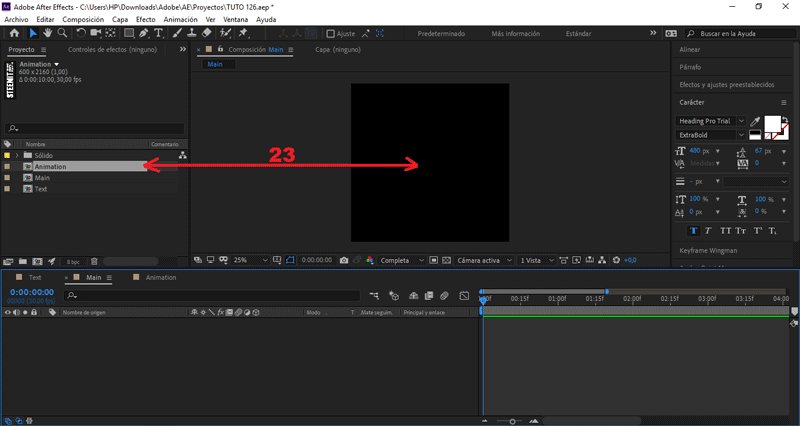
 Empezaremos creando una nueva composición.
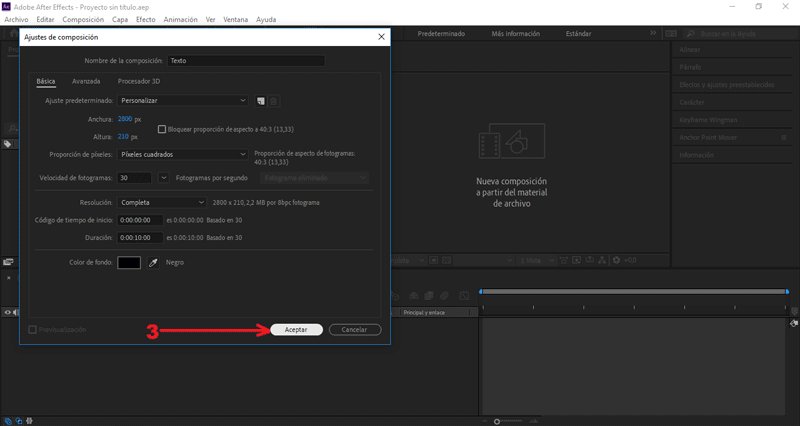
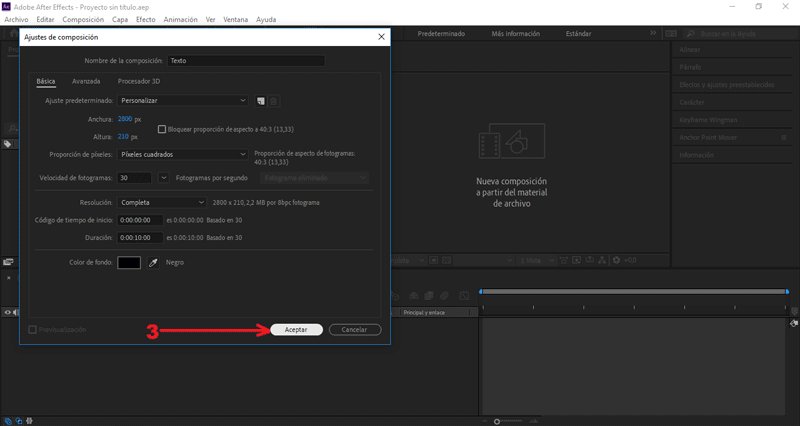
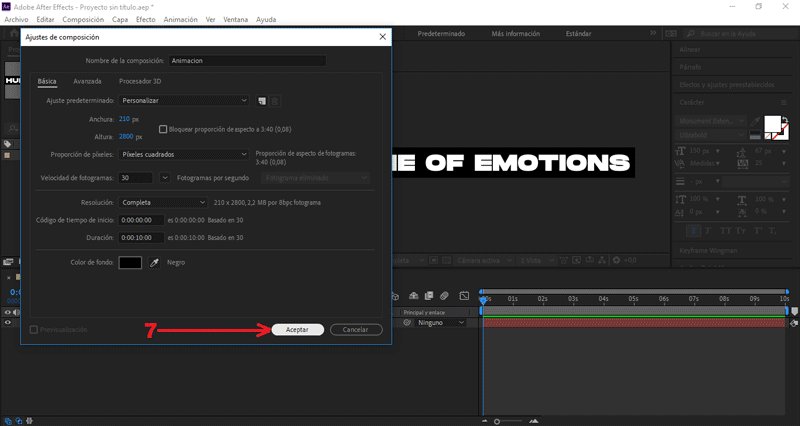
En la ventana emergente modificaremos los valores de la composición.
Empezaremos creando una nueva composición.
En la ventana emergente modificaremos los valores de la composición.
En mí caso el tamaño es 2800px x 210px, color negro.
PARTE 2: Crear y editar texto
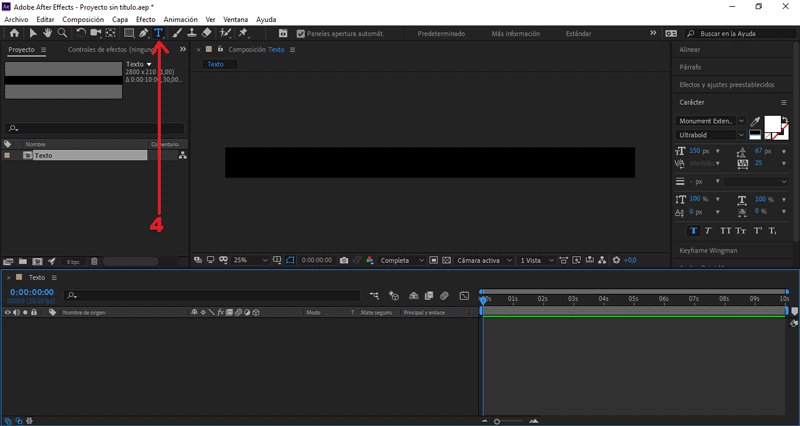
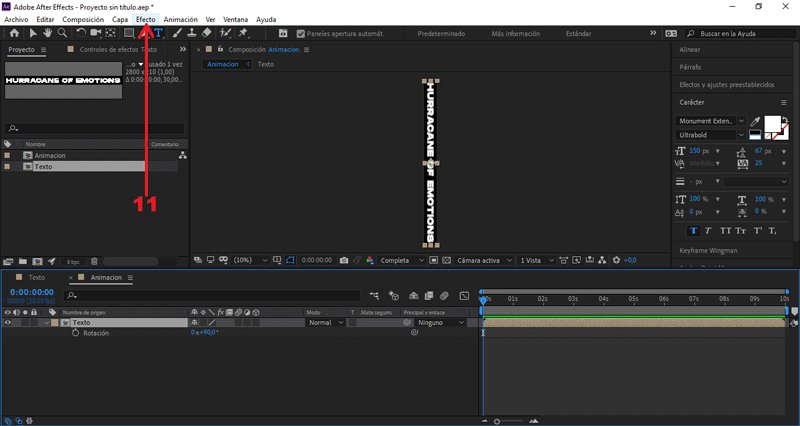
 Seleccionamos nuestra herramienta de texto en el apartado superior.
Seleccionamos nuestra herramienta de texto en el apartado superior.
Nos aseguramos que la fuente seleccionada sea Monument Extended.
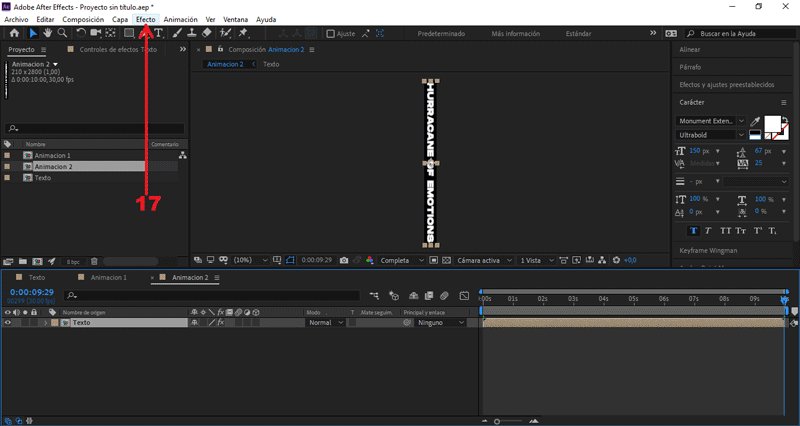
Creamos un texto.
Colocaré «Hurracane of emotions».
Creamos otra composición.
El tamaño será de 210px x 2800px, color negro, nombre «Animación».
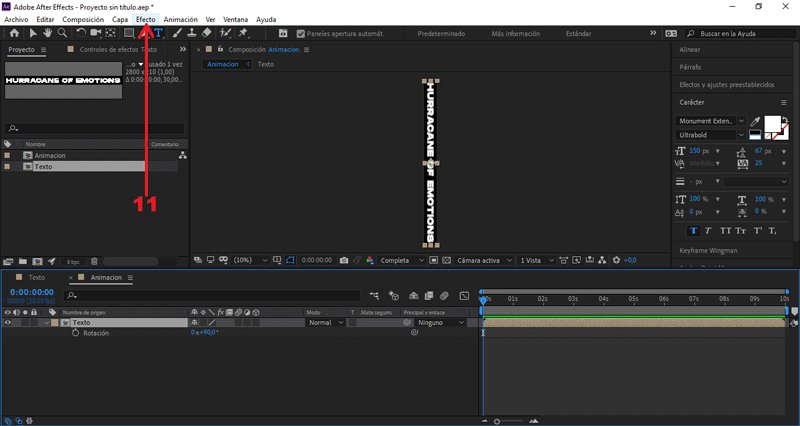
Arrastramos la composición «Texto» hacía la mesa de trabajo.
Teniendo seleccionado «Texto», presionamos la letra "R".
Se abrirán los frames de rotación.
Cambiamos el valor Rotación a 90°.
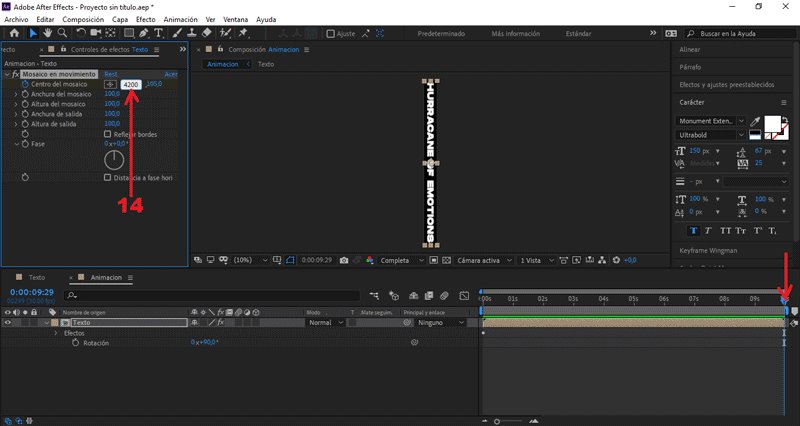
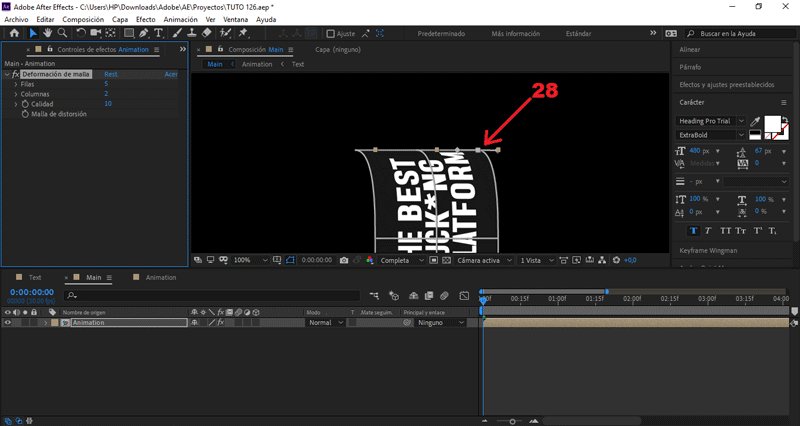
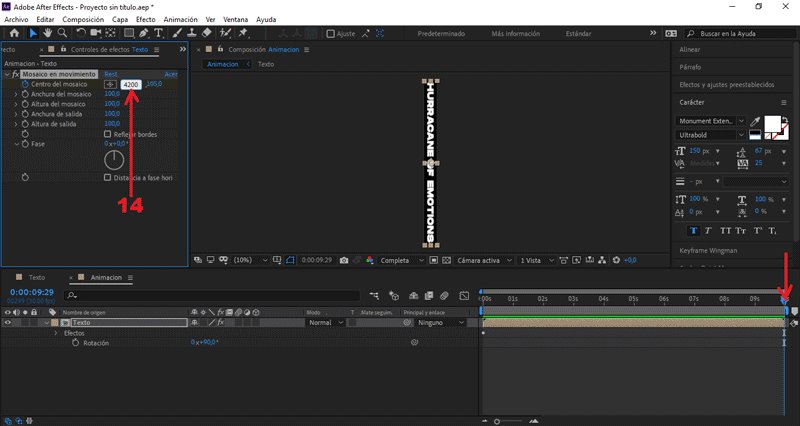
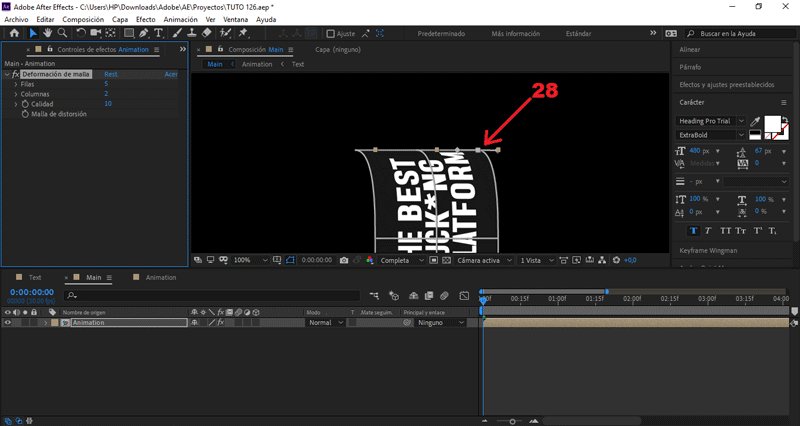
Vamos a Efecto/Estilizar/Mosaico en movimiento.
Nos posicionamos en el (seg) 0.00, creamos un frame en Centro.
Presionando el símbolo del reloj.
Nos posicionamos en el (seg) 10.00, cambiamos Centro a 4200.
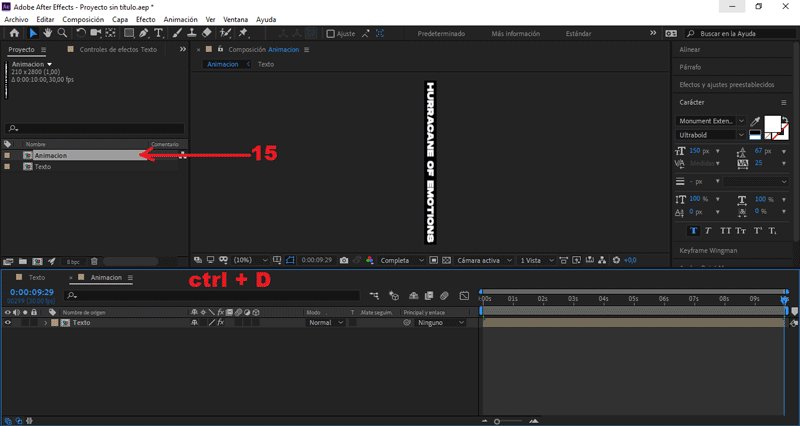
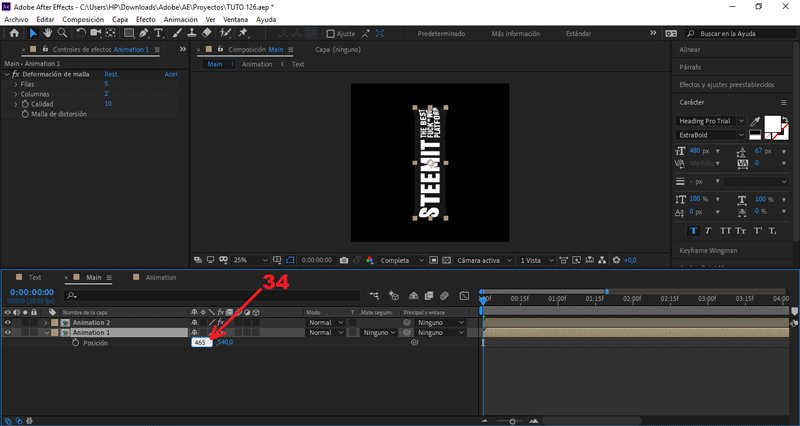
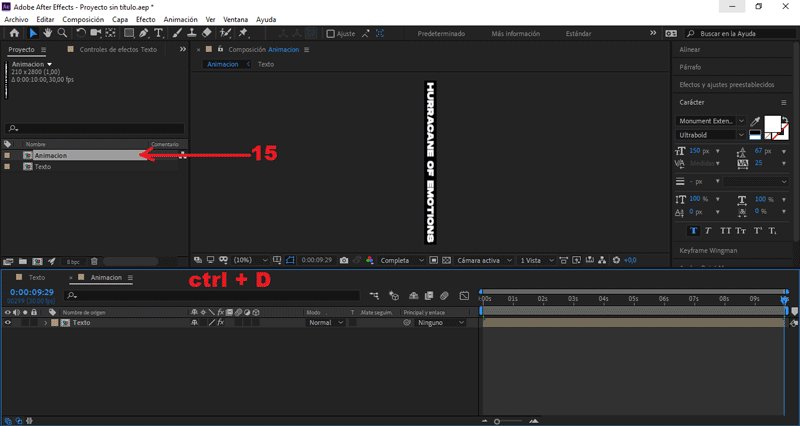
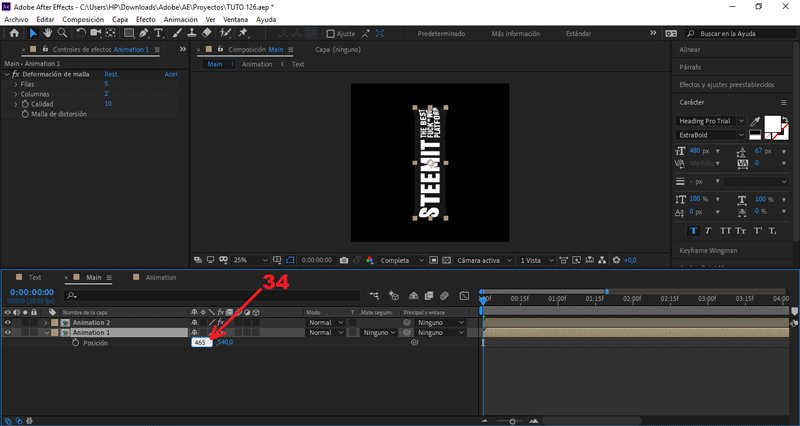
 Seleccionamos la composición «Animación», presionamos ctrl + D.
Seleccionamos la composición «Animación», presionamos ctrl + D.
Con este comando duplicaremos la composición.
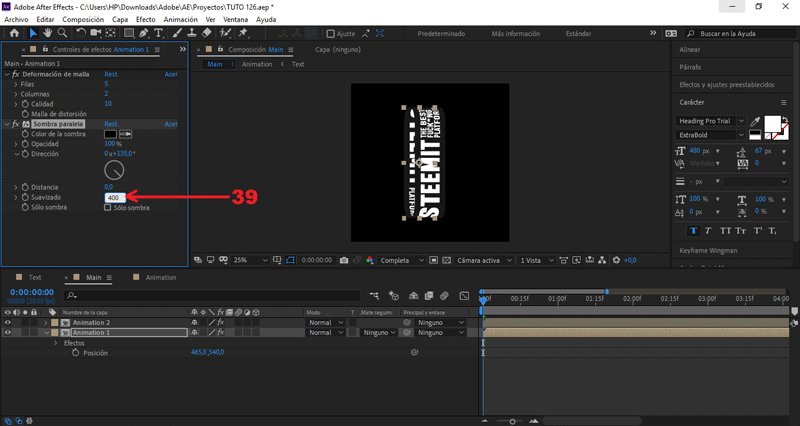
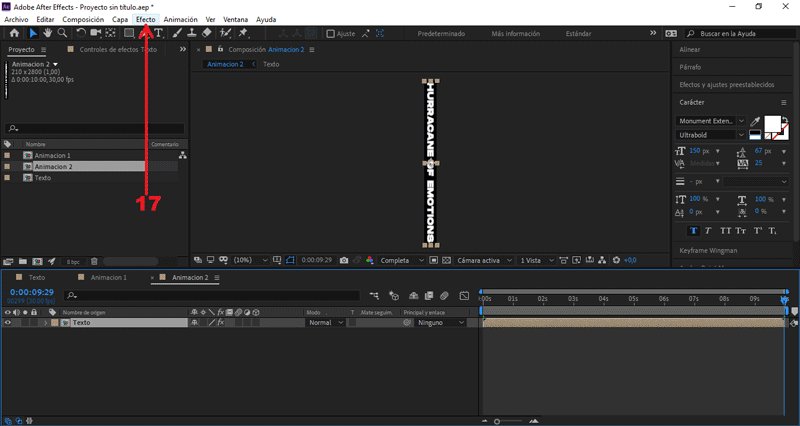
Abrimos la composición «Animación 2», presionamos doble clic.
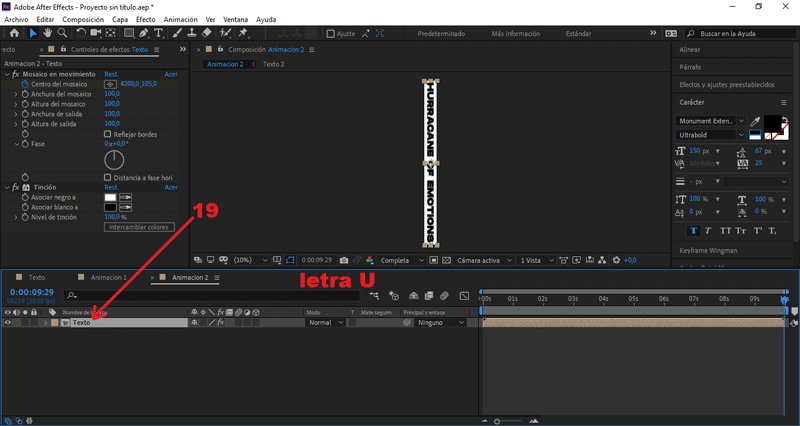
Vamos a Efecto/Corrección de color/Tinción.
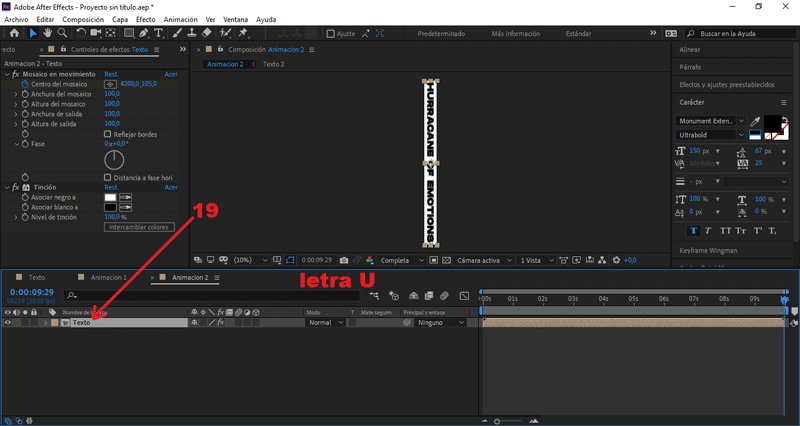
Seleccionamos la composición «Texto», presionamos la letra "U".
Se abrirán los frames creados.
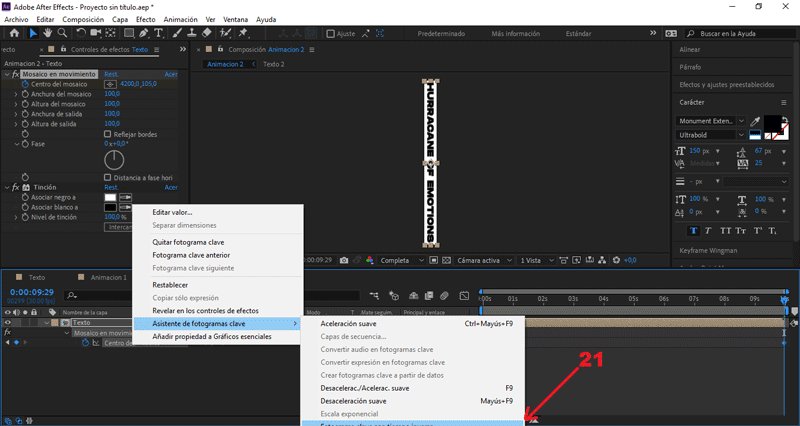
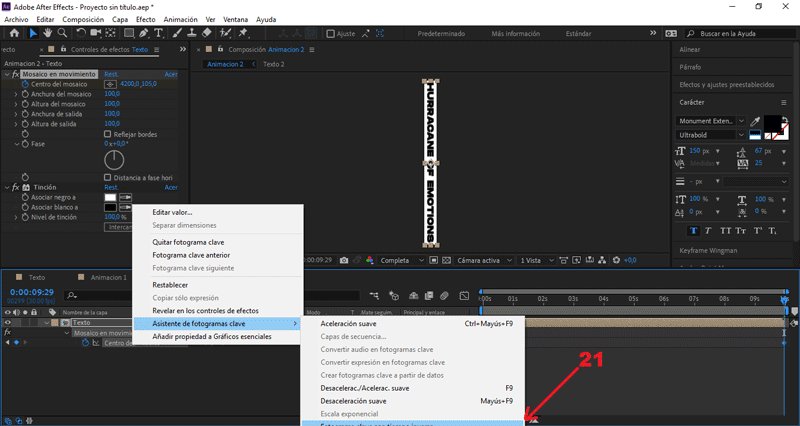
Seleccionamos los fotogramas:
Presionamos clic derecho, Fotograma clave con tiempo inverso.
PARTE 3: Añadir efecto CC Cylinder
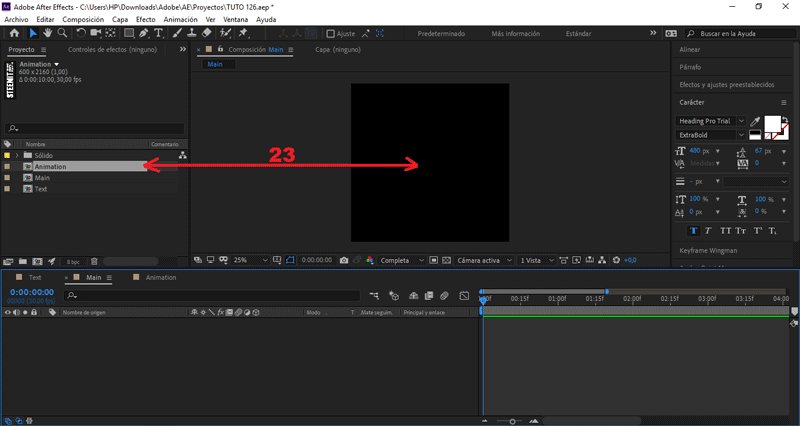
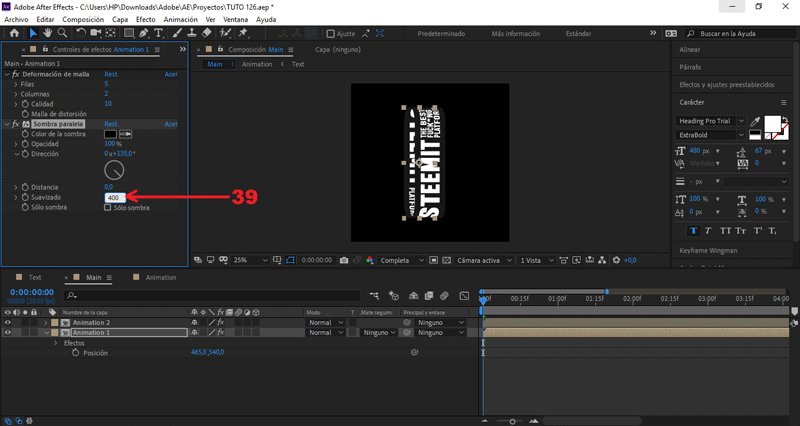
 Creamos otra composición.
Creamos otra composición.
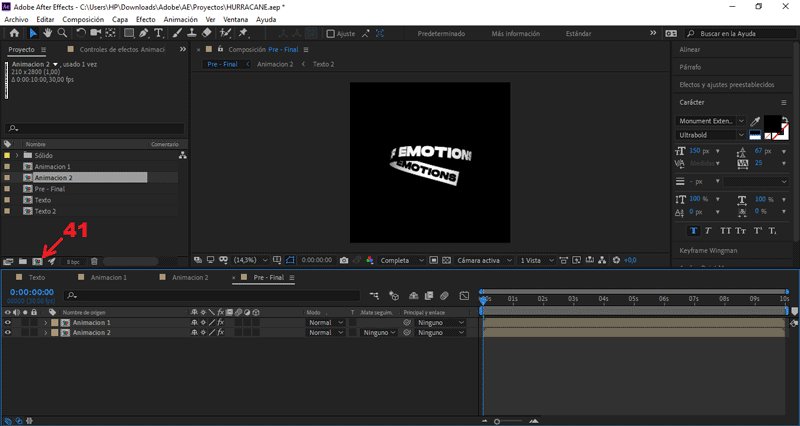
El tamaño será de 1920px x 1920px, nombre «Pre - Final».
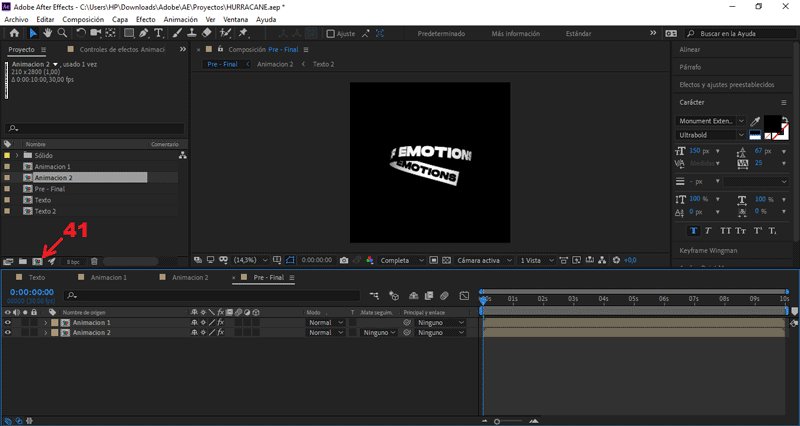
Arrastramos la composición «Animación 1» hacía la mesa de trabajo.
Teniendo seleccionado «Animación 1», presionamos la letra "R".
Se abrirán los frames de rotación.
Cambiamos el valor Rotación a -96°.
Teniendo seleccionado «Animación 1», presionamos la letra "S".
Se abrirán los frames de escala.
Cambiamos el valor Escala a 60.
Vamos a Efecto/Perspectiva/CC Cylinder.
Activamos la opción Contraer transformaciones.
Presionando el símbolo de la estrella.
Desplegamos los valores de Position:
Cambiamos el valor Position Z a -800.
Desplegamos los valores de Rotation:
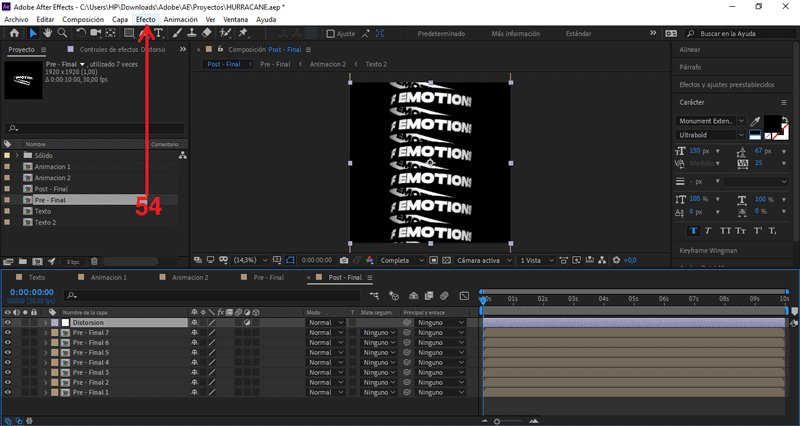
Cambiamos el valor Rotation X a -5.
Cambiamos el valor Rotation Y a 80.
Cambiamos el valor Rotation Z a 9.
En la opción Render, cambiamos Full por Outside.
Arrastramos la composición «Animación 2» hacía la mesa de trabajo.
En la opción Render, cambiamos Outside por inside.
PARTE 4: Simular tornado
 Creamos otra composición.
Creamos otra composición.
El tamaño será de 1920px x 1920px, nombre «Post - Final».
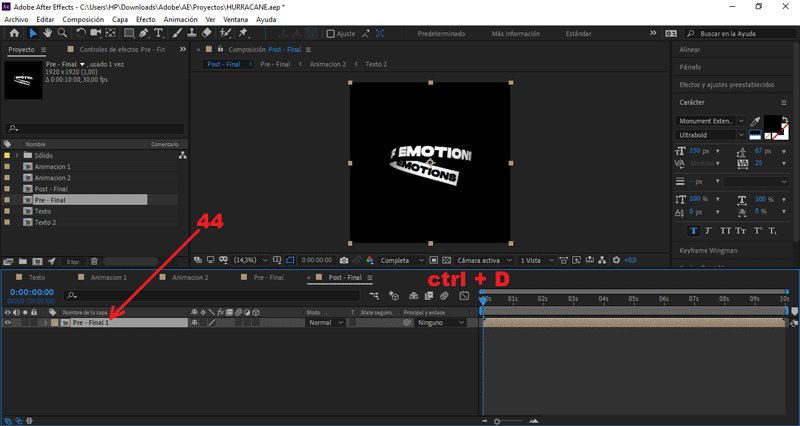
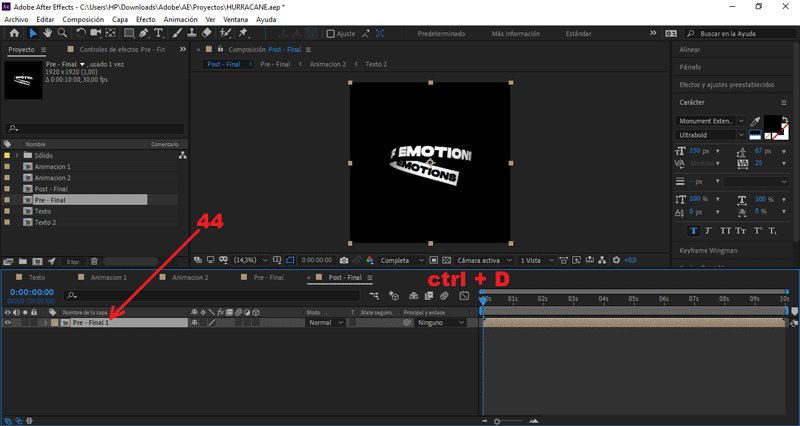
Arrastramos la composición «Pre - Final» hacía la mesa de trabajo.
Seleccionamos la composición «Pre - Final», presionamos ctrl + D.
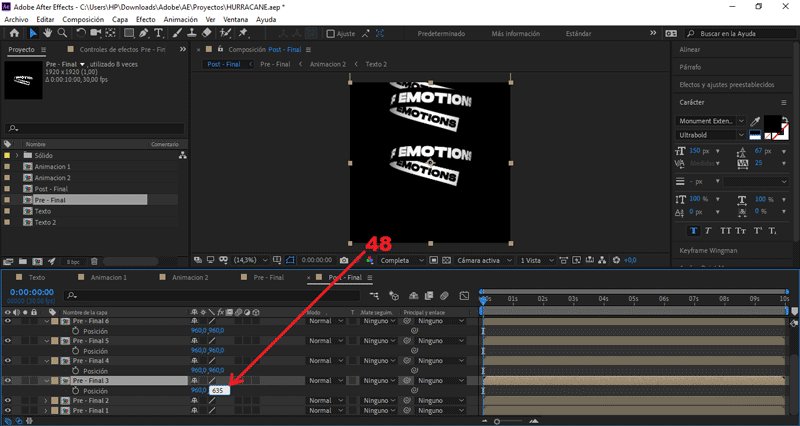
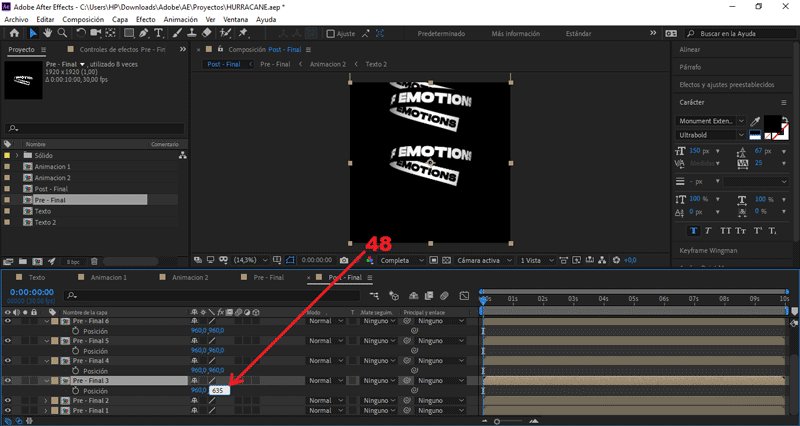
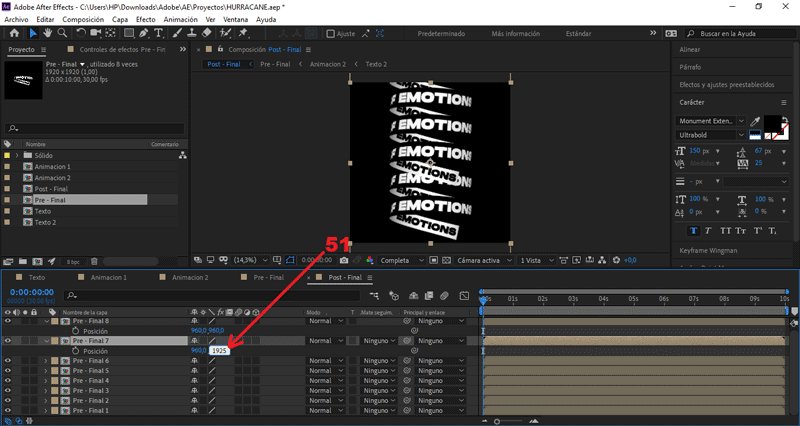
Tenemos que duplicarlo 7 veces.
Seleccionamos todos los duplicados, presionamos la letra "P".
Se abrirán los frames de posición.
En «Pre - Final 1», cambiamos el valor Posición Y a -10.
En «Pre - Final 2», cambiamos el valor Posición Y a 315.
En «Pre - Final 3», cambiamos el valor Posición Y a 635.
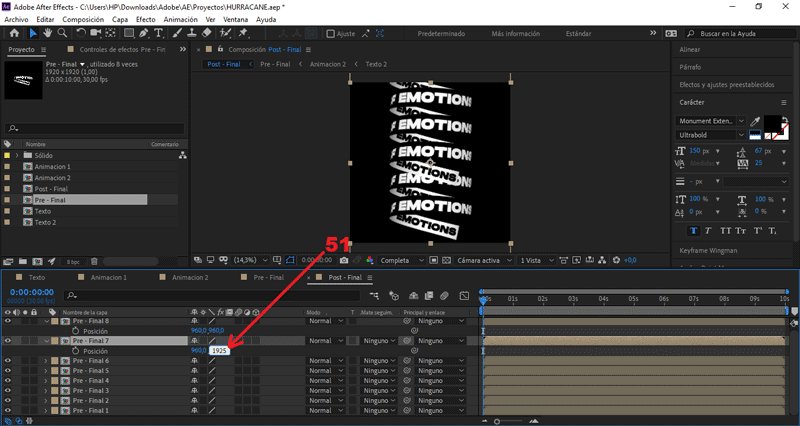
En «Pre - Final 4», cambiamos el valor Posición Y a 800.
En «Pre - Final 5», cambiamos el valor Posición Y a 1280.
En «Pre - Final 6», cambiamos el valor Posición Y a 1605.
En «Pre - Final 7», cambiamos el valor Posición Y a 1925.
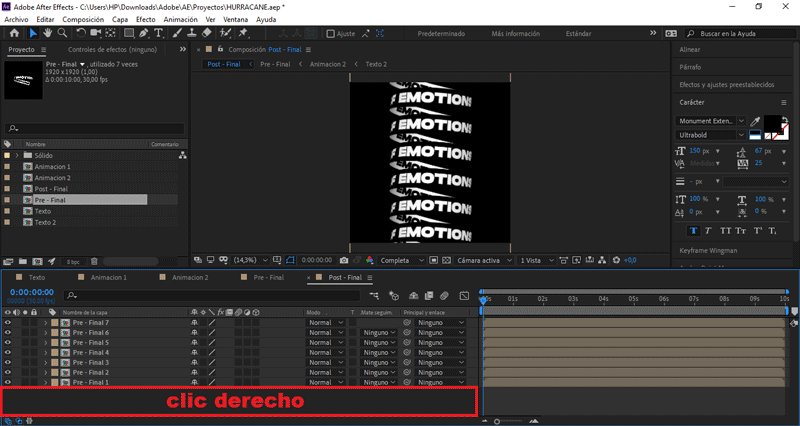
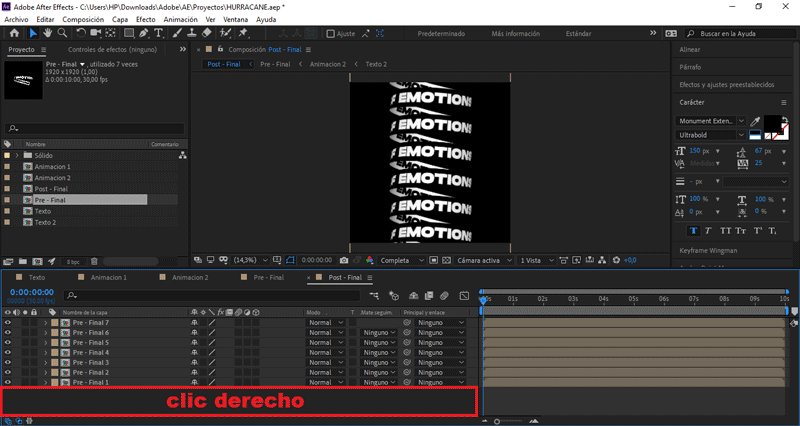
 Presionando clic derecho sobre el área de trabajo.
Presionando clic derecho sobre el área de trabajo.
Seleccionamos Nuevo/Capa de ajuste
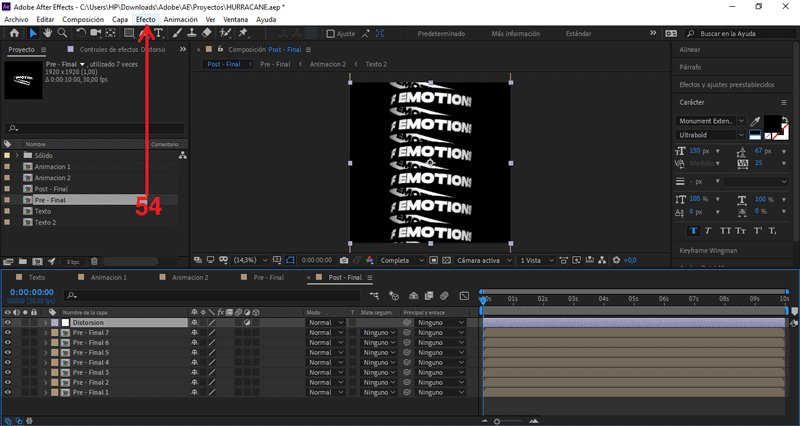
Vamos a Efecto/Distorsionar/Deformación de malla
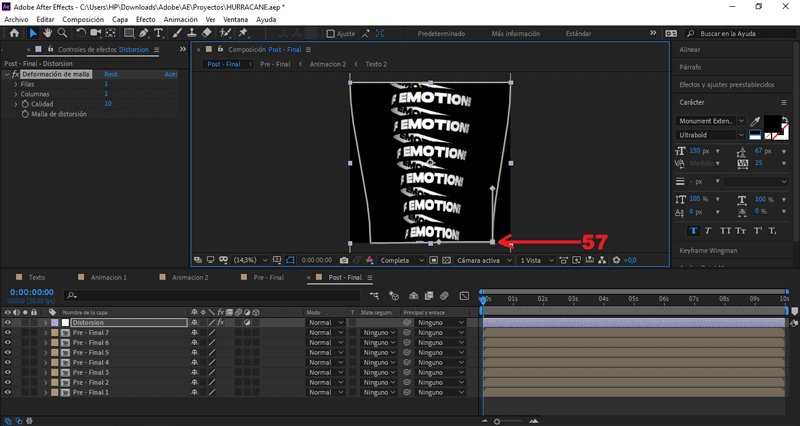
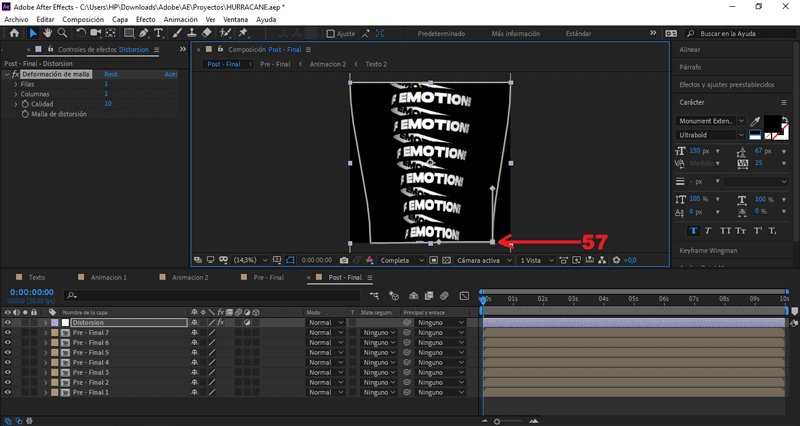
Seleccionamos el punto de distorsión inferior izquierdo.
Los movemos horizontalmente hacia el centro.
Seleccionamos el punto de distorsión inferior derecho.
Los movemos horizontalmente hacia el centro.
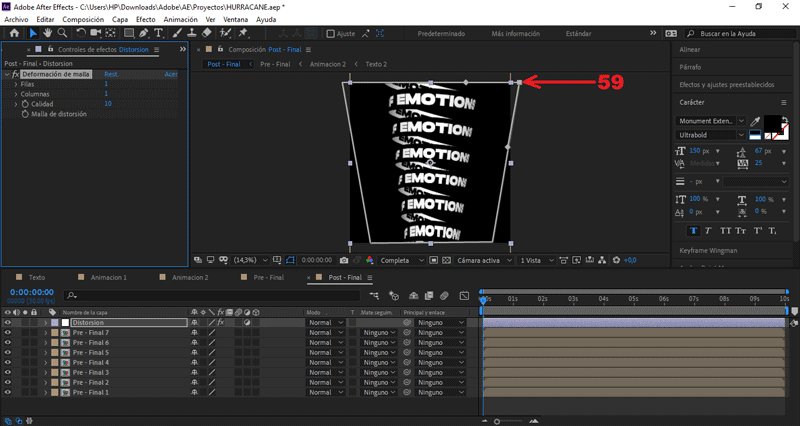
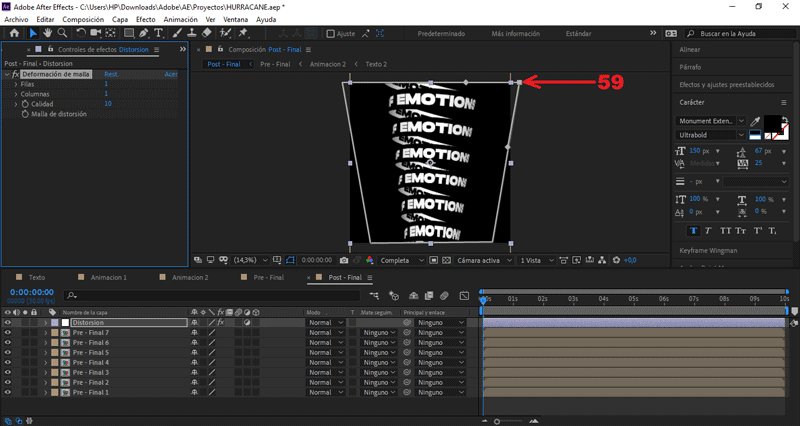
Seleccionamos el punto de distorsión superior izquierdo.
Los movemos horizontalmente hacia la izquierda.
Seleccionamos el punto de distorsión superior derecho.
Los movemos horizontalmente hacia la derecha.
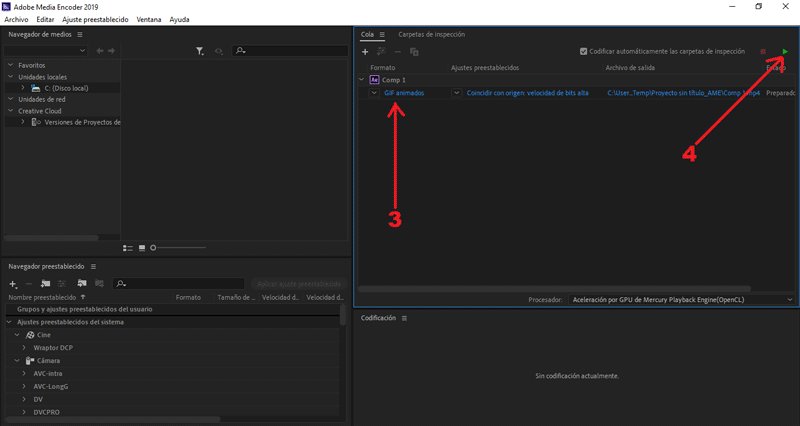
PARTE 5: Exportar nuestro GIF

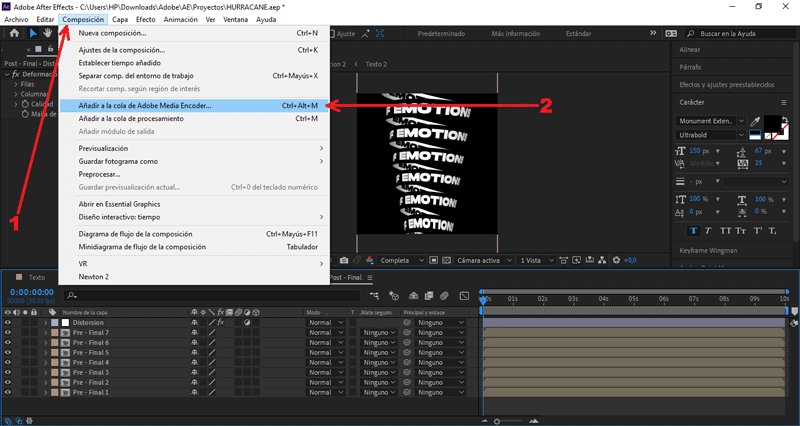
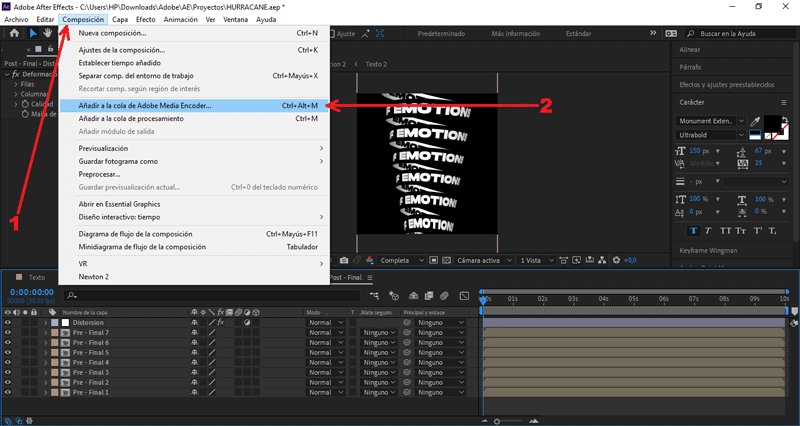
Presionamos Composición/Añadir a cola de Adobe Media Encoder...
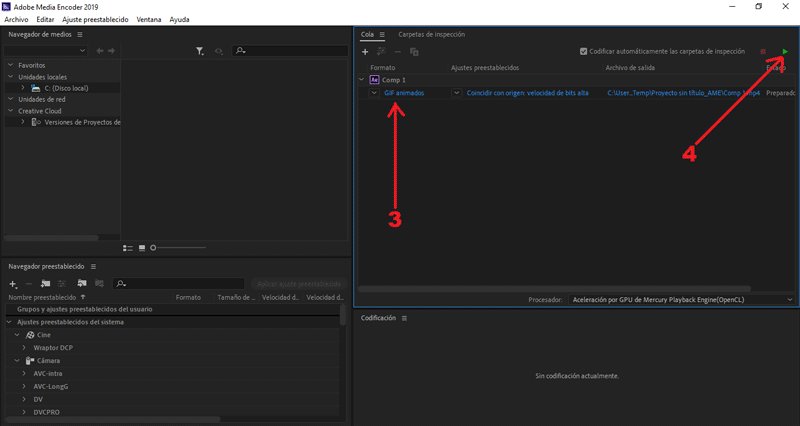
Nos aseguramos que el formato de salida sea en .gif animado, y le damos al botón de exportar.
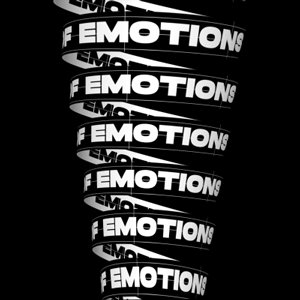
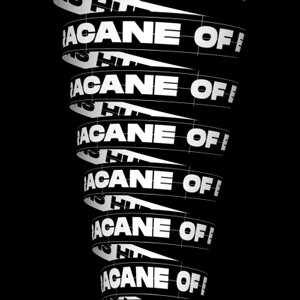
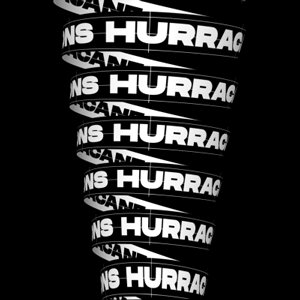
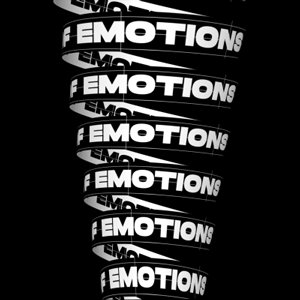
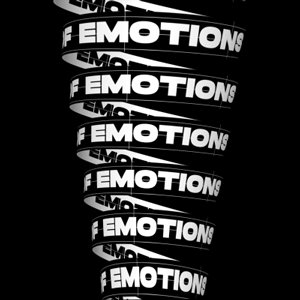
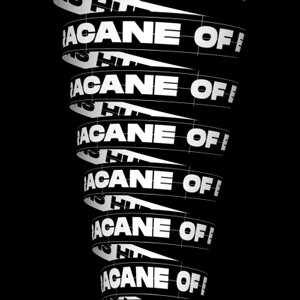
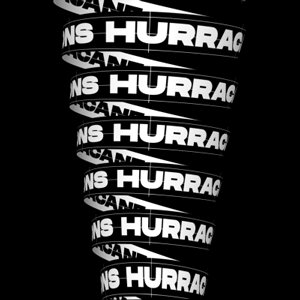
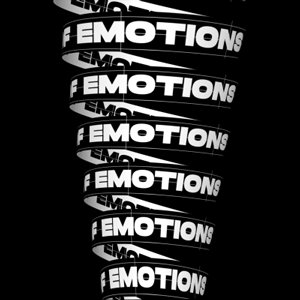
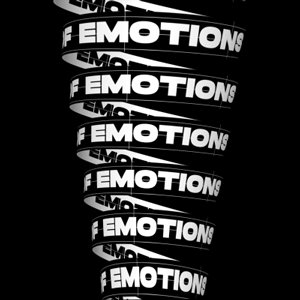
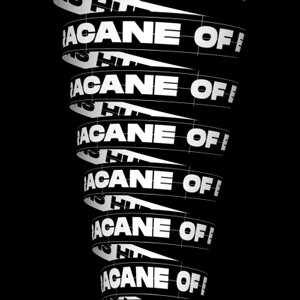
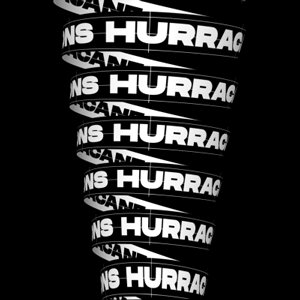
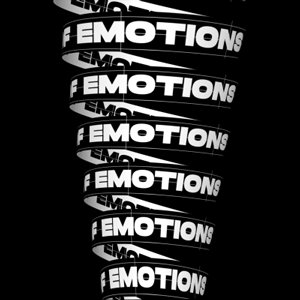
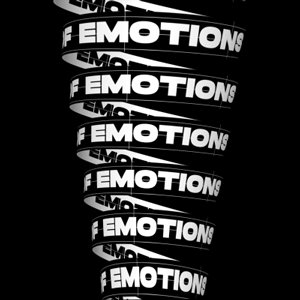
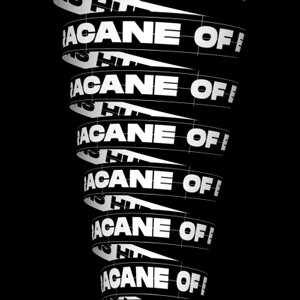
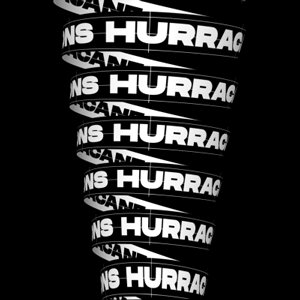
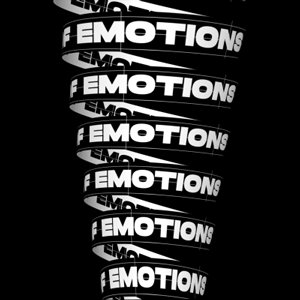
Y éste es el resultado final:
 Hasta aquí el tutorial, espero les resulte útil. @rpcaceres se despide. ;)
Hasta aquí el tutorial, espero les resulte útil. @rpcaceres se despide. ;)
Descargá el material usado:













Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Muchísimas gracias por la valoración, querido compañero. ;)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
@tipu curate
Publicacion curada manualmente con @nucleo-fse y @caciques
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Upvoted 👌 (Mana: 10/15 - need recharge?)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Muchas gracias por el apoyo que me concedes bro. C:
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
No se te acaban las ideas. Simplemente espectacular.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit