어제 1편에 이어 오늘도 2편을 진행해보도록 하겠습니다.
오늘은 게임에 사용할 이미지를 직접 만들어 볼 텐데 저는 개인적으로 어도비 포토샵 사용법은 잘 몰라서 "미리캔버스"를 통해서 저작권에 문제 되지 않고! 상업적으로 이용할 수 있는 이미지와 일러스트를 통해 만들어주도록 하겠습니다. 우선 미리캔버스를 검색해 디자인 만들기를 시작해 주셔야 하는데 이 때 필요한 이미지들의 크기가 있기 때문에 헷갈리지 마시고 잘 따라와주셔야 합니다.

미리캔버스에 접속하면 제일 처음 볼 수 있는 메인화면 입니다. 여기서 로그인을 하기 위해 회원가입은 셀프로 진행해주시고 이 다음에 디자인 바로하기를 눌러주시면 작업할 수 있는 캔버스(하얀화면)가 나오는데 오른쪽 상단에 보면 숫자 부분에서 필요한 사이즈에 맞게 조절해주시면 됩니다.
저희가 만들 최종 게임의 이미지는 아래 사진처럼 장애물 사이를 통과하면서 1점씩 얻는 간단한 게임입니다.

이 화면은 제가 이미 구글 플레이 스토어에 올리기도 했는데, 이번에 다시 글을 적으면서 저도 다시 게임을 하나 더 만들어 보도록 하겠습니다. 게임을 만들기 위해서 제일 중요한 건 "기획"일 텐데 잠시 멈춰서 생각해 보시고 어떤 캐릭터로 어떤 장애물을 넘어갈 것인가 생각해보시면 좋겠습니다. 이번에 저는 주식투자에 관련해 게임을 만들어 보겠습니다.
#1. 캐릭터 만들기
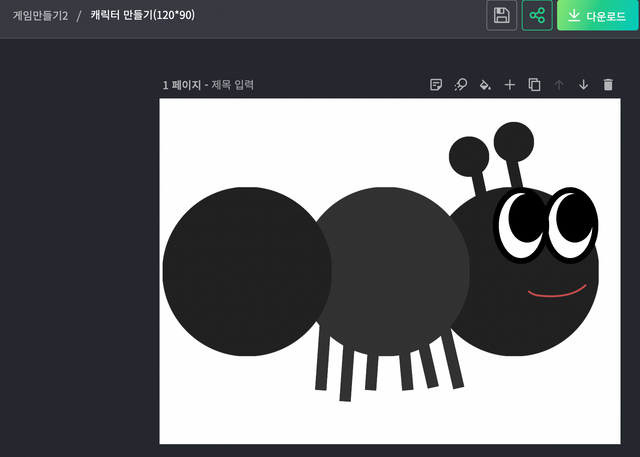
우선 캐릭터를 위해서 [직접입력]에서 120*90 px 사이즈로 설정해주고, 원하는 캐릭터의 모양을 만들건데 왼쪽 카테고리 혹은 메뉴바에 보시면 요소, 사진, 텍스트까지 원하는 재료를 사용해 만들어주시면 됩니다. 이때, 캐릭터가 고정된 모습으로 생동감 없이 움직이면 이질감이 느껴질 수 있기 때문에 캐릭터가 점프를 하면서 상하로 움직이는 모습처럼 구현해주시면 더욱 좋겠지요?

저는 개미를 만들어 줬습니다. 개미가 점프하면서 움직일 다리 모양, 몸의 기울기를 고려해서 세 자세의 개미들을 만들어 줬습니다.
#2. 장애물 만들기
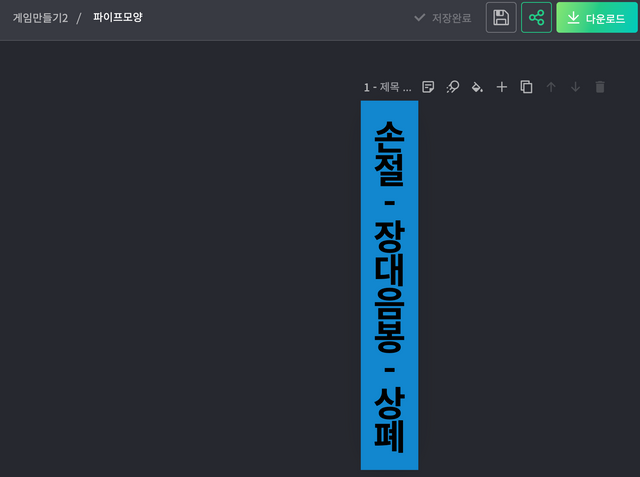
[직접입력] = 80*512 px, 물고기가 지나갔던 그물망처럼 지나갈 장애물을 만들어주세요. 저는 손절이랑 상장폐지로 해주겠습니다.
생각만해도 끔찍하고 눈물나는 것같은 기분은 정말 기분탓일까요? ^ㅠ^

심플하지만,, 받아들이는 마음은 심플 아닌 심란한,, (이하생략)
#3. 게임 플레이 배경 만들기
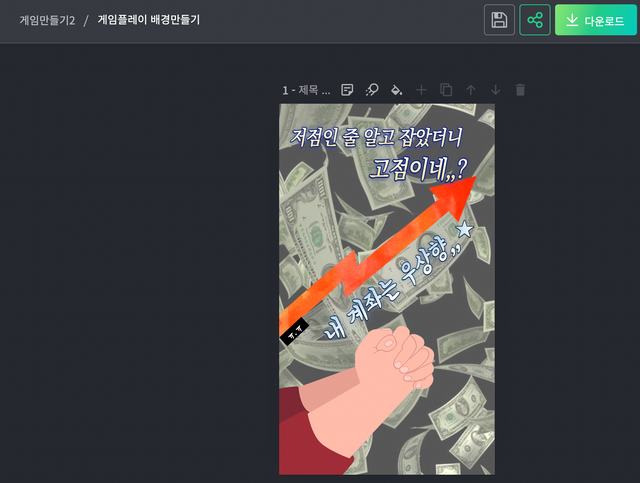
[직접입력] = 720*1240 px, 개미가 장대음봉 사이를 지날 때 보이는 배경화면을 만들어 주겠습니다.

저의 현실적인 진심을 담아 배경에 혼을 쏟았습니다.
#4. 리플레이버튼
[직접입력] = 220*124 px, 개미가 손절, 장대음봉에 무너지고,, 다시 도전할 때 누를 버튼입니다.

우선 이렇게 4가지의 이미지를 준비해 다운 받아주시기를 부탁드립니다. 다음은 이제 첫 화면 구성을 할 예정입니다. 오늘도 함께 긴 글 읽어주셔서 감사합니다.
미리 캔버스라는 서비스가 있군요. 좋은 정보 알아갑니다. ㅎㅎ
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
유용한 사이트입니다! ㅎ.ㅎ 나중에라도 디자인 제작에 도움이 되었으면 좋겠습니다!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
[광고] STEEM 개발자 커뮤니티에 참여 하시면, 다양한 혜택을 받을 수 있습니다.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit