안녕하세요, 여러분 :)
오늘은 3편입니다. 바로 게임의 첫 플레이 화면을 만들어 볼 예정인데 그 전에 하나 말씀드리고자 합니다.
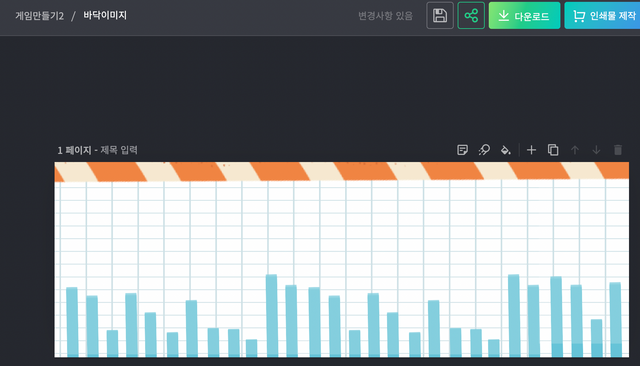
어제 미리캔버스를 통해서 이미지들을 준비해줬는데 한 가지를 까먹었습니다. 바닥에 필요한 이미지입니다.
#추가 이미지: 바닥모양 720*245px, 저는 거래량 느낌으로 만들어 주겠습니다.

자 그럼 이제 모두 준비가 되었으니, 유니티를 실행해 주도록 합니다.

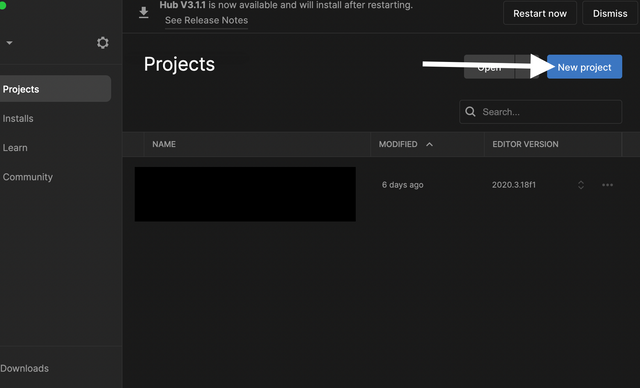
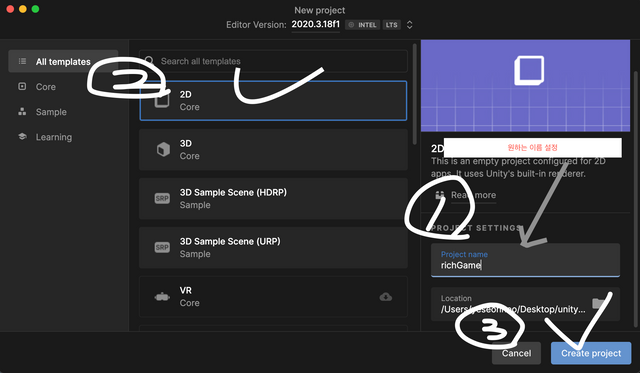
유니티에 접속해 새프로젝트를 클릭하고 [이름설정, 2D core, 크리에이트] 완료해주세요.

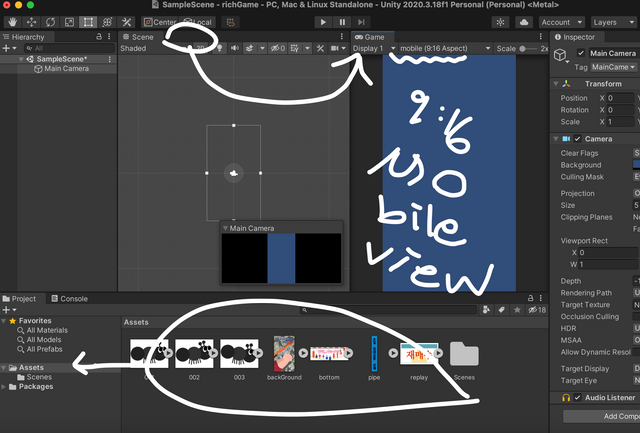
그럼 화면이 보이는데 아래 쪽을 보시면 Assets 항목에 다운로드 받은 사진들을 다 드래그하여 넣어주세요.
그리고나면 배경 이미지를 메인 화면에 끌어다 위치시켜 주시면 일단 배경이 채워진 모습을 확인하실 수 있습니다.

game을 옆으로 끌어당겨 9:16 비율로 모바일에 맞게 조정해주시고 옆에 실시간 어떻게 나올지 모습을 보고 수정하며 만들어 줍니다.

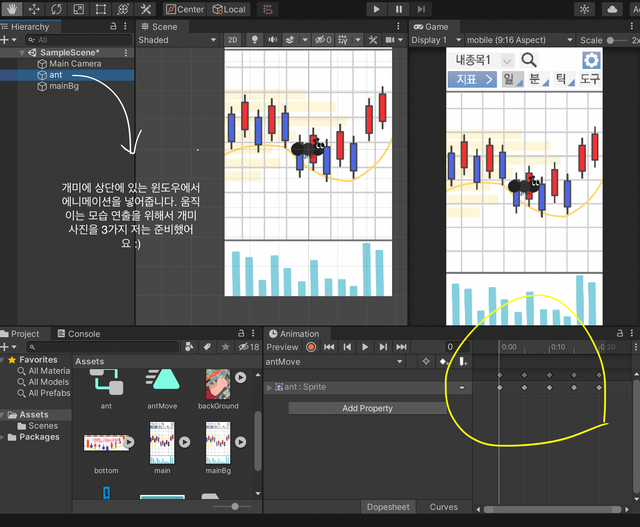
애니메이션 효과까지 넣어줍니다. 그리고
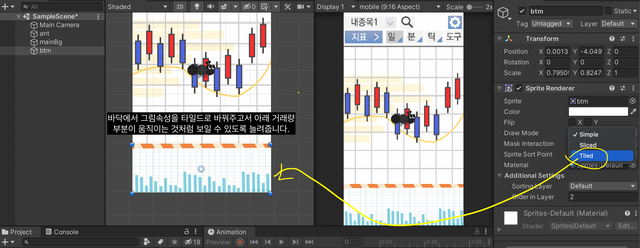
바닥을 위해 만들어 뒀던 사진까지 크기를 조절해서 안에 넣어주면 오늘의 분량이 완성되었습니다!

바닥을 늘려주고 개미처럼 에니메이션 효과를 넣어서 쉬프트키를 누르면서 움직이고 녹화버튼을 눌러줍니다.
녹화가 끝나고 전체 선택을 한 뒤에 마우스 오른쪽 키를 누르고 Both tangents - Linear를 클릭하면 일정한 속도로 움직이는 효과를 줄 수 있습니다. 그리고 다시 재생버튼을 눌러주면 이제는 바닥이 일정한 패턴을 만들며 움직이고 개미는 걸어다니는 듯한 느낌을 줄 수 있습니다 :)
오늘은 여기까지 입니다!
[광고] STEEM 개발자 커뮤니티에 참여 하시면, 다양한 혜택을 받을 수 있습니다.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit