Background
As described in Programming Diary #8, I am currently building a toy Java program, Steemometer on the way to building some more substantial Steem applications. The eventual goal is an Open Source standalone front-end to the Steem blockchain that can be run directly on the Windows Desktop in order to provide something more like peer to peer social media than what we get through the use of a web front-end. But first, I'm working on some mini projects in order to build my skills.
Two weeks ago, in Programming Diary #9, I set myself the following two goals:
- Make some of the code more modular, especially the checkbox functions, which contain some repetitive code.
- This will not be visible from the outside, but it's necessary.
- Start incorporating Visibility as a Service (VAAS)
- With the labels moved from below the Steemometer to the area inside of it, that leaves some free space behind. I'm going to use that to provide visibilty for token burning in 3 ways (one of which is new):
- The frequency/duration of the above displays will be determined by the size of the transfer to @null or the beneficiary percentage that was assigned to null.
Progress & Activities
The TL;DR version of this week's post is that, "I bit off more than I could chew.". ;-)
But let's go into a little more detail.
Once again, I worked on the goals in reverse order (don't ask me why...), and I drastically underestimated the learning curve for animating a text scroller that I needed for goal #2. So, I never even began on goal #1. And, in fact - after all of that trial and error, a cleanup of the code structure is needed far more now than it was two weeks ago. Additionally, we had some demands for family time that further reduced my already limited spare time for programming. Finally, I got distracted by a squirrel err shiny object err... curiosity about the Steem pending rewards, so I spent some time when I could have been coding Java creating bash shell scripts and PowerBI visuals, instead.
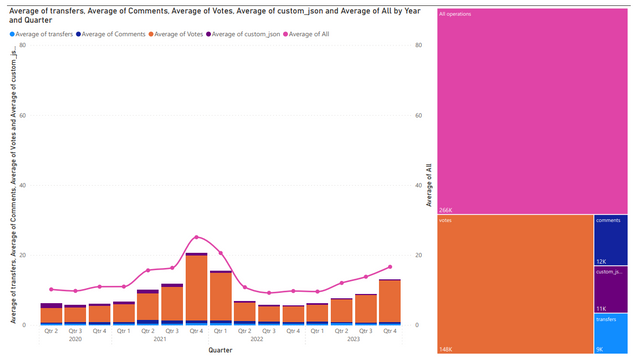
Along the way, I did manage to produce this visual of blockchain activity after HF23 (June/2020 to October/2023):
(Note that the operations were sampled once every 90 minutes, so the numbers in the right-hand visual don't represent all blockchain activity, just the activity in the sampled blocks.)
So, there are the reasons why I didn't make as much progress as I had hoped, but what progress did I make?
Over the course of 12 git commits, I added a VAAS section with the title, author, and a clickable link to a random post with @null beneficiary settings in the white space of the Steemometer's dashboard. Because the title might turn out to be longer than the window size, I display it using scrolling text.
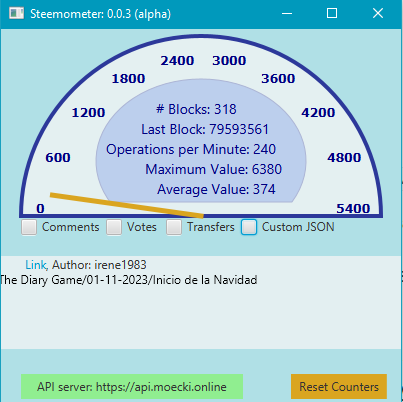
Also, I added a new checkbox and filter for custom_json transactions. The current version of the Steemometer looks like this (with the post's title scrolling from right to left):
It should be noted that this is slightly different than just pulling from #burnsteem25, since some #burnsteem25 posts don't remember to set the @null beneficiary, and other posts with @null beneficiary settings don't appear in #burnsteem25 because the tag is not among the first 5 tags.
Right now, the link points to steemit.com, but I intend to let the operator choose from a selection of web front ends that are available.
In the end, I'm not ready to lock version 0.0.3a yet, so I'll continue work on the current branch during the next two weeks.
In case you're interested, here is a sample Java/JavaFX program with text scrolling that was written by ChatGPT. I used this as a model:
package remlaps.scrollingtextapp;
import javafx.animation.TranslateTransition;
import javafx.application.Application;
import javafx.event.ActionEvent;
import javafx.event.EventHandler;
import javafx.scene.Scene;
import javafx.scene.control.Hyperlink;
import javafx.scene.layout.StackPane;
import javafx.scene.layout.VBox;
import javafx.scene.text.Text;
import javafx.stage.Stage;
import javafx.util.Duration;public class ScrollingTextApp extends Application {
@Override
public void start(Stage stage) {
stage.setTitle("Clickable Text Scrolling with Spacing");// Create a Hyperlink with your link text Hyperlink hyperlink = new Hyperlink("Click me to open a link!"); // Create a Text node with your long string String longString = "Your very long text goes here... "; Text textNode = new Text(longString); // Create a VBox to stack the Hyperlink and Text with spacing VBox vbox = new VBox(10); // Adjust the spacing as needed vbox.getChildren().addAll(hyperlink, textNode); // Set the initial position of the text node outside the right edge textNode.setTranslateX(400); // Adjust this value depending on your window size // Create a StackPane to hold the VBox StackPane stackPane = new StackPane(vbox); // Create a TranslateTransition to animate the scrolling TranslateTransition scrollAnimation = new TranslateTransition(Duration.seconds(10), textNode); // Set the animation properties scrollAnimation.setFromX(400); // Start outside the right edge scrollAnimation.setToX(-textNode.getLayoutBounds().getWidth()); // End outside the left edge scrollAnimation.setCycleCount(TranslateTransition.INDEFINITE); // Play the animation scrollAnimation.play(); // Set an event handler for the Hyperlink hyperlink.setOnAction(new EventHandler<ActionEvent>() { @Override public void handle(ActionEvent event) { // Define the URL you want to open String url = "https://www.example.com"; // Open the URL in the default web browser getHostServices().showDocument(url); } }); // Create a scene and set it on the stage Scene scene = new Scene(stackPane, 400, 100); // Adjust the scene width and height as needed stage.setScene(scene); // Show the stage stage.show(); } public static void main(String[] args) { launch(args); }}
Next up
I already know that my weekends are time-challenged for the next couple of weeks - possibly until the end of the year, so I'm going to be very conservative with my short term goals. They are:
- Add author information to the @null beneficiary display, including (probably): author reputation, number of followers, median SP of followers, and median reputation of followers ( the thinking here is adapted from busy dot org (now defunct) some years ago, basically the more SP and higher reputation that an account's followers have, the more likely it is that they're writing something that's worth reading... so I want to make that information available to the viewer ).
- Add a pause button.
Reflections
As I'm going through this exercise and thinking about the application construction through the lens of Steemformatics, it occurred to me that this VAAS section of the Steemometer can be restructured in a way as to be reusable code that could be deployed in any number of different programs that follow the Steemformatics model of providing a single type of information while also displaying information and links for Steem participants who burn rewards in some manner (@null beneficiaries, post promotion, and/or transfers of STEEM to @null). It should actually be a robust advertising model that depends on @null transfers instead of payments to an advertiser. So, I'm going to continue moving in that direction with future updates.
As I noted two weeks ago, the information provided doesn't even need to come from the Steem blockchain. In fact for audience-building purposes, it might be better that it does not:
For example, imagine a widget on CoinMarketCap, Yahoo Finance, or TronScan with a scrolling list of Steem's #burnsteem25 posts.
The eventual goal for the VAAS section is to split the display into 3 time slices:
- Display random @null beneficiary posts with the likelihood of display set by the size of the beneficiary setting;
- Display promoted posts with the likelihood of display set by the size of the post promotion transfer(s); and
- Display "broadcast messages" with the likelihood of display set by the size of the STEEM transfer to @null.
And, if nothing is available for display in one of those categories, it simply moves on to the next.
Another important point for developers, is that simple Steemformatics types of applications can be packaged for download and used as a source of revenue from places like the Windows store or Google Play. The only requirement is that they have to provide information that people would be willing to pay for. In this fashion, developers can earn USD revenue and simultaneously provide visibility for the Steem blockchain and its users.
Looking ahead
Even my toy java program is taking a substantial amount of time, so my other goals still feel very far in the future, but I don't want to lose sight of them, so I'll restate them here:
- A standalone desktop UI that gives the user independence from web sites and focuses on increasing social media velocity;
- A protocol and framework that I'm bouncing around in my head for decentralized abuse measurement and resistance; (note to self, I'd better write this down before I forget what I have in mind...)
- A new version of @penny4thoughts that will be more tolerant to Steem API interruptions, extend a post's engagement lifecycle beyond 7 days, and let the author be more flexible in rewarding commenters.
- After I get done with the Steemometer, I think my next project will be a fairly simple 2 person game that will utilize Steem's content for the subject matter and use custom_json transactions for communications between the players.
Not necessarily in the order above.
Feedback requested
Also, I have a question for the community. ChatGPT told me about the OpenAPI generator, which can be used to generate API wrappers in 50+ languages based on the OpenAPI Specification. So, my question is twofold: first, does Steem already have a published OpenAPI specification for its interfaces? Second - assuming "no" to the first question - can we put together a community initiative to create one in order to attract developers? Please respond below with your thoughts...
That's it for today. Next update in 2 weeks, I hope!
Thank you for your time and attention.
As a general rule, I up-vote comments that demonstrate "proof of reading".
Steve Palmer is an IT professional with three decades of professional experience in data communications and information systems. He holds a bachelor's degree in mathematics, a master's degree in computer science, and a master's degree in information systems and technology management. He has been awarded 3 US patents.

Pixabay license, source
Reminder
Visit the /promoted page and #burnsteem25 to support the inflation-fighters who are helping to enable decentralized regulation of Steem token supply growth.





Upvoted. Thank You for sending some of your rewards to @null. It will make Steem stronger.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit