Summary
Today's post will describe some progress in the Steem Conversation Accelerator (SCA) browser extension that I introduced in last week's post, and it will also report on some scripting that I did in order to start collecting statistics that are related to the value of the Steem Proposal System.
Finally, there will be reflections on the opportunity that is offered by simple browser extensions for developers to make Steem participation a more fun and attractive experience along with some thoughts about a possible new community governance strategy for enhancement of the Steem ecosystem.
Background
I wasn't going to post today, because I didn't really spend much time on programming after Programming Diary #20, but when I thought about it, I decided that even though I didn't spend much time, there is still some progress that's worth posting about. So, here we go.
In the past two weeks, despite time constraints, I have moved forward in three topics: Two of those were in the (under development) Steem Conversation Accelerator" browser extension.
First, I made some progress towards solving the race condition between the Steem account's last post/reply time and the delayed update of the condenser_api.get_account_history API call; and second I started playing around with HTML and CSS style sheets for the display of recently added posts, comments, and replies from the followed accounts.
In addition to that, I also created a script to start tracking values that are tied to the Steem Proposal System, collected two weeks of daily downloads, and created a couple of visualizations in PowerBI.
Steem Conversation Accelerator (SCA)
As discussed in the previous post, the idea of the Steem Conversation Accelerator is to accelerate the speed of Steem conversations by notifying the browser operator when conversations are happening, regardless of what site they're currently visiting. From the reverse perspective, I'm thinking that this can also create a sort of "gravity" to bring people back to the Steem ecosystem much more frequently. The browser extension has 3 basic areas:
- The pop-up form where configuration information can be entered. That is basically unchanged from last week's post.
- The background script, that constantly looks for relevant activities whenever the browser is open and not idle. At present, the notifications look like this:

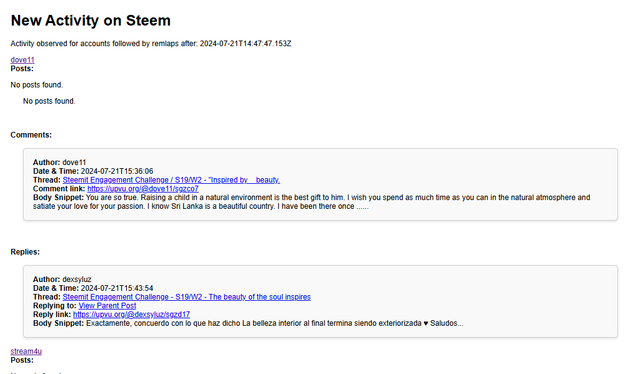
- The activity list HTML page that opens when a notification is clicked.
Most of the recent updates have been in the HTML page, but I also made some changes in the background script.
Addressing the race conditions
As noted last week, when I check the last post and/or last reply times in the account information, that information seems to be updated in real time. However, when I check the account history, that can be as far as 10 minutes behind. Thus, if I look at the account history too soon after observing a change in the last post/reply time, I'll miss the details of the updates. Further, the information needs to be shared between the background script and the script that creates the web page.
To address the information sharing, I am using chrome.local.storage, and I had to address the lock/semaphore logic between the two scripts. I think this logic is more or less in place now.
To address the race condition between the update time and the account history, I decided to stop checking the last post/reply update time and focus just on the account history. I also added fields to my data objects so that I can track "last update time" and "last display time" for each account. The idea is to change the logic to display all updates for each account that happened after "last display time". I haven't fully implemented this (it took me a long time to get the relevant time stamp from JSON into the requisite context), but I made good progress in this direction.
Prettying up the display
I'm very much a "function over form" type of person, so I don't know if I'll ever be able to make the web page look as pretty as a front-end developer would like, but I did improve it a little bit. As you may recall, in the previous post, I was just dumping the JSON data in order to prove to myself that the information was available. Well, this week, I started picking out some of the fields that I want to display, and I did some styling via a CSS style sheet. Here's what it looks like now:
"Progress, not perfection", as they say.
Tracking the @steem.dao statistics
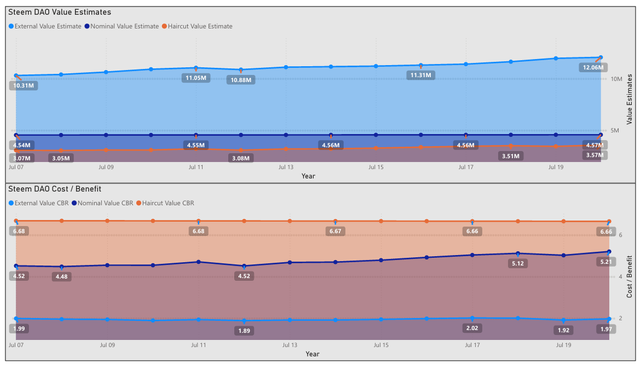
I don't have much to add beyond what I already posted, here, here, and here. Basically, I'm speculating that a highly-funded Steem Proposal System (SPS) makes the STEEM token more attractive to purchase, and I've created some scripts (bash) and visualizations (PowerBI) to observe how some relevant statistics change over time. Here are the visualizations from yesterday's post.
If my speculation is correct, another question is whether this has implications for the witness' SBD interest parameter, since 1/3 of SBDs are held in the SPS.
Next up
This is unchanged from my previous post:
My next focus will be on cleaning up the race conditions, data consistency, and HTML formatting in this program. It's easy to say it in a sentence, but I think that will take a substantial amount of calendar time, since I can only work on it during nights and weekends.
Reflections
The power of simple browser extensions
As I begin to get familiar with the things that are possible with browser extensions, I'm having idea after idea after idea about simple things that could be implemented in browser extensions to make the Steem ecosystem more fun. There are many more possibilities than I'll ever be able to implement.
I think back to the early days of Facebook, and all of the add-on games that used to be so popular on that platform. I'm not sure why Facebook seems to have driven these away, but I'm now convinced that it's possible to recreate that experience in Steem through the use of browser extensions and custom_json.
Starting in Programming Diary #8, I have been convinced that most Steem development needs to focus on the endpoint, not on intermediate components (like a web server). My first look at this was NodeJS, and my second pass was Java. But I think that both of those solutions are unmanageable for the typical user. IMO, the browser extension is a much better delivery mechanism than either of those other tools (for the desktop).
Just off the top of my head, here are some ideas that could be delivered in a browser extension to augment the Steem experience:
- A streak tracker: Look at a user's Steem activity and track daily comment/reply streaks with other users.
- A badge system: Give people badges for certain Steem accomplishments: reputation levels, daily posting, time on blockchain, etc...
- Follower status: which followed accounts follow me back? Which followed accounts are active or idle? etc...
- Witness activity: visualize missed blocks, current block number, price feeds, and more.
- A blockchain activity visualizer like the toy, Steemometer app that I created in Java or like the old SteemitPond:
For many purposes, I'm not sure what value a web server even adds. And all that is before you get to the more complicated/powerful stuff that could be created using custom_json.
Thinking about a governance model for a Steem working group
In addition to decentralizing by focusing on the endpoint, another theme that I keep coming back to is our ability to work collaboratively on ecosystem improvements.
Of course, we have the SPS for funding, but we have limited effectiveness with strategic decision making. There's the Suggestions Club and the Steem Dev community, and perhaps some others, but I think there is still much room for improvement. It seems to me that we still need a way to accelerate and guide collaborative efforts. To that end, I'm thinking about a new community governance strategy for establishing a sort of a "Steem working group". Here's a skeleton framework:
- The community has an agreed number of moderators/admins, and they are voted in and out with a fixed-length term of service (like a board of directors).
- Only dolphins and above can post top-level posts. All others get auto-muted. For creating top-level posts, an account must have more than 10,000,000 undelegated vests.
- The community maintains exactly one pinned post, containing a list of the agreed projects, along with their stakeholders, and strategic goals for the ecosystem.
- The community creates, votes on, publishes, and follows a set of rules/bi-laws.
- The community makes use of a moderation account which is provably locked to make withdrawals impossible along with downstream delegations, as here so that control can be shifted as moderators change. (I haven't thought through the exact details here).
Conclusion
I didn't spend as much time as I would have liked on programming during the last couple weeks, but I still think I made decent progress, and I'm happy with the direction of motion. The bottom line is that I have more ideas than I'll ever be able to implement, but I'm having fun doing what I can.
Even if you are a novice developer, there are many opportunities to contribute to the Steem ecosystem. I encourage everyone with an interest, regardless of experience level, to roll up their sleeves and make a contribution.
Thank you for your time and attention.
As a general rule, I up-vote comments that demonstrate "proof of reading".
Steve Palmer is an IT professional with three decades of professional experience in data communications and information systems. He holds a bachelor's degree in mathematics, a master's degree in computer science, and a master's degree in information systems and technology management. He has been awarded 3 US patents.

Pixabay license, source
Reminder
Visit the /promoted page and #burnsteem25 to support the inflation-fighters who are helping to enable decentralized regulation of Steem token supply growth.




Not much work? Sometimes success is only a correctly placed*,.,->,(),[] {},:,; away!
These reasons why the games may have moved from Facebook is the cost of playing the games versus inflation and income. Storm fall upgrades were insane, for example. Parents and childless husbands suddenly found themselves out in the Utah desert living in tents as winter set in, for example.
Determined to survive, families cancelled that which cost $1,500 per week when the after tax income was $1,500 a month. Then, the parents found out while they were in jail for beating their to stop, that it was an Anonymous/Spectre Bot.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Exactly.. especially when JSON is in the mix.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
When JSON is involved it's like a double triple doozy trap waiting to spring
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Upvoted. Thank You for sending some of your rewards to @null. It will make Steem stronger.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
I agree with you. I think for this it is necessary to somehow unite people who have resources, desire and skills. These people must have a common goal and trust each other, then progress will be much more noticeable.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Right. Decentralization is a tricky thing. Even in a decentralized environment, leadership and strategic decision making are still needed. I think we have the infrastructure in place for this, but we need to get better with processes and tools.
Thank you for curating the post @o1eh!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Would love to hear your thoughts on this. It is looking like we might be able to get this approved this time around...:)
https://steemit.com/steem/@jondoe/thoughts-on-a-proposal-to-buy-and-burn-steem-using-the-dao
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit