

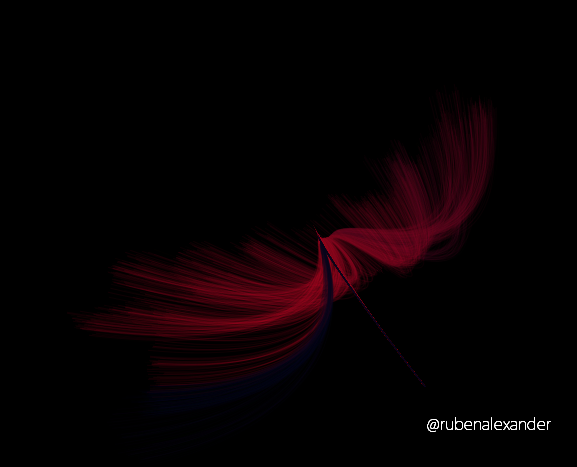
There are a few algorithms I played with that resulted in the art you'll see in this post. One starts with a randomly selected point and adds it to a list. Eventually the list of random points grows and grows until one jagged line scrolls across the screen smearing colors all over the place. From this concept I played with opacity, used trig functions instead of random ones, and tweaked things beyond my initial idea.

The gifs were made using ScreenToGif software. Processing software always displays live code, but tonight I figured out a way to make moderate gifs that give you an idea of what I actually see.
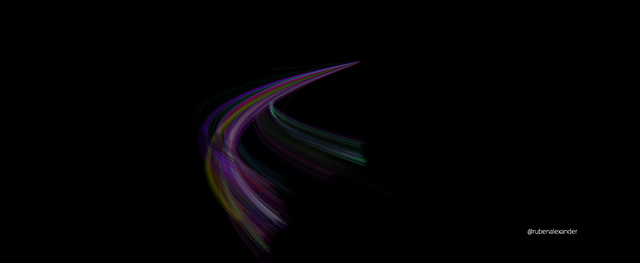
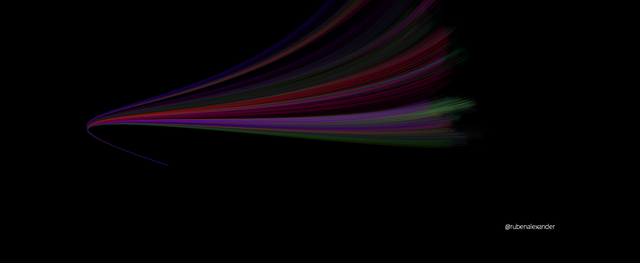
The first images were the last I made and they look stunning to me. I have never worked with bezier curves before and they added such a spiritual elegance to the art. Every run produced a unique piece and I liked the ones I included here more than the others I saw. It is somewhat difficult to make a gif of the process for this bezier algorithm, but I will do my best.
















that was electrifying one of the best :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit