
¿Que necesitas para empezar?
Un procesador de código para escribir y editar el código HTML. Este puede ser cualquiera pero que no formate el código.
Existen muchos editores de código actualmente pero si no tienes muchos conocimientos te recomiendo Sublime Text,es sencillo y ligero.
Un navegador web como Internet Explorer, Chrome,etc. El cual se encargará de interpretar el código HTML de nuestra documento y mostrarnos el resultado.
Nota:
Si no tienes una computadora puedes hacerlo desde el teléfono pero no lo recomiendo ya que a medida de que los documentos crezcan o necesitas agregar más cosas se hará complicado,es más sencillo hacerlo desde la computadora, pero si quieres un editor de código en el teléfono te recomiendo Trebedit y puedes encontrarlo en la play store.
¿Que diferencia hay entre un editor de código y editor de texto?
Probablemente te preguntes porque no puedo usar un editor de texto?,que diferencia hay entre los dos?.
Primeramente los editores de código están diseñados especialmente para los lenguaje de programación y ese tipo de formato. Por ejemplo HTML tiene un formato especial que están basados en el código ASCII y no puede ser guardado como texto porque entonces el código no funcionaria. Claro puedes escribir código desde el block de notas que trae Windows pero si tienes un error de sintaxis o escribiste algo mal en el documento,el block de notas no te dirá que tienes un error por qué no están diseñados para eso,es mejor usas un editor de código porque está capacitado y diseñado para esas cosas.
Cómo crear tu primer documento HTML:
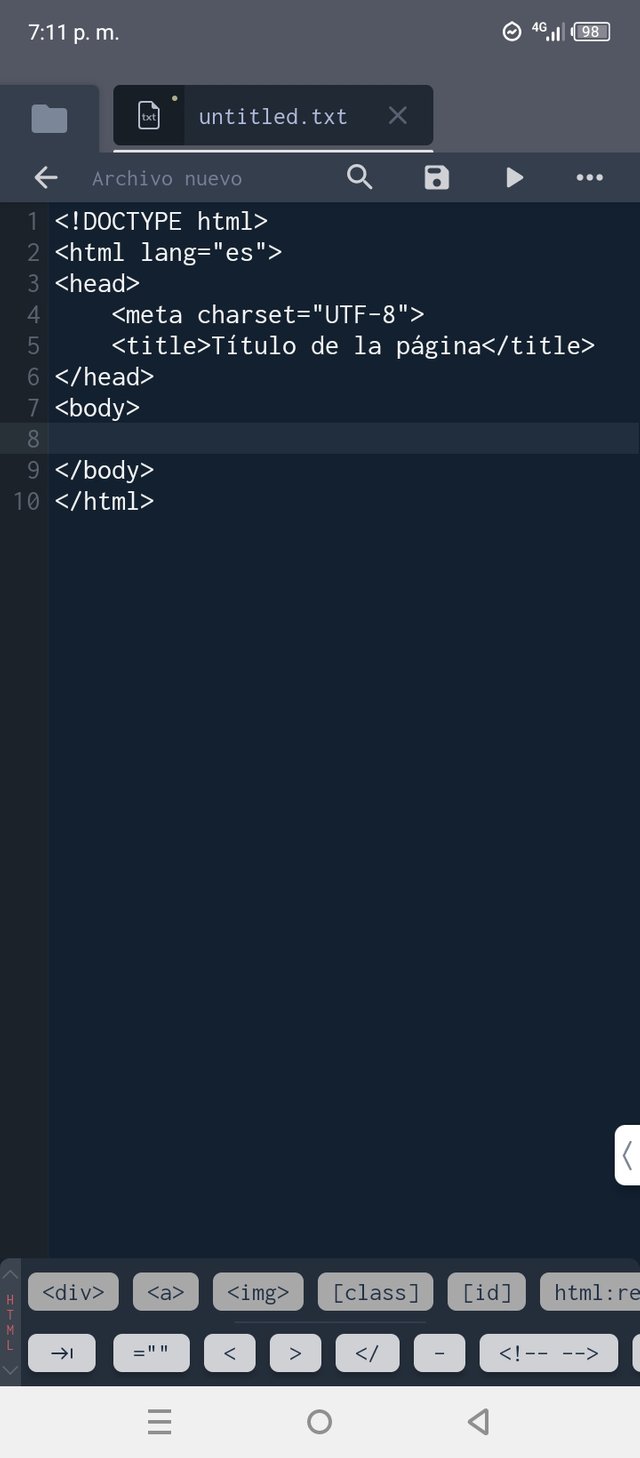
Con el editor de código creamos el documento HTML y lo guardamos,no importa si esta vacio. Si estás en sublime text presiona ctrl+s para guardar y se te abrirá una pestaña para que le digas dónde guardará el archivo y en dónde dice nombre de archivo le pondrás "mi primer documento.html",todos archivos tiene una extensión o algo que los identifica el tipo de archivo.
Ejemplo:
Los vídeos tiene la extensión.mp4 o las imágenes.jpeg.
Para visualizar el documento HTML,abriremos el documento con el navegador.
Nota:si estás en la computadora probablemente te aparezca el documento HTML con el logo del navegador,porque el sistema entiende que ese es un documento que se abre en el navegador.alli simplemente das click y lo abres.
En caso de que estés usando Trebedit,al lado del icono de guardar hay un botón como este ▶️ y allí te mostrará el resultado.

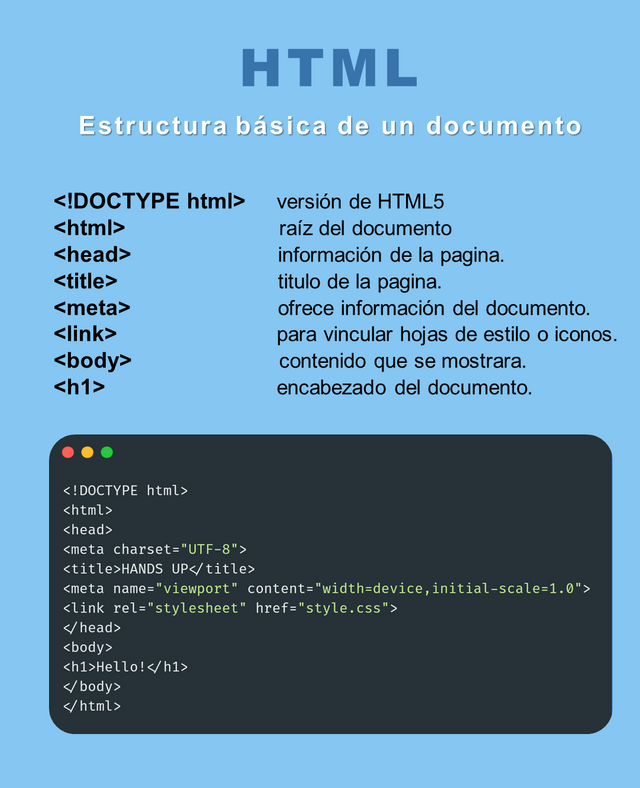
Estructura de un documento HTML

En la imagen les muestra con esta estructurado un documento HTML y sus etiquetas básicas. Todos los documentos están estructurados de esa manera.
Etiquetas Básicas
El documento está estructurado de la siguiente manera:
<!Doctype HTML>: está es la primera linea que debe estar en el documento,sin espacio o líneas que estén antes de el. Con esta línea le estamos diciendo al navegador que el tipo de documento es HTML .
<HTML>: luego de declarar el tipo de documento,debemos empezar la estructura HTML. Cómo siempre, la estructura de este lenguaje tiene su raíz con la etiqueta <HTML>.
<head>: está es la cabeza del documento por así decir,en el está el título,los enlaces de estilo de css, entre otros.
<title>: es el nombre que se mostra en la pestaña de el navegador.
<meta>: está pensada para proporcionar información sobre el documento a los programas que analicen la página,hay muchas de ellas.
Por ejemplo:
La etiqueta <meta charset="UTF-8">, con esta le informamos al navegador que el juego de caracteres es UTF-8.
Los juegos de caracteres son para la forma en que se muestra el texto, ejemplo si queremos escribir la palabra niño, es necesario esta etiqueta,ya que en el lenguaje ingles no tienen estás letras.
link: la etiqueta link permite hacer referencia a otro documento.
El atributo rel indica la relación entre los dos documentos. En este caso el valor del atributo rel="stylesheet" indica que se está haciendo referencia a una hoja de estilo css.
El atributo href indica el nombre y la ruta de dónde está el archivo.
Ejemplo: link rel="stylesheet" href="estilo.css". Si el documento esta dentro de una carpeta `link rel="stylesheet" href="carpeta/estilo.css".
<body>: dentro de esta etiqueta se muestra todo lo que se vera en el navegador.
Todos los capture y las imágenes fueron diseñadas por mi.Con esto concluyó mi post,espero les haya gustado☺️
Es muy importante el código html sencillo básico sin css por que lo básico es lo mejor. Las páginas html las fueron haciendo muy pesadas. Por eso es indispensable escribir código html sencillo para poner links a otros archivos audios o videos. Yo les recomiendo usar Dropbox es gratis ahí puedes subir el archivo en texto o html y compartir el link publico. Entonces cualquier persona lo puede descargar y observar el documento ya sea en texto o html. Usando steemit y Dropbox para compartir documentos estarías creando tu tu propia red social. Si usas Windows te recomiendo pasar a Linux ya que es gratis y tiene soporte de la comunidad puedes revivir computadoras viejas. En el tema html es un lenguaje que toda persona debería experimentar aprender ya que pueden crear sus propios documentos y compartirlos en steemit. Eso daría pie a una transformación. Usando steemit las personas estarían creando su propia red social usando Dropbox Google drive o incluso hasta un servidor propio pero eso es un poco más avanzado y no mucho. Por que con Linux puedes poner una computadora vieja como servidor y creas tu propia nube. Yo pienso que hay que promover estos temas por que nos da la libertad total de publicar y comunicarnos.
Espero ver tu página html en Dropbox para poder darle una leída. Saludos desde México. Promuevan estos temas por favor.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit