The development of AVLE dapp is going on well.
Today I have implemented notifications screen.
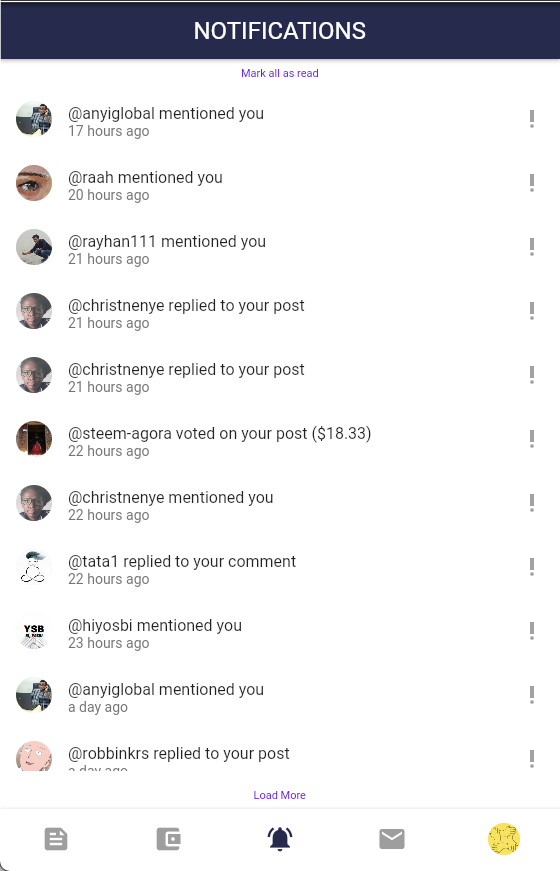
Notification Screen

Notification screen is rather simple. It fetches notification data from a RPC server.
Before fetching notifications, it needs to fetch the count of unread message so that it is marked as unread or read. The ! mark in the above image represents an unread notification.
This is the code to handle this:
int unreadCount = 0;
if (lastId == null) {
final unread = await fetchUnreadNotifications(account: account);
unreadCount = unread['unread'];
printWarning('notif. unreac count: $unreadCount');
}
List<Notif> notifications = [];
for (int i = 0; i < result.length; i++) {
printWarning('notif. unread?: ${i < unreadCount}');
final notification = Notif.fromMap(result[i],
isUnread: lastId != null ? false : i < unreadCount);
notifications.add(notification);
}
There are two text buttons: one in the top and the other in the bottom. The one in the top marks all unread notifications as read. The one in the bottom fetches more notifications.
The top button seems not working even though there is no error while handling this. This is the relevant code:
Future<void> markNotificationsAsRead({
required String username,
required String password,
}) async {
final _json = [
'setLastRead',
{
'date': DateTime.now().toIso8601String(),
}
];
final _operation = JsonOperation(
required_auths: [],
required_posting_auths: [username],
id: 'notify',
json: json.encode(_json),
);
try {
// get private key
final privateKey = PrivateKey.fromString(password);
if (privateKey != null) {
final result = await client.broadcast.json(_operation, privateKey);
}
} catch (error) {
printError('failed to mark notifications as read. $error');
}
}
Resteem / Vote / Comment / Follow / Support
This project will Make STEEM Great Again! I, the developer of PLAY STEEM mobile app, am doing my best to bring people to the STEEM ecosystem.
This post has been featured in the latest edition of Steem News...
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you so much.
I am doing my best to develop the AVLE dapp.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit