
Agenda
- 자바스크립트란?
- 언어적 특징
- 왜 공부해야 하는가
- 웹 프로그래밍 요소
- 공부하는 방법
- 자주 묻는 질문
- 레퍼런스
1. 자바스크립트란?
자바스크립트(JavaScript)는 ECMAScript 명세를 따르는 프로그래밍 언어로서 HTML, CSS와 함께 웹 브라우저 내에서 작동하는 언어로 고안되었으나 현재는 NodeJS와 같은 실행 환경을 통해 단독으로 실행되는 응용 프로그램이나 서버용 소프트웨어 개발에도 사용되고 있습니다. (자세한 내용은 위 키워드 링크 참조)
2. 언어적 특징
프로토타입 기반 객체 지향적 언어, 이벤트 주도형(Event-driven) 언어, 함수형 언어와 같은 다양한 형식(Multi-paradigm)의 언어적 특징을 가집니다.
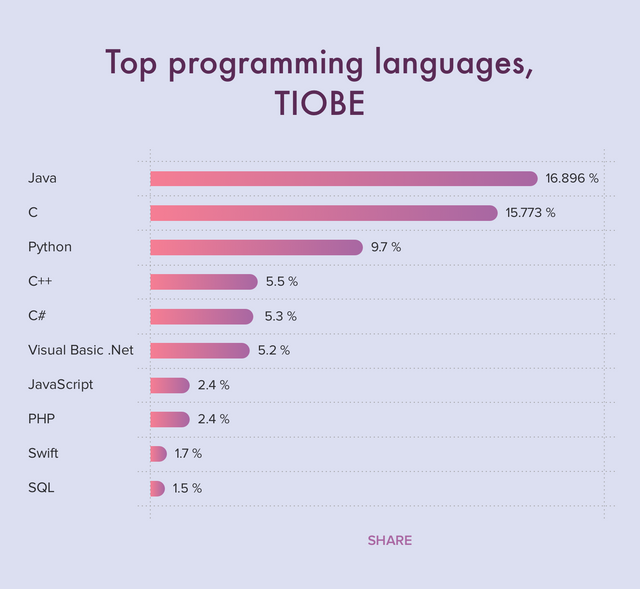
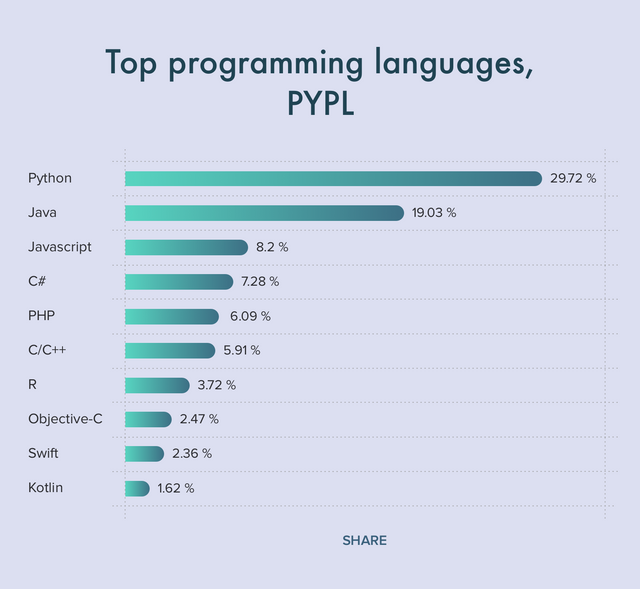
웹 프론트엔드(Front-end) 영역에서 독보적 위치를 차지하고 있으며, 프로그래밍 언어 선도호 조사에서도 다년간 상위권을 유지하고 있습니다. 컴퓨터 언어는 분야별로 선호도가 다르고 조사 대상(community)의 특성에 따라 결과가 달라질 수 있습니다.
- 자바스크립트는 학습곡선(Learning curve)이 완만한 편입니다. 타 언어에 비해 배우기가 쉽지만 코딩하다가 헭(Hell) 소리가 날 때가 종종 있다. 동적 타입(Dynamic-typing), 실행 시점(Just-in-time) 컴파일 특성 때문에 버그의 조기 발견이 어렵고 실행 중 오류를 마주할 때가 많습니다. 다행히 TypeScript, Flow 등 타입검사를 위한 훌륭한 보완제가 있습니다.
3. 왜 공부해야 하는가
자바 스크립트는 웹 개발자가 반드시 배워야 할 3가지 언어(HTML, CSS, JavaScript) 중 하나이지만 웹 개발을 원하지 않는다면 굳이 이 언어를 선택할 필요는 없습니다. 컴퓨터 언어를 공부할 목적이라면 C, Java, Python 등의 언어도 좋지만 자바스크립트도 훌륭한 선택지가 될 것입니다. 왜냐하면:
UI(User Interface)가 있는 결과물을 손쉽게 만들고 바로 확인이 가능합니다.
개발툴이 별도로 필요 없습니다. 크롬이나 엣지 등의 웹 브라우저에
매우 훌륭한개발도구가 기본 장착되어 있습니다. F12 키를 누르거나 메뉴에서 찾아 들어가면 확인 가능합니다. (물론, 본격적으로 개발하려면VSCode 같은IDE가 필요합니다.)자바스크립트만으로 Front-end (Client-side)부터 Back-end (Server-side)까지 Full-stack 개발이 가능하다.
풀 스택 개발자는 Pay도 높겠죠?
4. 웹 프로그래밍 요소
- HTML: 웹 문서의 내용(Content)을 기술하는 마크업(Markup) 언어
- CSS: 웹 문서의 레이아웃(Layout)을 기술하는 스타일링(Styling) 언어
- JavaScript: 웹 문서의 행위(Behavior)를 기술하는 스크립트(Script) 언어
5. 공부하는 방법
백견이불여일타(百見而不如一作)
백문이불여일견 이라는 한자성어가 있습니다. '백 번 들어도 한 번 보는 것만 못하다' 라는 뜻인데, 코드는 보기만 해서는 실력이 늘지 않습니다. 한 번 코드를 짜보고 결과를 확인해 보는 것이 백번 보는 것 보다 실력 향상에 도움이 됩니다. 그리고 직접 자판을 두드려보아야 타이핑(typing) 실력도 늡니다. 오타(typo)로 인한 에러가 진도에 발목을 잡을 때가 정말! 많습니다.
6. 자주 묻는 질문
JavaScript는 어떻게 구하나요?
자바스크립트는 구하거나 다운받을 필요가 없습니다. 웹 프로그램의 경우 여러분이 사용하는 컴퓨터와 태블릿, 스마트폰의 모든 웹 브라우저에 이미 자바스크립트를 해석할 수 있는 엔진이 탑재되어 있어서 별도의 설치 없이 구동됩니다. 다만 개발을 위한 도구와 라이브러리들은 필요시 설치할 수 있습니다.
JavaScript는 무료인가요?
누구나 자바스크립트를 무료로 사용할 수 있습니다.
7. 레퍼런스
W3Schools - JavaScript 에 대한 것은 물론 HTML과 브라우저 오브젝트(Browser Object)에 대한 완벽한 레퍼런스를 제공합니다. 또한 모든 속성들과 이벤트에 대한 예제들을 포함하고 있으며 최신 표준에 대한 내용도 계속적으로 업데이트를 하고 있습니다.
MDN(Mozilla Developer Network) - 모질라 재단에서 운영하는 사이트로 W3Schools 보다는 좀 더 설명이 자세하고 깊이가 있습니다. 입문, 중급, 고급으로 나뉘어져 있어서 단계적으로 학습하기에도 좋습니다.
*본 내용은 W3Schools와 MDN의 내용을 참고하여 작성하였습니다.