안녕하세요,
이번 강의에서는 자바스크립트의 출력(output) 기능에 대해 알아보겠습니다. 여기서 '출력' 이란 자바스크립트를 이용해 화면에 정보를 표현하는 것을 뜻합니다. 다음은 자바스크립트의 출력 방법들을 나타냅니다.
innerHTML: HTML 요소 하위에 데이터를 표현document.write(): HTML 문서에 데이터를 표현window.alert(): 웹 브라우저 상에 경고 메시지 박스 표시console.log(): 웹 브라우저의 콘솔에 정보를 출력
1. innerHTML 사용
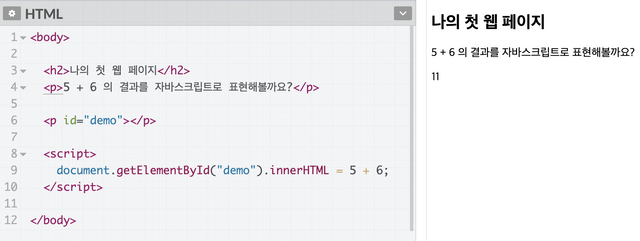
자바스크립트로 HTML 요소(elements)에 접근하기 위해서는 document.getElementById(id) 메소드를 사용할 수 있습니다.
id 속성은 특정 HTML 요소를 가리키며, HTML 요소에 주어지는 독특한(unique) 한 값으로서 문서 내의 다른 요소들과 중복되지 않습니다. innerHTML 속성은 HTML 내용(content)을 정의할 때 사용합니다.
예제 코드를 통해 알아보겠습니다.
innerHTML속성을 변경하는 것은 HTML 안에 데이터를 표현하는 일반적인 방법 중 하나입니다.
2. document.write() 사용
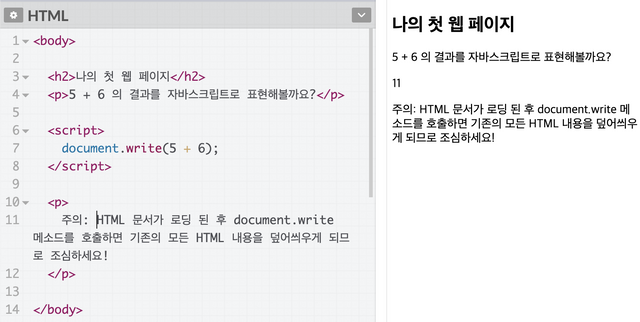
테스트를 목적으로 할 때에는 document.write()를 사용하는 것이 편리합니다.
❗️
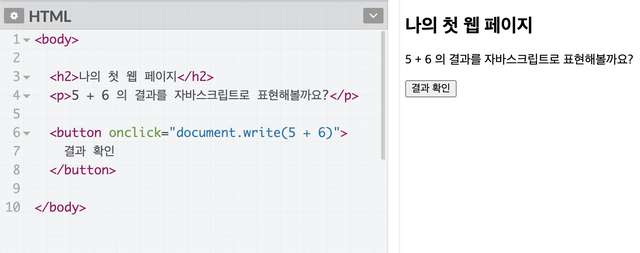
주의: HTML 문서가 로딩된 후에 document.write() 을 사용하면 기존 문서의 내용이 사라지게 됩니다. 아래 예제를 통해 확인해보세요.
💡 document.write() 메소드는 테스트 목적으로만 사용하는 것이 좋습니다.
3. window.alert() 사용
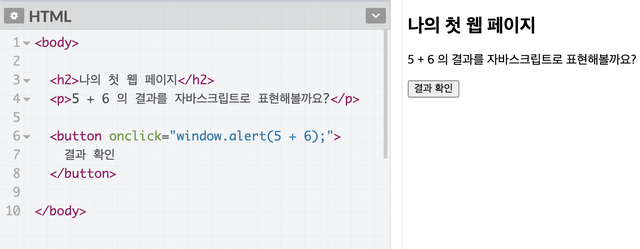
사용자에게 경고성 메시지를 표시할 때 사용합니다.
여기서 window 키워드는 생략할 수 있습니다. (위 코드를 직접 수정해보세요)
자바스크립트에서 window 객체는 전역(global scope) 객체로서 모든 변수와 속성, 메소드들이 기본적으로 window 객체에 속하게 됩니다. 따라서 window 키워드 사용은 선택적(optional)입니다.
위 예제에서 window 키워드를 뺀 예제 코드는 여기서 확인하세요.
4. console.log() 사용
console.log() 는 브라우저의 콘솔 창에 정보를 표시하는 기능으로 코드를 작성하면서 실행 중간에 데이터를 확인하거나 디버깅(debugging) 할 때 주로 사용합니다.
디버깅에 대해서는 추후에 자세히 다루겠습니다.
5. 프린트
사실 자바스크립트는 프린트를 위한 직접적 객체와 메소드를 가지고 있지 않습니다.
다시말해, 자바스크립트는 직접적으로는 외부 장치(devices)에 접근할 수 없습니다. 하지만 사용자가 보고 있는 HTML 문서의 내용을 프린트 하기 위해 브라우저에서 지원하는 window.print() 메소드를 호출(call) 할 수 있습니다.
이상으로 이번 강의를 마칩니다. 다음 시간에는 자바스크립트 문법을 기초부터 차근차근 다뤄 나가도록 하겠습니다.






연재 재개 반갑습니다~~
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
감사합니다. ㅎㅎ
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit