안녕하세요,
이번 시간에는 자바스크립트 연산자에 대해 알아보겠습니다.
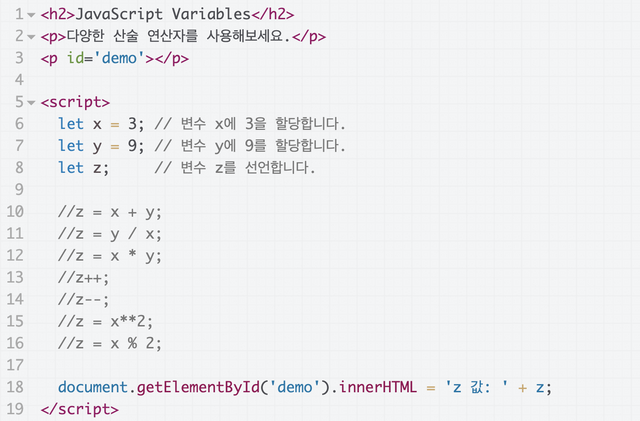
1. 산술 연산자 (Arithmetic Operators)
산술 연산자는 숫자에 대한 계산을 수행하는데 사용됩니다.

아래 코드를 클릭하여 라인주석을 제거하면서 산술 연산자를 시험해보세요:
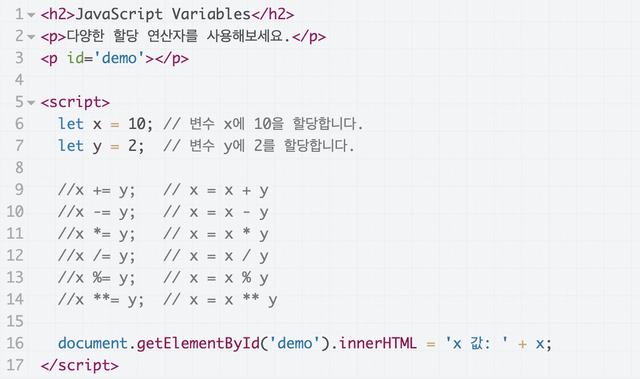
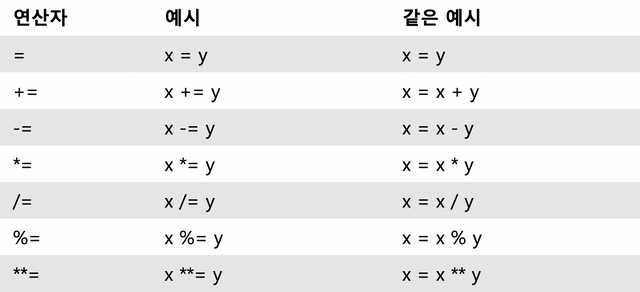
2. 할당 연산자 (Assignment Operators)

아래 코드를 클릭하여 라인주석을 제거하면서 할당 연산자를 시험해보세요:
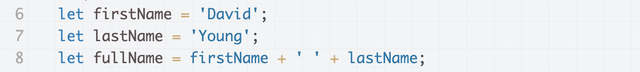
3. 문자열 연산자 (String Operators)
+ 연산자를 사용하여 문자열을 추가 (연결) 할 수도 있습니다:
위 코드에서 fullName 변수의 값은 다음과 같습니다:
David Young
💡 문자열에 사용되는 경우
+를 연결 연산자라고 합니다.
Exercise 1:
❓ 위 코드에서 연결연산자
+대신 할당연산자+=를 이용해 같은 결과를 만들어보세요.+=연산자를 여러 번 사용해도 괜찮습니다.
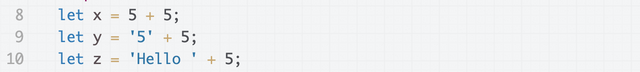
4. 문자열과 숫자 더하기
두 개의 숫자를 더하면 합계를 반환하지만, 숫자와 문자열을 더하면 문자열을 반환합니다:
결과를 예상해본 뒤 위 코드를 클릭하여 확인해보세요.
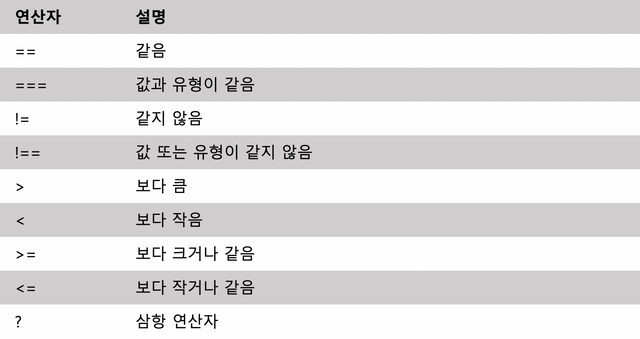
5. 비교 연산자 (Comparison Operators)
위 표를 클릭하여 코드를 통해 비교 연산자를 직접 연습해보세요.
삼항 연산자(ternary operator)에 대해서는
if제어문을 다룰 때 자세히 알아보겠습니다.
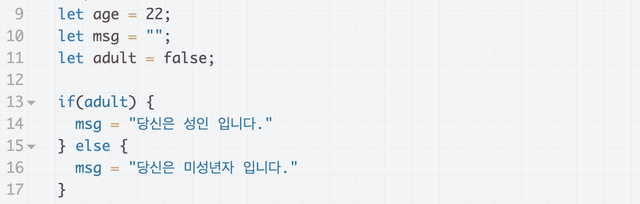
Exercise 2:
❓ age 변수에 비교연산자를 사용하여 adult 변수에 올바른 결과가 입력되도록 고쳐보세요.
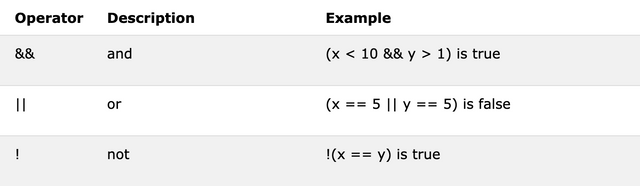
6. 논리 연산자 (Logical Operators)
논리 연산자는 변수 또는 값 사이의 논리(logic)를 결정하기 위해 사용됩니다.
예를 들어, x = 6, y = 3가 주어졌을 때 아래와 같이 논리 연산을 설명할 수 있습니다. 아래 코드를 클릭하여 결과를 확인해보세요:
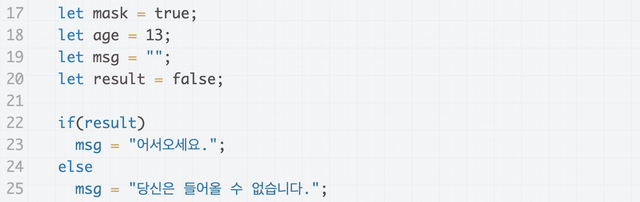
Exercise 3:
❓ Q1. JS 키즈 카페에 오신 것을 환영합니다. 이 곳은 아래의 두 조건을 모두 만족해야 입장할 수 있습니다. 논리 연산을 사용하여 두 가지 조건의 검사 결과를 result 변수에 저장하세요.
조건 1: 마스크 착용
조건 2: 13세 이하
❓ Q2. msg 위치를 서로 바꾸고 그에 맞게 논리 연산도 수정해보세요.
이상으로 연산자에 대한 1차 강의를 마칩니다.
다음 2차 강의에서는 비트 연산자에 대해 알아보겠습니다.