
안녕하세요, 리액트 코딩 첫 강의입니다.
강의는 React 사이트와 w3schools.com의 내용을 참고하여 진행하게 됨을 알려드립니다.
1. 리액트 소개
- 작성 언어: 자바스크립트
- 플랫폼: Web platform
- 안정화 버전: 16.13.1 / 2020년 3월 19일
- 개발자: 페이스북 및 커뮤니티
- 발표일: 2013년 5월 29일
- 종류: 자바스크립트 라이브러리
React 는 JavaScript 기반의 사용자 인터페이스(User Interface) 라이브러리이며 Facebook 에서 만들어 누구나 무료로 사용할 수 있도록 배포하고 관리하고 있습니다.
리액트의 특징은 다음과 같습니다.
선언형
React는 상호작용이 많은 UI를 만들 때 생기는 어려움을 줄여줍니다. 애플리케이션의 각 상태에 대한 간단한 뷰만 설계하세요. 그럼 React는 데이터가 변경됨에 따라 적절한 컴포넌트만 효율적으로 갱신하고 렌더링합니다.
선언형 뷰는 코드를 예측 가능하고 디버그하기 쉽게 만들어 줍니다.
컴포넌트 기반
스스로 상태를 관리하는 캡슐화된 컴포넌트를 만드세요. 그리고 이를 조합해 복잡한 UI를 만들어보세요.
컴포넌트 로직은 템플릿이 아닌 JavaScript로 작성됩니다. 따라서 다양한 형식의 데이터를 앱 안에서 손쉽게 전달할 수 있고, DOM과는 별개로 상태를 관리할 수 있습니다.
한 번 배워서 어디서나 사용하기
기술 스택의 나머지 부분에는 관여하지 않기 때문에, 기존 코드를 다시 작성하지 않고도 React의 새로운 기능을 이용해 개발할 수 있습니다.
React는 Node 서버에서 렌더링을 할 수도 있고, React Native를 이용하면 모바일 앱도 만들 수 있습니다.
위 내용은 React 한글 사이트의 내용을 그대로 옮겨왔습니다. 이해가 되지 않는 부분들은 다음 강의와 예제들을 통해 알아가도록 하겠습니다.
w3schools.com 에서는 리액트를 아래와 같이 설명하고 있습니다.
리액트는:
- 사용자 인터페이스를 만들기 위한 JavaScript 라이브러리 이다.
- SPA(Single Page Applications)를 만들기 위해 사용되어진다.
- 재사용 가능한 UI 컴포넌트들을 만들수 있다.
위 내용 중 SPA 는 웹 사이트(Application)가 하나의 앱(Application) 처럼 느껴지도록 합니다. 즉, 사용자가 웹 사이트에 방문하면 필요한 UI 의 기본 요소들이 로딩(loading)되고 이어 데이터를 서버로부터 가져와(fetching) UI 를 동적으로 생성하게 됩니다.
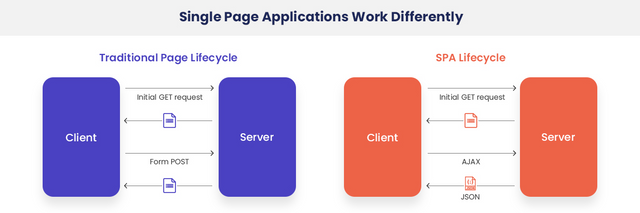
전통적 서버측 렌더링 방식은 사용자의 요청에 따라 매번 새로운 페이지를 서버에 요청해서 받아오기 때문에 페이지가 교체(refresh)될 때 깜박임 현상이 발생할 수 있지만, SPA 는 필요한 데이터를 비동기적으로 서버에 요청하여 필요한 UI 요소만 동적으로 생성하여 보여주기 때문에 사이트의 여러 기능들이 하나의 앱 내에서 작동하는 것과 같은 느낌을 받습니다.
아래 그림은 전통적 웹 사이트와 SPA 의 작동방식을 보여줍니다.
SPA 방식의 장단점을 알아보겠습니다.
장점
UI 와 데이터 처리가 어느정도 분리되어 있어서 Front-end 개발자는 UI 개발에 좀 더 집중할 수 있습니다.
UI 를 컴포넌트화 하여 조립식 구성이 가능함에 따라 재사용성을 높일 수 있습니다.
페이지를 필요한 부분만 로딩하기 때문에 반응속도가 빠르게 느껴집니다.
단점
검색 봇 프로그램이 웹 사이트 정보를 제대로 수집하기 어렵습니다. SPA의 경우 사용자의 요청에 따라 서버로부터 동적으로 데이터를 가져와 페이지를 완성하기 때문에 Bot 이 수집할 때에는 페이지 정보가 비어 있어 무의미한 데이터일 수 있습니다. 따라서 검색 결과에 제대로 노출이 되지 않을 수 있습니다.
첫 페이지 로딩 시간이 오래 걸릴 수 있습니다. SPA 는 서버로부터 받아 온 정보를 토대로 JavaScript를 해석한 뒤 필요한 데이터를 서버로부터 가져와 UI를 최종적으로 완성하여 표시(rendering)하기 때문에 지연이 발생합니다. 물론, 코드 분할(code split)을 통해 이러한 현상을 어느 정도 해결할 수 있습니다.
전통적 방식의 SSR(Server-side Rendering) 과 SPA 중 무엇이 더 낫다고 단정짓기는 어렵습니다. 사이트의 성격과 규모, 개발팀의 상황 등을 고려하여 최적의 솔루션을 찾으면 될 것 같습니다.
리액트는 가상 DOM(Virtual Document Object Model)을 생성하여 UI 를 효과적으로 처리합니다.
웹 페이지의 정보가 변경되었을 때 리액트는 브라우저의 DOM을 직접 조작하지 않고 메모리 공간에 가상 DOM을 만들어 변경된 부분만 교체한 뒤 브라우저에 표시합니다. 즉, DOM을 전체적으로 변경하지 않고 변경된 부분만을 메모리 상의 가상 DOM에서 빠르게 교체한 뒤 보여주므로 표시할 데이터가 많고 복잡한 UI 에서도 좋은 성능을 발휘할 수 있습니다.
리액트의 대략적 히스토리는 다음과 같습니다.
Jordan Walke 이라는 페이스북 엔지니어에 의해 만들어졌으며,
2011년 페이스북의 뉴스피드(Newsfeed) 기능에 처음 사용되었습니다.
2013년 7월 초기 버전(0.3.0)이 공개되었습니다.
2018년 10월 create-react-app 버전 2.0 패키지가 릴리즈 되었습니다.
*create-react-app 은 리액트 개발을 편리하게 할 수 있도록 돕는 도구모음(tool chain)입니다. 최근 버전은 3.4.1입니다. (2020년 10월 12일 기준)
이상으로 리액트의 간략한 소개를 마치고 다음 강의부터는 예제를 중심으로 React 를 차근차근 공부해보도록 하겠습니다.