안녕하세요,
이번 시간에는 리액트를 본격적으로 배우기 앞서 ES6 에 대해 간단히 짚고 가도록 하겠습니다.
1. ES6 이란?
ES6은 ECMAScript 6 의 짧은 표현입니다.
ECMAScript는 JavaScript를 표준화 하기 위해 만들어졌으며, ES6은 ECMAScript 의 6번째 버전으로 2015년에 발표되었습니다. ECMAScript 2015라고 부르기도 합니다.
ECMAScript에 대한 자세한 내용은 링크를 참고해주세요.
2. 왜 ES6을 배워야 하는가?
리액트는 ES6에서 소개된 다음의 몇 가지 새로운 문법적 특징들을 사용합니다.
- 클래스 (Classes)
- 화살표 함수 (Arrow Functions)
- 변수 (let, const, var)
위 특징들에 대해 하나씩 알아보겠습니다.
3. 클래스 (Classes)
클래스는 ES6 에서 소개되었습니다.
클래스는 함수 종류 중 하나입니다. 하지만 함수를 정의할 때 쓰는 function 키워드 대신 class 키워드를 사용합니다. 그리고 클래스의 속성들(properties)은 constructor() 메소드 안에서 할당합니다.
클래스는 객체의 프로토타입으로 이해하셔도 좋습니다. 꼭 맞는 표현은 아니지만 쉽게 말해, 자동차 생산 공장에서 자동차를 찍어내는 틀은 클래스, 찍어낸 자동차는 객체에 해당합니다. 틀 하나로 자동차를 여러 대를 찍어내듯 하나의 클래스를 통해 많은 객체 인스턴스를 만들어 사용할 수 있습니다.
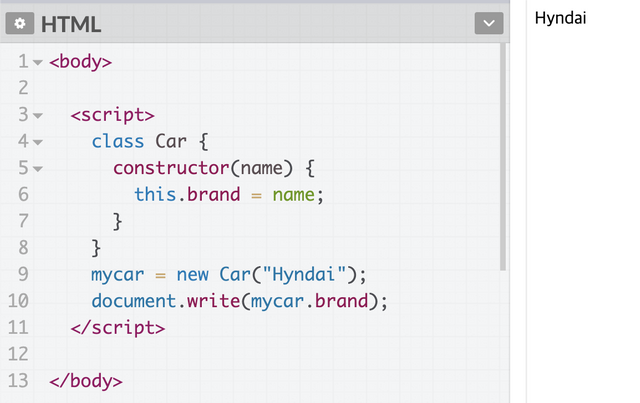
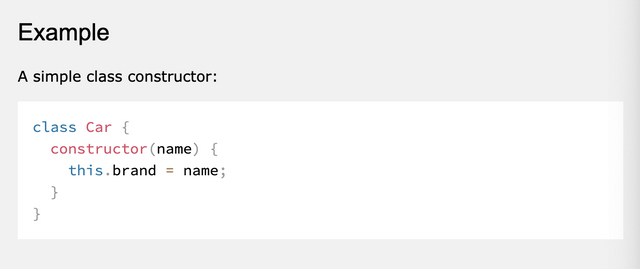
코드를 통해 알아보겠습니다.

- 위 코드는,
Car라는 이름의 클래스를 정의한 것입니다. Car클래스에brand라는 속성을 부여하기 위해constructor()를 사용하였습니다. constructor() 는 우리말로생성자라고 합니다.생성자는 클래스가 하나의객체(object)로서 생성될 때 딱 한 번 실행되는 함수입니다. 보통 클래스의 속성을 초기화(initializing) 하는 역할을 수행합니다
자, 이제 Car 클래스를 이용해 객체를 생성해보겠습니다. 아래 코드에서는 생성자에 name 이라는 인자를 통해 brand속성을 'Hyundai' 값으로 초기화 해주었습니다.
💡
Note:생성자 함수는 객체가 생성되면서 초기화 될 때 자동으로 호출됩니다.
3.1 클래스 메소드 (Methods in Classes)
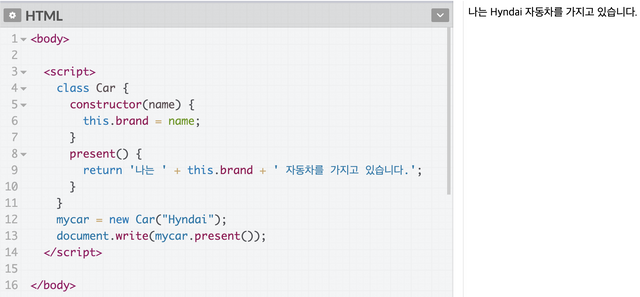
클래스를 선언할 때, 클래스에 속하는 메소드들을 추가할 수 있습니다:
위 코드에서, 클래스 내부에 선언한 present() 메소드를 객체 mycar를 통해 호출하는 것을 볼 수 있습니다. present()메소드는 this키워드를 통해 클래스의 속성에 접근할 수 있으며, 모든 속성은 생성되는 객체 인스턴스마다 복제되어 가지고 있습니다.
Tip:FunctionvsMethod
함수와메소드의 차이가 무엇일까요? 컴퓨터 언어에서 함수(function)는 자체적으로 혹은 외부에서 호출되어질 수 있는 재사용 가능한 프로그램 단위(혹은 프로시저)를 뜻합니다. 메소드는 객체지향(object-oriented)적 언어에서 객체 안에 정의된 함수를method라고 부르며 그 외에 독립적으로 선언되어 있으면function이라고 부릅니다.
3.2 클래스 상속(Inheritance)
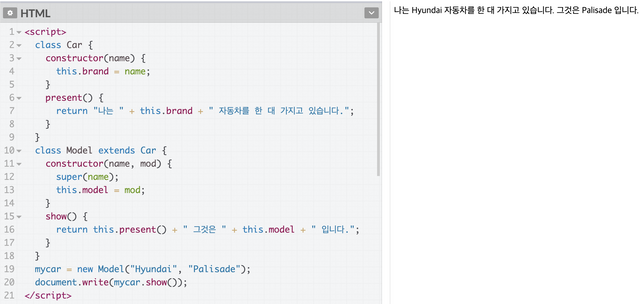
클래스를 상속하기 위해서는 extends키워드를 사용합니다.
상속을 통해 만든 클래스는 부모(parent) 클래스로부터 모든 메소드들을 물려받습니다.
super() 메소드는 부모 클래스를 참조합니다.
super()메소드를 피상속 클래스의 생성자(constructor) 함수에서 호출하게 되면, 객체가 생성될 때 부모 클래스의 생성자 함수가 호출되고 부모 클래스의 메소드와 속성들에 접근할 수 있게 됩니다. 즉,super()메소드를 호출하기 전에는 부모의 메소드와 속성들에 접근할 수 없습니다.
super() 메소드에 대한 자세한 설명은 여기를 확인해주세요.
3.3 화살표 함수 (Arrow Functions)
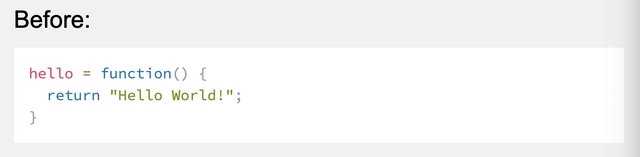
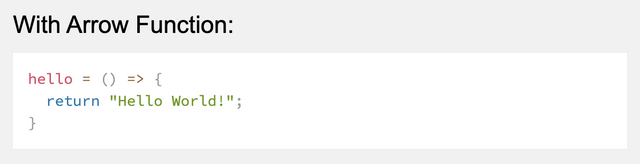
화살표 함수는 ES6 에서 소개된 특징으로, 함수를 짧은 구문(syntax)으로 정의할 수 있게 해줍니다:


구문이 조금 어색하지만 fucntion 키워드가 없어서 단순해 보입니다.
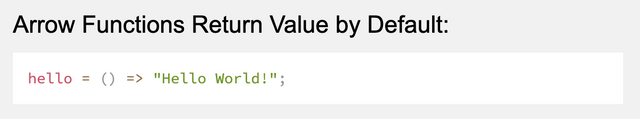
만약 함수에 하나의 명령문만 있는 경우, 함수 범위를 나타내는 중괄호 {}와 return 키워드를 생략할 수 있습니다:

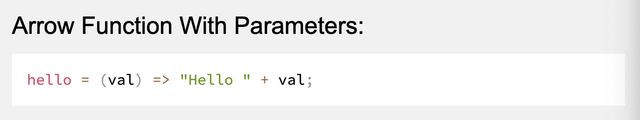
만약 전달해야 할 파라미터(parameters)가 있다면 일반적 함수 호출과 동일하게 소괄호 ()안에 인자를 넣어주면 됩니다.

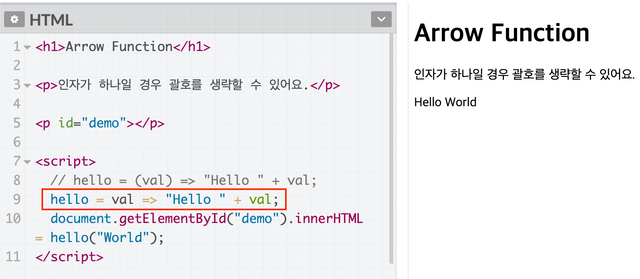
사실, 인자가 하나일 경우 소괄호 ()를 생략할 수 있습니다:
❗️Arrow Function 구문이 단순해서 사용하기엔 좋아 보여도 하나 짚고 가야할 게 있습니다. 바로 this 키워드 입니다.
3.4 this
this는 현재 객체의 인스턴스를 가리킵니다. 하지만 화살표 함수(arrow functions)와 일반 함수(regular function)에서의 this는 다르게 작동합니다.
간단히 설명하면, 화살표 함수는 this 에 대한 바인딩(binding)이 존재하지 않습니다.
일반 함수에서this는 이것을 포함하는 함수를 호출한 객체를 나타내며 그것들은window,document,button등이 될 수 있습니다. 웹 프로그래밍에서 버튼 이벤트 핸들러(handler)를 작성할 때 일반 함수명을 명시할 경우 그 함수 내에서의this는 이벤트가 발생한 버튼 객체를 가리킵니다.화살표 함수에서this는 언제나화살표 함수가 정의된 곳의 객체를 가리킵니다. 위 예처럼 버튼 이벤트 핸들러가화살표 함수인 경우화살표 함수가 정의된 곳이window이면 이벤트가 발생했을 때this는window객체를 가리킵니다.
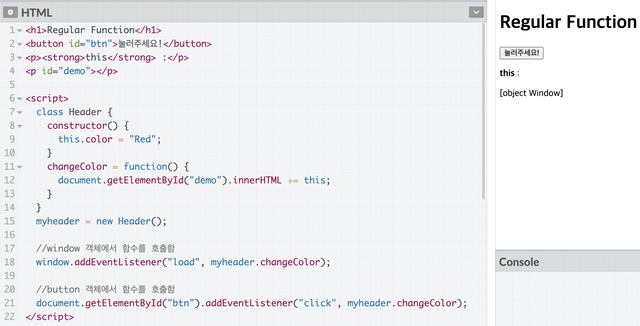
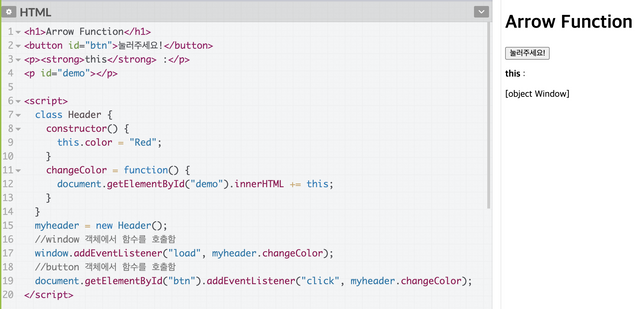
위 차이점을 이해하기 위해 아래 예제 코드 2개를 보겠습니다. 두 코드들 모두 해당 메소드를 두번 씩 호출하게 되며, 첫 번째 호출은 페이지가 로딩(loading)될 때, 두번 째 호출은 버튼을 클릭했을 때 호출됩니다.
위 코드는 일반 함수예제로, 첫번 째 호출은 window 객체를, 두번 째 호출은 button 객체를 가리킵니다.
위 코드는 화살표 함수 예제로, 첫번 째 호출과 두번 째 호출 모두 Header 객체를 가리킵니다.
함수를 작성할 때 위 차이점을 기억하시기 바랍니다. 일반 함수가 꼭 필요한 경우가 아니라면 화살표 함수로 코드를 단순하게 작성하는 것도 좋습니다.
4. 변수 (Variables)
ES6 이전에는 변수를 정의하기 위해서 var 키워드를 이용해야 했습니다. 만약 var 키워드를 사용하지 않고 사용하면 그것은 어디에서나 접근할 수 있는 전역(global scope) 변수가 됩니다. 따라서 use strict모드를 사용하지 않는 이상 변수 참조 에러가 발생하지 않습니다.
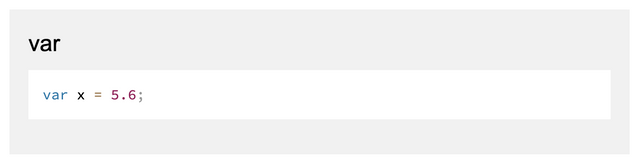
ES6부터는 변수를 세 가지 방법으로 선언할 수 있습니다. 바로 var, let, 그리고 const 입니다.

var를 이용해 선언한 변수는 다음과 같은 범위(scope)를 갖게 됩니다.
- 함수
밖에서 정의하면 어디서나 참조할 수 있는전역변수가 됩니다. - 함수
안에서 정의하면 해당 함수에 속한 변수가 됩니다. - for/while loop 등 블록 안에서 정의하면 블록 밖에서도 참조가 가능합니다.
var는 블록이 아닌 함수 범위를 갖습니다.

let은 블록 범위를 갖습니다. 선언된 곳의 블록으로 범위가 한정되는 것만 빼면 'var' 와 동일합니다.const와 달리 할당된 값을 변경할 수 있습니다.

const는let과 동일하게 블록 범위를 갖습니다.- 상수형 타입으로, 선언과 동시에 값이 할당되며 값을 변경할 수 없습니다.
이상으로 ES6 에 새롭게 도입된 특징들 중 몇 가지를 알아보았습니다. 다음 시간에는 리액트로 HTML을 표현(rendering)하는 방법을 알아보겠습니다.