안녕하세요,
이번 시간에는 리액트로 HTML을 렌더링하는 방법에 대해 알아보겠습니다.
리액트는 ReactDOM.render()함수를 이용해 HTML 을 웹 페이지에 표현할 수 있습니다.
1.Render 함수
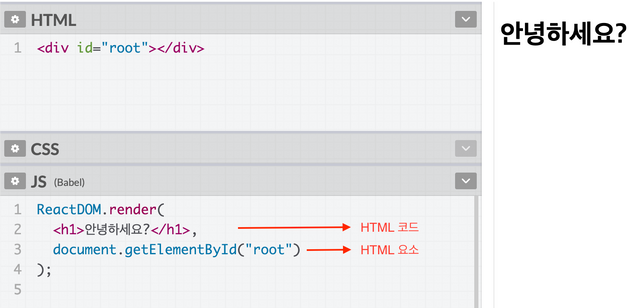
ReactDOM.render() 함수는 두 개의 인자를 받습니다. 하나는 HTML 코드이고 다른 하나는 HTML 요소(element) 입니다.
이 함수의 목적은 특정 HTML 요소에 특정 HTML 코드를 표현해주는 것입니다. 아래는 <h1>안녕하세요?</h1> 코드를 <div id="root"> 요소에 삽입하는 예제입니다.
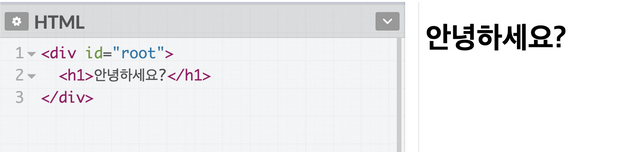
위 예제의 코드는 최종적으로 다음과 같은 코드로 변경됩니다.

2. HTML 코드
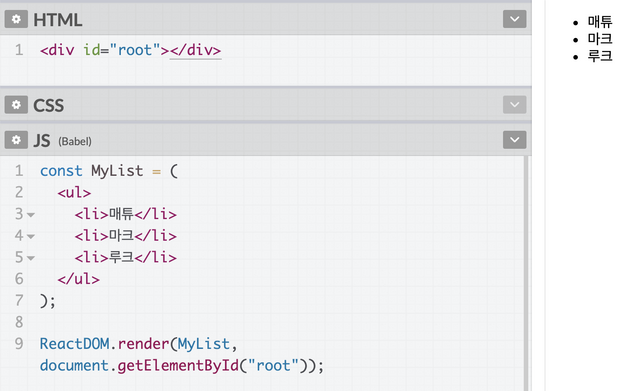
리액트에는 JSX(JavaScript XML)라는 새로운 문법을 도입했습니다. JSX는 자바스크립트 문 안에 HTML 태그(tags)를 사용할 수 있게 해줍니다:
3. Root 노드
루트(root) 노드는 React 로 구현한 UI(User Interface) 컴포넌트를 표현할 HTML 요소입니다.
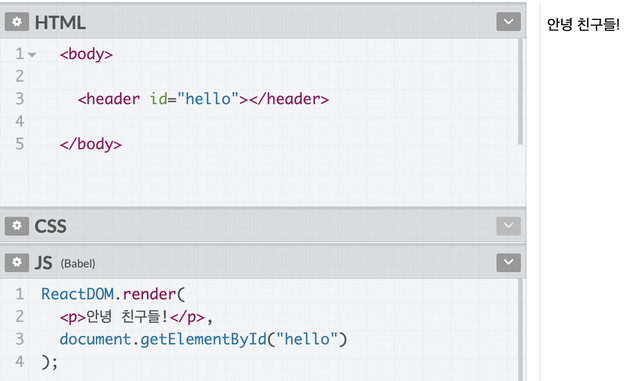
React 에 의해 관리되는 콘텐츠가 포함될 컨테이너 역할을 하며, 꼭 <div> 태그이거나 속성 값이 id="root"일 필요는 없습니다. 즉, 어떤 HTML 요소에든지 리액트 컴포넌트를 표현할 수 있습니다:
위 예시에서 볼 수 있듯이 루트 노드는 원하는 무엇이든 될 수 있습니다. 그리고 id 속성도 원하는 값으로 지정할 수 있습니다.
위 코드 이미지를 클릭하셔서 직접 루트 요소와 id 속성 값을 변경해보세요.
다음 강의에서는 JSX 에서 대해 좀 더 자세히 다루도록하겠습니다.



내용은 모르지만 반갑습니다.^^
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit