안녕하세요,
이번 강의에서는 리액트 컴포넌트(Components)에 대해 알아보겠습니다.
1. 리액트 컴포넌트
리액트 컴포넌트는 HTML 요소(elements)들을 반환하는 함수로서 독립적이며 재사용 가능한 UI(User Interface) 요소 입니다.
컴포넌트는 클래스 컴포넌트와 함수 컴포넌트의 두 가지 유형으로 제공되며, 이번 강의에서는 클래스 컴포넌트에 중점을 두고 설명하겠습니다.
2. 클래스 컴포넌트 생성하기
리액트 컴포넌트를 만들 때, 컴포넌트 이름의 첫 글자는 대문자로 시작해야 합니다.
컴포넌트는 extends React.Component 코드를 포함해야 하며, 이것을 통해 React.Component 를 상속받고 그 안의 기능들을 사용할 수 있게 됩니다.
또한, 컴포넌트는 HTML 을 반환하는 메소드인 render() 를 필요로 합니다.
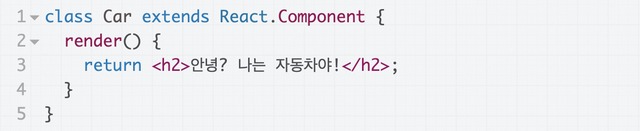
Car 라는 이름의 클래스 컴포넌트를 만들어보겠습니다.
이 컴포넌트는 <h2>안녕? 나는 자동차야!</h2> 요소를 반환합니다.
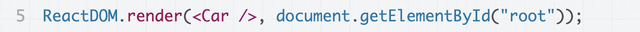
앱에서 이 컴포넌트를 사용하는 방법은, <Car />와 같이 일반적인 HTML 구문을 사용하는 것과 유사합니다:
3. 함수 컴포넌트 생성하기
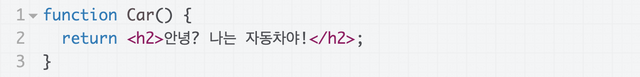
이번에는 위와 동일한 예제를 이용해 함수 컴포넌트를 만들어보겠습니다.
함수 컴포넌트 역시 HTML 을 반환하며 클래스 컴포넌트와 거의 같은 방식으로 작동합니다. 하지만 클래스 컴포넌트에는 몇 가지 추가적인 사항이 있습니다. 이 부분은 뒤에서 더 다루겠습니다.
위에서 만든 Car 컴포넌트 역시 일반 HTML 처럼 사용할 수 있습니다. 리액트에서는 컴포넌트 이름의 첫 글자를 대문자로 시작해야 한다는 것을 명심하세요.
클래스 컴포넌트에서와 같이 "root" 요소에 Car 컴포넌트를 표시해보겠습니다:
4. 컴포넌트 생성자
생성자(constructor)는 클래스의 인스턴스가 생성될 때 호출되는 함수로서, 컴포넌트의 속성들(properties)을 이 곳에서 초기화 할 수 있습니다. 만약 우리가 만든 클래스 컴포넌트에 constructor() 함수가 존재한다면 컴포넌트가 초기화되는 시점에 호출될 것입니다.
리액트에서 컴포넌트의 속성들을 state 라는 객체에 유지되어야 합니다.
또한 생성자 함수 내에서 super()문을 통해 부모 컴포넌트의 생성자를 실행하고 부모 컴포넌트(React.Component)의 모든 함수들에 접근할 수 있게 됩니다.
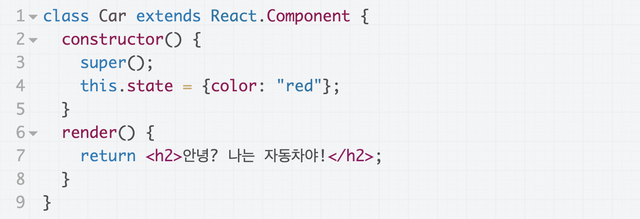
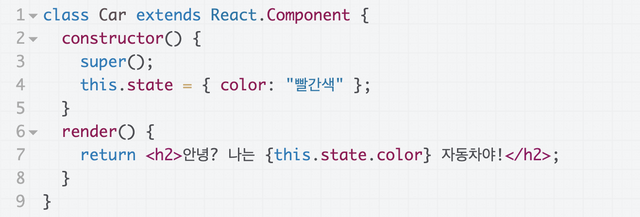
위에서 생성한 Car 클래스 컴포넌트에 생성자 함수를 만들고 색상(color) 속성을 추가해보겠습니다.
이제 render() 함수에서 색상 속성을 사용해보세요.
5. 속성(Props) 이용하기
컴포넌트 속성을 처리하는 또 다른 방법은 props 를 이용하는 것입니다.
props 는 HTML 태그에 속성 값을 사용하듯 클래스에 전달하며, 클래스에서는 객체의 this.props 속성으로 접근할 수 있습니다. props 에 대해서는 다음 강의에서 자세히 다루겠습니다.
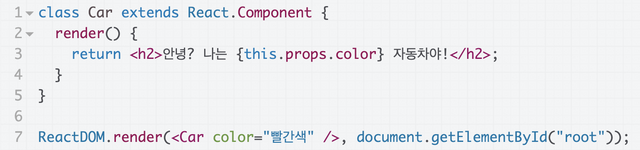
Car 컴포넌트에 색상을 속성(attribute)으로 전달해보고, render() 함수에서 사용해보겠습니다.
6. 컴포넌트 안에서 컴포넌트 사용하기
컴포넌트 안에서 다른 컴포넌트를 참조할 수 있습니다.
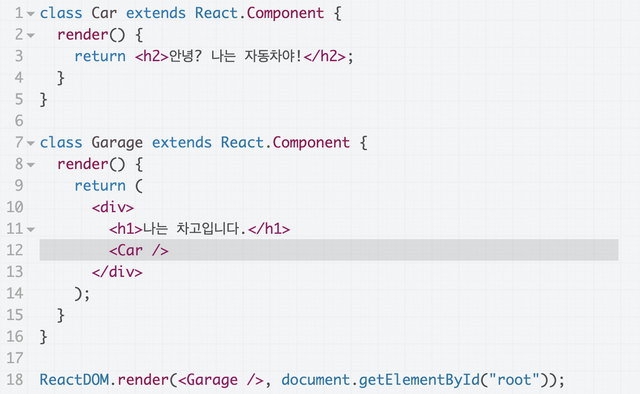
Garage 컴포넌트를 만들고 그 안에서 Car 컴포넌트를 사용해보겠습니다.
7. 파일단위로 컴포넌트 관리하기
리액트는 코드의 재사용성을 강조합니다. 따라서 컴포넌트들을 하나의 파일에 복합적으로 구성하기 보다는 파일 단위로 컴포넌트들을 분리시키는 것이 현명할 수 있습니다.
그렇게 하기 위해서는, .js 확장자를 가지는 자바스크립트 파일을 새로 만들어 그 곳에 컴포넌트 코드들을 위치시킵니다.
컴포넌트 파일은 React 컴포넌트를 가져오는 것(import)으로 시작하로 하고, 해당 컴포넌트를 내보내는 것(export)으로 끝나야 합니다. export 문은 해당 컴포넌트를 다른 컴포넌트에서 사용할 수 있게 합니다.
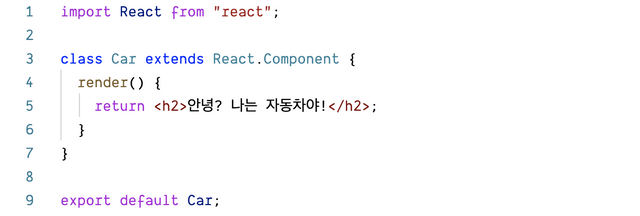
위 예제를 리팩토링(refactoring) 해보겠습니다. 새로운 파일 Car.js 를 만들고 아래와 같이 코드를 입력해보세요.
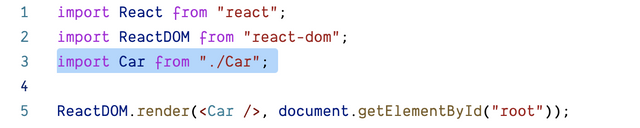
위의 Car 컴포넌트를 사용하기 위해서는 import 문을 사용해 앱에서 해당 파일을 포함시켜야 합니다.
위 예시 이미지를 클릭하면 코드를 직접 작성해볼 수 있습니다.
Exercise:
❓ 보통 리액트 앱은
App.js파일을 작성하여 그 안에서 컴포넌트들을 사용하게 됩니다. 위 예제 코드를 토대로App.js파일을 작성한 뒤Car컴포넌트를 포함(import)하여 사용하도록 리팩토링 해보세요.
이상으로 이번 강의를 마칩니다. 다음 강의에서는 리액트 Props 에 대해 알아보도록 하겠습니다.