안녕하세요,
이번에는 지난 강의에 잠깐 소개했던 Props 에 대해 좀 더 알아보도록 하겠습니다.
Props는 리액트 컴포넌트에 전달되는 인수들(arguments)입니다.Props는 HTML 속성을 통해 전달하는 것과 유사합니다.
1. 리액트 Props
리액트의 속성은, 자바스크립트 문에서 함수에 전달하는 인수(arguments)나 HTML 태그 안에 들어가는 속성(attributes)과도 같습니다.
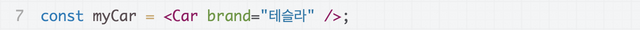
리액트 컴포넌트에 속성을 전달할 때에는 HTML 태그에 속성을 전달하는 것처럼 사용합니다. 아래는 Car 요소에 brand 속성을 추가한 예입니다.

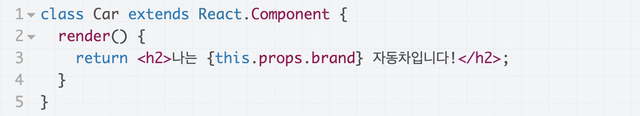
위 Car 요소에 대한 컴포넌트 클래스를 만들어 props 객체를 통해 속성에 접근해보겠습니다:

Car 요소의 brand 속성에 접근하기 위해 컴포넌트 내에서 props 객체를 사용했습니다.
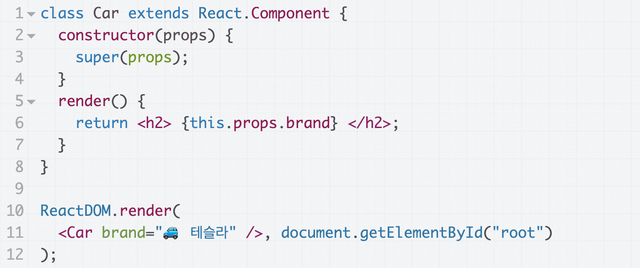
이제 HTML 영역에 Car 컴포넌트를 표시해보겠습니다:
(아래 예시를 클릭해서 전체 코드를 확인해보세요)
2. 데이터 전달
리액트의 속성은 위 방법으로 하나의 컴포넌트에서 다른 컴포넌트로 데이터를 전달할 수 있습니다.
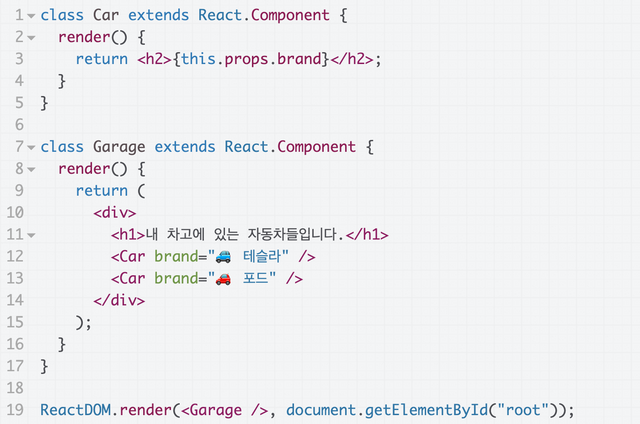
아래는 Garage 컴포넌트에서 Car 컴포넌트로 brand 속성을 전달하는 예입니다. 클릭해서 자동차를 더 추가해보세요:
위 코드에서는 속성 값에 문자열(리터럴)을 직접 전달하였습니다. 만약 문자열이 아닌 다른 데이터 형식이나 변수를 전달하려면 어떻게 해야 할까요?
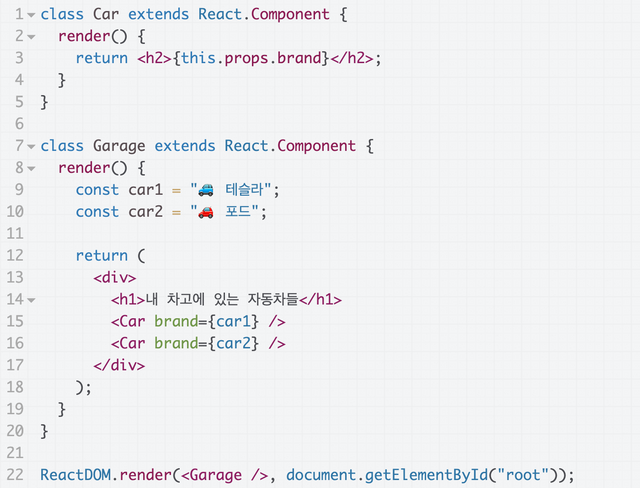
아래는 car1, car2 변수들을 선언하면서 자동차 이름을 할당한 뒤 컴포넌트에 전달하는 예입니다:
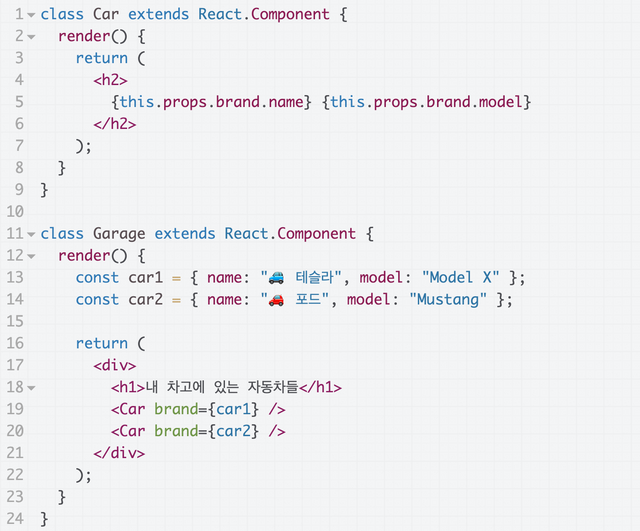
속성에 객체(object)를 전달할 수도 있습니다:
(객체의 속성을 추가하거나 바꿔보세요)
3. 생성자 안에서의 속성
리액트 컴포넌트에 생성자 함수가있는 경우 props는 항상 생성자 및 super() 메소드를 통해 React.Component에 전달되어야 합니다.
💡리액트에 전달되는 속성은 '읽기전용' 입니다. 속성의 값을 변경하게 되면 에러가 발생합니다. 변경해야 하는 데이터는 리액트의 상태(State) 데이터로 관리합니다.
Exercise 1:
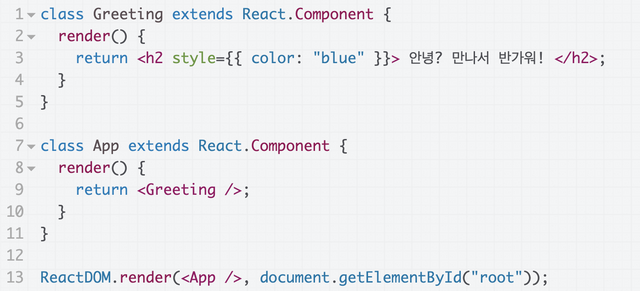
❓아래 코드에서
Greeting컴포넌트에color속성을 전달하여 글자의 생상을 변경해보세요. (이미지를 클릭하면 직접 코딩해볼 수 있습니다)
Exercise 2:
❓위 Exercise 1 의 클래스 컴포넌트들을 함수 컴포넌트로 변경해보세요. 함수 컴포넌트 작성 방법은 지난 강의를 참고해주세요.
이상으로 '리액트 속성' 강의를 마칩니다. 다음 시간에는 리액트 상태(State)에 대해 알아보겠습니다.