이전글 - [Reboot 이타인클럽] #3 ERC777 토큰 Deploy. solidity 0.6.0
이타인클럽 리부트 중입니다. 많은 관심과 응원, 참여 부탁드립니다.
이타인클럽 리부트에 맞춰서 홈페이지도 개편하려고 합니다.
고생할 거 없이 예쁜 무료 템플릿을 사용하면 됩니다!
https://github.com/creativetimofficial/vue-argon-design-system

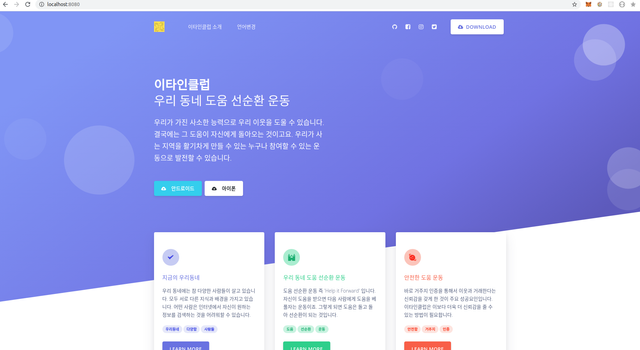
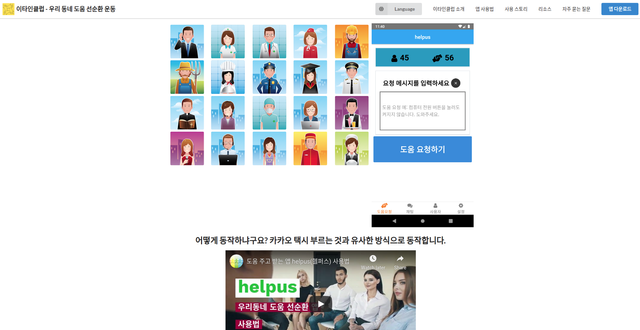
일단 디자인만 고르고, 내용을 조금 입혀봤습니다.
세련된 모습이죠?
현재는 이런 모습입니다. 좀 대충 만들었더니 볼품이 좀 없어요.
https://etain.club/

그리고 기존에는 React로 만들었는데, 새로운 홈페이지는 Vue.js로 만듭니다.
Be My Eyes 앱처럼 앱 언어 번역 자원봉사도 모집도 해보려고 합니다.
혼자서 다 할 수 없으니까요.
템플릿 적용하는 방법
간단히만 설명하면,
- 새로운 Vue.js 프로젝트 생성 (with Typescript)
- 템플릿 파일 다운로드
- 템플릿에서 assets, plugins, components, directives, layout 등 파일 복사
- pacakage.json에 필요한 패키지 추가
- main.ts에서 템플릿 plugins 추가 (Vue.use(Argon)
- index.html에 font 추가
- router/index.ts에 appheader, appfooter 등을 이용하여 페이지 구성
개발하는 소스는 깃허브에 올릴 예정입니다.
적은 노력으로 훌륭한 홈페이지를 만들 수 있습니다.