I just posted a couple of photos in a post:
(https://steemit.com/photography/@boarddavid/a-view-of-the-stars-taken-in-the-ashdown-forest-using-an-lg-g4-smart-phone-and-manual-settings)
The images show on screen quite small and you cannot see all of the detail or zoom-in, even though the original photos are high-res. As I'm no expert with Markdown styling, I thought I would post the solution I found and hopefully save people some time searching Google like I did.
As far as I know, this is called "wrapping", as far as I understand you insert the picture you wish to use with a link "wrapped" around it, the link is to the full-res photo and if the image is clicked it opens in full-res in a new tab/window; there might be other ways to do this, but for now I think this is the cleanest looking.
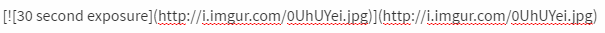
I cannot type out the exact code here, because if I do it will only show the clickable/zoomable photo, so I have inserted a screen-shot of the code instead, you should change-out the links to your own photos and it should load properly.
Example of a clickable / zoomable photo/link below;
Hope this helps other people and saves some time.


Thnx
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Awesome! Thanks so much!
I'll be adding this feature to the photos I've posted of my cannabis. :) Love the macros!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks a ton mate! I was looking for this option since the day one!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
thanks!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit