How Did The First Webpage Ever Look Like?
51,8% of the world's population are using the internet, but have you ever wondered where it all started and how the first webpage looked like? If the answer is yes, than you should read this post.

The WorldWideWeb (W3) is a wide-area hypermedia information retrieval initiative aiming to give universal access to a large universe of documents. ~ Tim Berners-Lee
Content:
- Who Am I ?
- Who Created The First Webpage ?
- The Webpage Look Like ?
- Comparison To Now
- Summary
Who Am I ?

Because this is my first post on Steemit, I will use this chance to introduce myself.
Hello,
I'm Dr Skort. I'm 18 years old and I love programming and cats. I'm interested in a lot of different things ( simulations, cryptocurrencies, games, music, systems, web programming and also webdesign, just to name some). That's why I also like to talk about a lot of things. I found Steemit, because a friend recommended it to me and it looks really great. A webpage that supports qualitative content ? First I didn't believe him, because I thought that would never work out, but it is ! Steemit is great and I hope to become a part of it. That's why I will post some articles about all kinds of topics and hopefully I'll find people, which share my interests.
Thank you for your time.
DrSkort
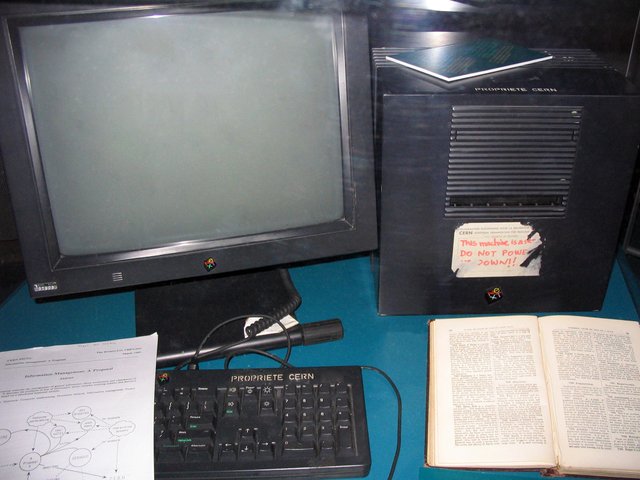
Who Created The First Webpage ?

The webpage was created 1991 by Tim Berners-Lee, which developed together with Robert Cailliau at CERN, the concept for the World Wide Web.
Their goal was to create an easy way to share research results with their colleagues. To achieve that they interlinked scientific articles and created a web. One big advantage in comparison to other hypertext-systems was, that the WWW only needed unidirectional ( link on a resource without having the owner to intervene) links, not bidirectional.
To avoid confusion Berners-Lee called the first web browser "WorldWideWeb" ( without spaces ) and renamed it later to Nexus.
On the 6. August 1991 Berners-Lee made the WWW-Project accessible and public.
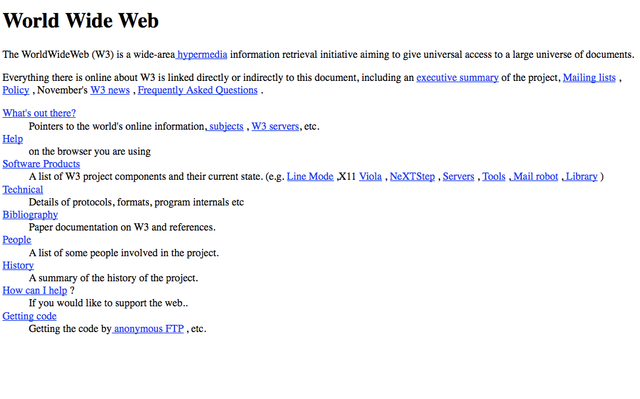
How Does The Webpage Look Like ?
The original was taken down but luckily there is a copy:

You even can visit it on your own here.
Comparison To Now

You may ask why it looks so boring and there is a simple answer to that:
In the time the webpage was created there were no style sheets etc. These were developed later, as well as the Web 2.o, which allowed user-generated content ( social-networks, blogs, forums ... ).
Even the page source shows us, how simplistic the webpage is. ( When you visit the site just press 'F12' and you'll see the page source)
If we compare this webpage to the current webpage of CERN we notice a small difference.
Also the page source starts to get a little bit confusing.
Looking on the page source we easily find some links to stylesheets.
<link type="text/css" rel="stylesheet" href="https://home.cern/sites/home.web.cern.ch/files/css/css_ywqYrtSodM0qVMzAkOSnqZ_iBnAVpkSeD_yPtUN9tBk.css" media="all">
Summary

As a summary I would say, that the first page was perfect in what it should do. The intention was to create a linking a web of scientific articles and what is the webpage other than a gigantic web of articles about the World Wide Web. The page is a big first step in the evolution of the internet and the WWW and it was also a very good example of the possibilities you had using html-pages. Of course webpages look nowadays much better but we still should not forget our roots.
If you liked the post I would be very happy about a new follower, a comment or an upvote. This way I can notice, that people like my posts and will be motivated to post more stuff.
by Dr Skort
Welcome to Steemit @drskort!
I wish you much success and hope you find Steemit to be as rewarding and informative as I have.
Here are some links you might find useful.
Your stats on SteemNow
Your stats on SteemWorld
Your stats on SteemD
How to use Minnow Booster
How does Steemit actually work?
Let me know if I can help.
Many blessings! @bycoleman
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you very much for your reply and thank you for your links ^^
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
You're welcome.
I enjoyed your "comparison". Very nice twist for an introduction.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Welcome to Steemit, Dr. Skort. I enjoyed reading your intro post and learned something new. Looking forward to reading more of your future posts as I can tell you have a lot to offer the Steem community! Cheers
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you very much for your reply :) Hopefully you'll like my future posts. Cheers
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Welcome to steemit drskort! just express yourself and the things that you enjoy and you will do fine here.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you very much lopezdacruz, I will ^^
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Welcome aboard! I wanted to offer you a chance to participate in my contest for new members like yourself. It's a great chance to win upvotes and meet a lot of great people as well! I am offering a (lifetime) membership to steembasicincome as the top prize. Just upvote this link when you visit the post, re-steem the post https://steemit.com/earthnation/@cryptkeeper17/contest-winner-gets-free-membership-into-steembasic-income-contestants-get-many-upvote-chances-must-do-for-newbies, and leave a link of the post you would like to see upvoted in the comment section and you are in! Let me know if you have any questions on here getting started. Best of luck!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Welcome to steemit @drskort. Join #minnowsupportproject for more help. Type in the comments of a post @OriginalWorks and it will help you verify that content is original.
Transfer SBD to @treeplanter to plant trees and get an get an upvote in exchange of your donation (Min 0.01 SDB)
Upvote this comment to keep helping more new steemians
Transfer SBD to @tuanis in exchange of an upvote and support this project
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit