Future, Promises, Delay ou Deferred font référence au même type de mécanisme de synchronisation dans lequel un objet agit en tant que proxy pour un résultat encore inconnu. L'origine du terme remonte à 1976 et il a été proposé par Daniel P. Friedman et David Wise avec une notion de programmation fonctionnelle. Cela a permis de rendre les calculs plus flexibles, notamment avec des processus en parallèle, étant donné qu'il était possible de poursuivre le code avant même qu'il n'ait fini de calculer, juste en ayant la « promesse » que la réponse arrivera au moment où elle sera requise.
FONCTIONNEMENT
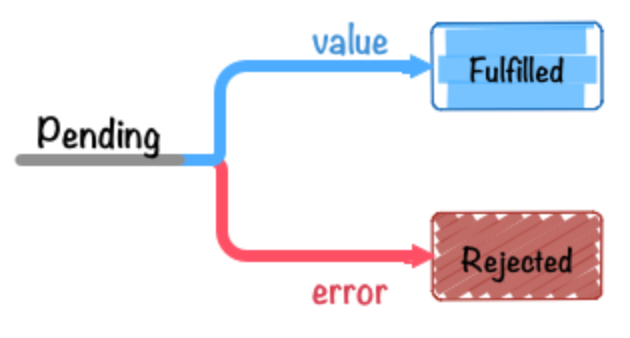
Les promises peuvent avoir trois états possibles:
En attente - L'opération asynchrone n'est pas encore terminée
Accompli - L'opération est terminée et la promesse a une valeur
Rejeté - L'opération s'est terminée avec une erreur ou a échoué.

Figure 1 - États promises http://azu.github.io/promises-book/
Un future est une référence en lecture seule à une valeur à calculer.
Une promesse est une variable à affectation unique à laquelle fait référence l'avenir. La différence est qu'un future est un conteneur en lecture seule pour un résultat qui n'existe pas encore, alors qu'une promise peut être écrite (normalement une seule fois).
Future et Promise peuvent être vus comme les deux côtés d'une opération asynchrone: consommateur (appelant) et producteur (implémenteur).
Les promises peuvent encore se diviser en implicites ou explicites. Les promises implicites sont celles dont le calcul n'est pas manuellement déclenché. Dans ce cas, le calcul sera finalisé lors de la première utilisation du résultat (notamment quand la promise retourne une valeur, autrement dit lorsqu'elle se trouve dans l'état « accompli »). Contrairement aux promises implicites, les promises explicites demandent un appel plus remarquable en passant par une méthode de démarrage, et cela sera son élément déclencheur.
UTILISATION EN DIFFÉRENTS LANGAGES: FOCUS SUR JAVASCRIPT
Il est important de remarquer qu'en fonction du langage de programmation choisi, le terme employé peut ne pas avoir la même signification. La communauté JavaScript s'est normalisée sur une seule construction, appelée promise, qui peut être utilisée comme les notions de futures des autres langages. La spécification Promises (Promises / A +, 2013) ne définit qu'une seule interface et laisse les détails de la réalisation de la promesse à l'implémenteur de la spécification. Les promesses en JavaScript sont également asynchrones et peuvent être combinées.
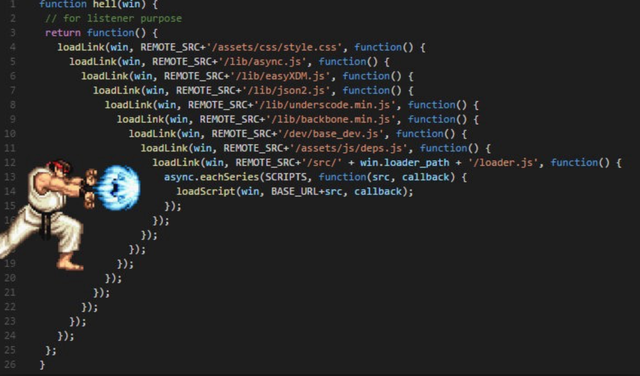
Plus récemment, ce mécanisme de promises donne un moyen intéressant de raisonner sur les changements d'état lorsque la latence devient un problème, ce qui est commun aux programmeurs lorsqu'un nœud doit communiquer avec un autre nœud dans un système distribué, notamment dans le cas d'Internet. Mais ce n'est pas sa seule utilisation. JavaScript est mondialement utilisé dans le développement web et il ne comporte qu'un seul thread à la fois. Cependant, il arrive à opérer de manière asynchrone en utilisant un mécanisme qui empile les messages à exécuter. La séparation de la mise en file d'attente et de l'exécution du message signifie qu'un thread ne doit pas attendre la fin d'une action pour passer à un autre. Ce sont les callbacks, et ils fonctionnent bien de manière isolée, mais ils nous obligent à poursuivre l'exécution, ce qui est connu sous le nom de Callback Hell, où le code devient de plus en plus indexé et difficile à comprendre, surtout quand il s'agit des problèmes plus complexes.

Figure 2 - Callback Hell https://medium.com/@Rewieer/javascript-the-bad-parts-and-how-to-avoid-them-1a7c9bc5a0dd
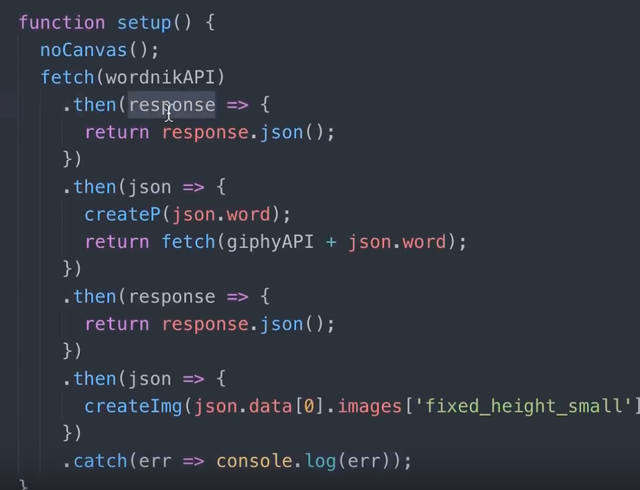
Les promises peuvent ici les remplacer, en réalisant la même tâche mais de manière plus intuitive pour l'être humain, de manière à favoriser la collaboration entre différentes personnes.

Figure 3 -exemple de code plus lisible 16.11: Promises Part 1 - Topics of JavaScript/ES6 (the coding train)
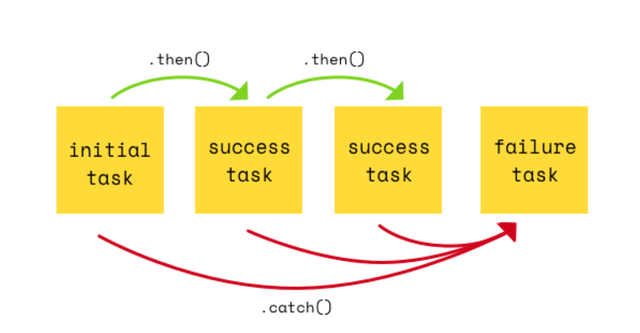
En outre, la gestion d'erreurs se fait de manière plus simple, car elle est simplement ajoutée à la fin de l'enchaînement des promises. Le problème de scalability en JavaScript est en partie bien simplifié par ce mécanisme.

Figure 4 - schéma fonctionnement des promises https://medium.com/@kevinyckim33/what-are-promises-in-javascript-f1a5fc5b34bf
CONCLUSION
Ce n'est pas un outil obligatoire pour le code, mais en prennant en compte tout les bénéfices que cela apporte, son utilisation est extrêmement recommandé, surtout dans le cas du développement web. Il y a beaucoup de personnes dans le domaine qui se sentent démotivés pour apprendre une nouvelle technique, car cela requiert du temps pour la maîtriser, et c'est pour cette raison qu'ils se retrouvent souvent coincés dans l'apprentissage.
"On commence à vieillir quand on finit d'apprendre" - Proverbe Japonais
Hello @macsaintblack! This is a friendly reminder that you have 3000 Partiko Points unclaimed in your Partiko account!
Partiko is a fast and beautiful mobile app for Steem, and it’s the most popular Steem mobile app out there! Download Partiko using the link below and login using SteemConnect to claim your 3000 Partiko points! You can easily convert them into Steem token!
https://partiko.app/referral/partiko
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit