
Using Other People's Code
The possibilities are starting to excite me. If I can use code that other people have already written to build my app, I will be able to get done what I'd like in less time and the code will probably be more reliable.
It's kind of like building a castle out of LEGO. If I can just ask for each piece I'd like as I need it and not have to design each LEGO brick from scratch, I can build my castle much faster. Or it could be the difference between getting it done and not even coming close to completion.
npm is a vast repository of other people's code that you can use in your node.js projects.
In section 11. Using 3rd Party Modules of "The Complete Node.js Developer Course", I got an introduction on how to us npm. I have heard about these technologies before and know quite a bit about them, but I haven't actually used them before. If I remember correctly, this is the first time that I've used npm to install a module and then use it while coding.
For the example in the course, we installed the lodash module. I've heard of this module before and read a bit about it, but this is the first time I've used it.
To install the module, we use npm in the terminal. But before that Andrew (the course instructor) showed us how to initialize our project to make use of npm modules with npm init. That process created a "package.json" file that contains information about our project and the modules it uses. After that is done, we can start installing modules from the terminal:
npm install lodash --save
npm reaches out into the internet, grabs the lodash module and installs it in our project in the "node_modules" directory inside our project and then updates the "package.json" file with a reference to the module we just installed. Now we can use "require" to make it available in our app.
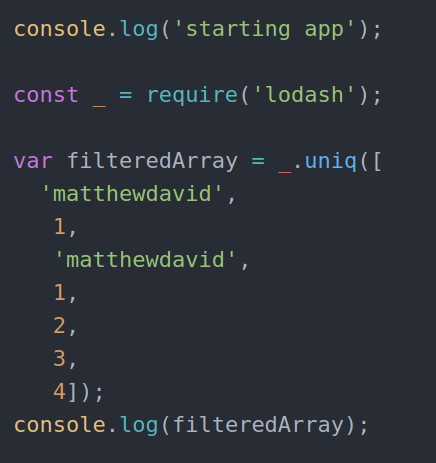
const _ = require('lodash');
The underscore, "_", is the variable name and is the convention for referencing the lodash module. Now we can start to use the functions in the lodash module to do things in our project. This is how we leverage "Other People's Code" to accomplish our own coding goals.

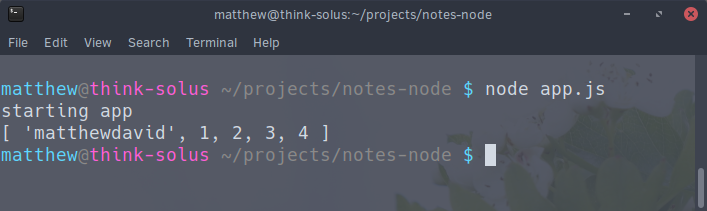
This is an example of a function in lodash that is able to filter arrays and show just the unique elements of an array. From the code you can see that the array that I've filtered originally includes two instances of my name and two of the number "1". When I run my app, you'll see that the lodash function _.uniq filters out the extras.

This is just the beginning. npm opens up a whole world of code and usable functions. I understand the possibilities, but haven't yet made much use of it. I'm hoping to change that with what I'm learning through this course.
Previously:
- My Programming Goals: javascript proficiency, node.js and databases
- My Programming Progress: Day One of "The Complete Node.js Developer Course"
- My Programming Progress: Day Two of the Complete Node.js Developer Course - require
Thanks so much for reading!
--- @matthewdavid
NPM is very useful. It helps you manage all your modules: install, remove, or even reinstall all the packages if you moved to another computer, but you still have your
package.jsonfile. You can even setup custom commands, so you can do things like:npm run myNewCommand. I like visiting the NPM website so I can discover new modules.Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
I think I'm going to like using npm. Thanks Julio!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Great
lodashprovides you with wonderful functions for working with and manipulating arrays and objects. The functions are well tested and efficient.Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit