Dieser Beitrag wurde ursprünglich am 10.06.2016 auf harmoniemand.de veröffentlicht. Da ich den Blog nicht mehr selbst hosten will, migriere ich alte Beiträge nach steemit.
Müde, aber happy. Ich glaube das beschreibt es am besten.
Jugend Hackt ist ein Hackathon für Jugendliche zwischen 12 und 18 Jahren. Es geht darum, mit Code die Welt zu verbessern. An einem Wochendene werden Projekte rund um
Themen wie Gesundheit, Sicherheit und Gesellschaft realisiert. Wobei realisiert es nicht immer ganz trifft - Eher anteasern. Weniger Produkte als vielmehr Visionen
schaffen. Eine Idee präsentierbar machen. Und das klappt sehr gut.
Links zum Thema

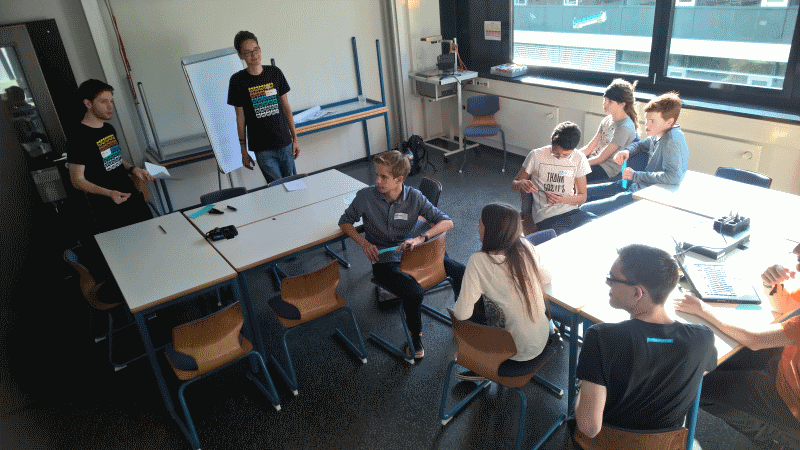
Anreise Freitag Nachmittag mit dem Zug. Erstmal das übliche Welcome. Meine Gruppe vom letzten Jahr war auch wieder da. Es war sofort wieder eine tolle Stimmung.
Dieses Jahr waren viel mehr Mentoren aber auch mehr Teilnehmer dabei. Besonders bei den Mentoren ist mir das aufgefallen. Aber es waren sehr viele sehr coole
neue Mentoren dabei. Auch von weit her, wie Marie aus Düsseldorf (mit coolen Aufklebern von journocode).
Bei der Themenwahl landete ich schnell als Mentor mit bei der Gruppe "Gesellschaft" (Ja, Ja, Gesellschaft ...). Zufälligerweise (und es war wirklich Zufall) landete auch meine
alte Gruppe wieder hier und wir waren sogar wieder im selben Raum wie letztes Jahr.
Die Themengruppe Gesellschaft, wenn mich meine Erinnerung nicht trügt, aus 3 Mentoren (HaPe, Dome und mir).
Als Teilnehmer waren da Nina, Jakob, Eric, Liam, Falk, Huy, Maik und Moritz. Die Ideen waren super, wobei leider noch nicht alle umgesetzt werden konnten.
- Verkehrsverbünde-Plugin (Browserplugin, das beim Ticketkauf die durchfahrenen Verkehrsverbünde auflistet)
- TicketHunt - eine Art Geocaching für übertragbare Tickets (Tagestickets, Ländertickets, ...)
- IP-Dosentelefon - Kein Erklärungsbedarf, einfach nur coole
- Aktionskarte - eine Anwendung um schnell Karten für Demos und Aktionen zu erstellen (Points of Interest, Demorouten, ...)
- OneClick-Installer - ein Packagemanagement für Windows
- Bilderbuch-Internet - ein Proxy, der einzelne Wörter in Websiten durch kleine Icons austauscht
- Externe Grafikkarte für Laptops
- Vegetarischer Restaurantführer - Karte mit Restauranttips für Vergetarier
Jede einzelne Idee wäre es Wert umgesetzt zu werden aber leider fehlt dazu die Zeit. Aber es gibt ja eine Welt nach Jugendhackt.
Umsetzung TicketHunt
Das Team Gesellschaft teilte sich dann in zwei Gruppen auf. Ich habe vor allem das Team "TicketHunt" betreut. Schon am Freitag Abend haben wurde hier über die Technologie
diskutiert. Im letzten Jahr wurde alles von Hand und ohne Frameworks umgesetzt. Dieses Jahr wurde sich für Django im Backend und AngularJS im Frontend entschieden. Dadurch wurde
das Team vor eine extreme Lernkurve gestellt. Einzelne Mitglieder konnten kein javaScript. Aber am Ende konnten alle halbwegs mit Angular umgehen. Dafür dicken Respect
Die eignetliche Arbeit begann Samstag früh. Erstmal Angular kennen lernen. Ein kleines Beispiel, dass dann auch als Grundgerüst für die Umsetzung herhalten musste.
Jeder bekam ein Modul zugeordnet und das hacken konnte beginnen. Besonders cool war die zusammenarbeit mit Tel Aviv, wo Karl sitzt und mit Jakob zusammen das Backend umgesetzt hat.
Im Frontend gab es die Module "Karte" (Nina), "Add Ticket" (Eric), "Claim Ticket" (Liam) zu realisieren. Nach einigen Problemen (vor allem mit der Infrasturktur) konnten dann
aber schon gegen Nachmittag erste Ergebnisse begutachtet werden (Karte). ALs nächstes kamen die Formulare mit einem Material Design dazu. Und am frühen Abend konnte ein
erstes Release in Git erstellt werden.
Je später es wurde, desto mehr ließ aber die Konzentration nach. Und alls wir gegen 2:00 Uhr einen Fehler hatte, den keiner mehr finden konnte war es Zeit zu schlafen.
Am nächsten Morgen war der Fehler schnell gefixed (Niemals an Angular vorbei Variablen ändern und wenn dann $scope.$apply() verwenden). Kurz nach 11:00 war TicketHunt
soweit, dass es gut aussah und weitestgehend funktionerte. Nur mit dem Backend gab es immer noch ein wenig Probleme. Kurz vor der Präsentation jedoch kam es leider zu 7
massiven Mergekonflikten und auf einmal waren Teile der Applikation weg/mehrfach vorhanden. Mit einer defekten Version musste dann der Probedurchlauf absolviert werden.
Und dann Fixen in letzter Minute. Nur noch wenig Zeit bis zum Beginn der richtigen Präsentation.

Präsentation
Die Präsentation wurde weitestgehend von Nina gehalten. Gut erklärt, konnte hoffentlich jeder verstehen was sich hinter TicketHunt verbirgt. Und alle Module liefen auch wieder.
Sogar aus dem Internet war das Projekt schon erreichbar und die Zuschauer konnten vom Smartphone aus die App besuchen uns sich selbst ein Bild machen.realisieren.
Retrospektive
Die Wahl des Frameworks war sicher die größte Herausforderung. Und sicher wäre mehr Möglich gewesen, wenn man nur bekannte Technologie eingesetzt hätte. Aber lernen gehört
dazu und ich glaube kaum, dass ein Team mehr gelernt hat als "TicketHunt". Von ~0 auf Angular ist wirklich beeindruckend.
Jugendhackt hat mir wieder sehr viel Spaß gemacht und ich komme wieder. Und ein Mentors-Hackt finde ich immer noch eine großartige Idee. Gerne auch in Heilbronn.
Hallo, ich habe vor in einiger Zeit fünf neuen Mitgliedern bei Steem ein wenig zu unterstützen. Das beinhaltet auch eine Delegation von 100 SP (Steem Power. Falls du Interesse an einer Patenschaft haben solltest kannst du dich gerne bewerten.
Geboten wird eine Patenschaft für 5 neue Mitglieder - inklusive 100 SP (Steem Power)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit