
Este artigo é para demonstrar como compilar código Kotlin em Javascript, utilizando um projeto simples.
O que é Kotlin
Kotlin é uma linguagem de programação desenvolvida pela JetBrains, criada para ter total interoperabilidade com a linguagem Java. Pode ser compilada para a JVM, código nativo, Android e traduzida para Javascript.
Kotlin foi criado em 2011, porém, somente teve uma adoção massiva após o Google I/O 2017 onde foi anunciado o suporte oficial da linguagem no desenvolvimento Android
Criando o primeiro projeto Kotlin para Javascript
Este artigo é destinado para quem já tem um conhecimento em Kotlin, por isto não exemplificarei sobre suas funções e sintaxe... Porém, há vários artigos, documentações e é até possível testar em uma ferramenta oficial online, recomendo!
É recomendado que se crie o projeto com Gradle (facilitará muito na hora de gerenciar dependências), porém para este exemplo utilizarei o próprio wizard da IntelliJ, para facilitar a demonstração.
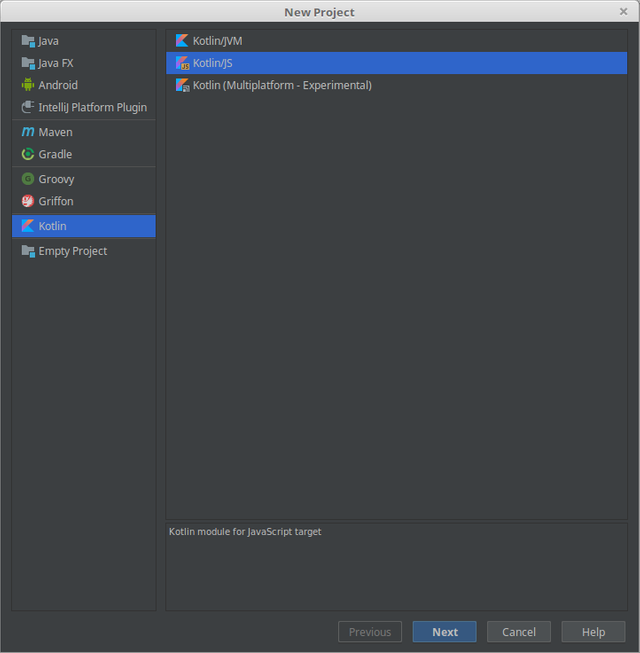
- Primeiro, crie um novo projeto em Kotlin > Kotlin/JS:

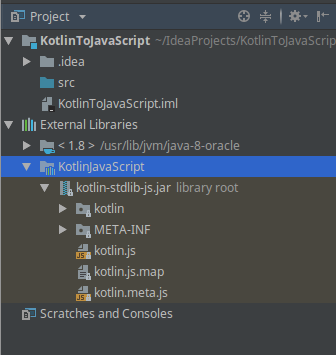
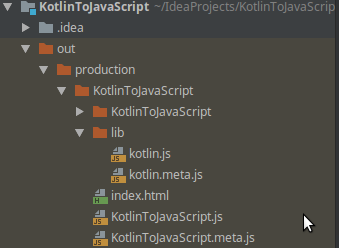
Observe que uma lib foi adicionada.

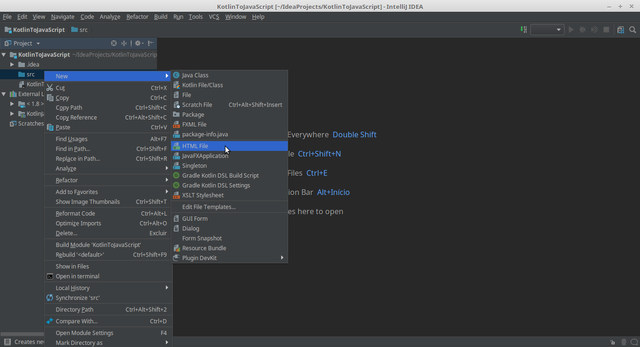
- Agora crie um arquivo html com nome "index"

- Adicione duas tags script no index.html:
<script type="text/javascript" src="out/production/(SeuProjeto)/lib/kotlin.js"></script>
<script type="text/javascript" src="out/production/(SeuProjeto)/(SeuMódulo).js"></script>
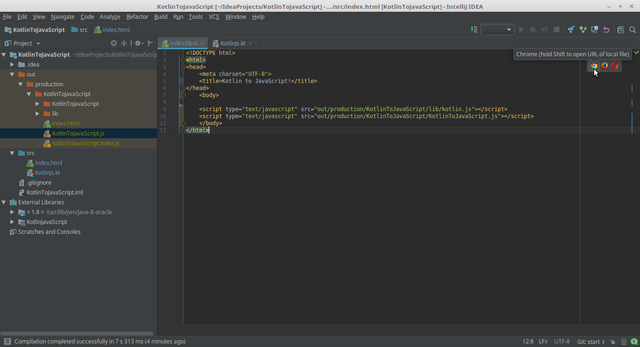
- Substitua "(SeuProjeto)" pelo nome do seu projeto e "(SeuMódulo)" pelo nome do módulo, ficando assim:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Kotlin to JavaScript!</title>
</head>
<body>
<script type="text/javascript" src="out/production/KotlinToJavaScript/lib/kotlin.js"></script>
<script type="text/javascript" src="out/production/KotlinToJavaScript/KotlinToJavaScript.js"></script>
</body>
</html>
Mantenha o kotlin.js sempre em primeiro, pois ele será utilizado pela aplicação.
- Crie um arquivo .kt contendo uma função Main:
fun main(args: Array<String>) {
println("WOOOOOOOOOW!!!!")
}
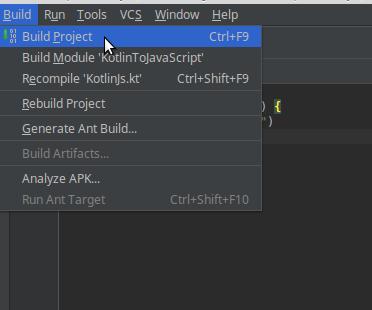
- Compile o projeto

O arquivo .js especificado no index.html será gerado na pasta out/

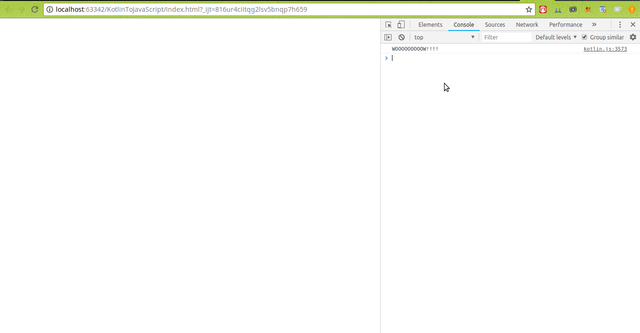
- Agora rode o index.html em algum navegador (dica: acesse o index.html e aparecerá uma opção para selecionar o navegador, ou configure o compilador para rodar o index diretamente), em seguida verifique o Javascript console:


Pronto, seu primeiro HelloWorld!
Melhorando o projeto
HelloWorld pronto, agora adicionemos algumas funcionalidades interessantes!
- Adicione dois inputs no index.html:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Kotlin to Html!</title>
</head>
<body>
Que nota você daria para o Kotlin? (0-10) </br>
<input type="text" id="note">
<input type="submit" id="submit" value="Enviar">
<script type="text/javascript" src="out/production/KotlinToJavaScript/lib/kotlin.js"></script>
<script type="text/javascript" src="out/production/KotlinToJavaScript/KotlinToJavaScript.js"></script>
</body>
</html>
- No arquivo Kotlin, adicione dois imports
import kotlin.browser.*
import org.w3c.dom.*
Com os imports será possível utilizar algumas funções do JavaScript no Kotlin.
- Na função Main, adicione uma referência do input em uma variável button, depois adicione um listener de clique:
val button = document.getElementById("submit") as HTMLInputElement
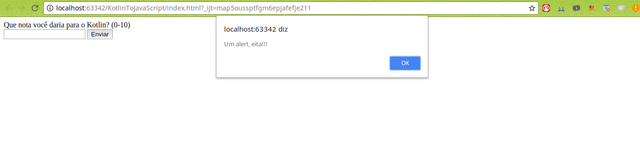
button.addEventListener("click", {
window.alert("Um alert, eita!!!")
})
- O import implementado no início te possibilita usar recursos do javascript, como o
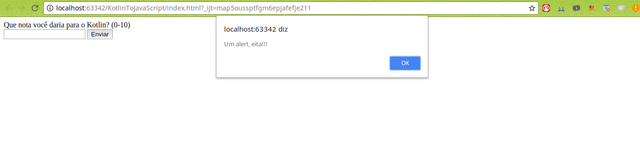
document.getElementByIdewindow.alert. Compile o projeto, rode novamente no navegador e clique no botão:

Woooow, agora temos um alert!

Não pare por aí, ainda falta algumas implementações!
- Retorne ao arquivo Kotlin e implemente uma função chamada "evaluate" que passa um
Intcomo parâmetro e retorna umaString, o retorno desta função será a mensagem doalert.
fun evaluate(value: Int): String {
return when (value) {
in 0..3 -> "Que absurdo!"
in 4..6 -> "Invejoso!!!"
in 7..10 -> "s2 Kotlin é amor s2"
else -> "Informe somente número de 0 a 10, der."
}
}
- Então chame a função no
alert, note que o parâmetro passado é umInt, temos que converter aStringparaInt.
button.addEventListener("click", {
window.alert(evaluate(text.value.toInt()))
})
- Rode a aplicação e confira!

Observe que caso não seja informado um número, o
alert não será chamado, isto porque na validação do Int não estamos verificando palavras, hora de corrigir isto!
- Altere a função para que seja verificada que foi passado um número, utilizando a função
toIntOrNull()daString, caso aStringnão possa ser convertida paraInt(ou seja, não é um número), então será retornado null para a variável podendo realizar uma condição.
import kotlin.browser.*
import org.w3c.dom.*
fun main(args: Array<String>) {
val button = document.getElementById("submit") as HTMLInputElement
val text = document.getElementById("note") as HTMLInputElement
button.addEventListener("click", {
window.alert(evaluate(text.value))
})
}
fun evaluate(value: String): String {
val number: Int? = value.toIntOrNull()
return if(number != null) {
when (number) {
in 0..3 -> "Que absurdo!"
in 4..6 -> "Invejoso!!!"
in 7..10 -> "s2 Kotlin é amor s2"
else -> "Informe somente número de 0 a 10, der."
}
} else {
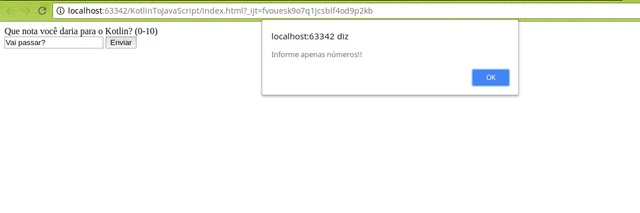
"Informe apenas números!!"
}
}

Há formas melhores para verificar se são números ou não, como o regex por exemplo, fique à vontade para testar!
Lidando com arrays
Uma das coisas mais interessantes do Kotlin são as Data Classes, podemos criar POJOs de maneira mais legível, simples e sem bolilerplate, ao contrário da maneira tradicional do Java, então iniciemos uma nova implementação com ela.
- Crie uma
Data Classcom nome TopIde e dois atributos
data class TopIde(
var rank: Int,
var name: String
)
- Inicialize um array do objeto TopIde com as seguintes informações:
private var rankArrayList: ArrayList<TopIde> = arrayListOf(
TopIde(1, "Visual Studio"),
TopIde(2, "Eclipse"),
TopIde(3, "Android Studio"),
TopIde(4, "Netbeans"),
TopIde(5, "IntelliJ"),
TopIde(6, "Sublime Text"),
TopIde(7, "Atom"),
TopIde(8, "pyCharm")
)
Estes valores representam um rank das IDEs mais pesquisadas no Google, pode ser que enquanto esteja lendo este artigo o rank tenha mudado!
- Adicione um
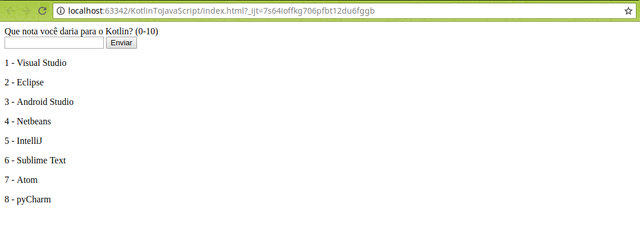
foreachdo array na funçãoMainque mostre seus valores.
rankArrayList.forEach {
val h = document.createElement("p")
val t = document.createTextNode("${it.rank} - ${it.name}")
h.appendChild(t)
document.body?.appendChild(h)
}

Debugando a aplicação
Uma das vantagens de se utilizar Kotlin para JavaScript é o Intellij IDEA, a IDE mais completa do mercado (não é obrigatório, porém, é uma IDE recomendada, já que tem total integração com Kotlin), é possível até usar recursos como o debug. Há alguns passos iniciais para poder utilizar o debug:
Instale a extensão no Chrome!
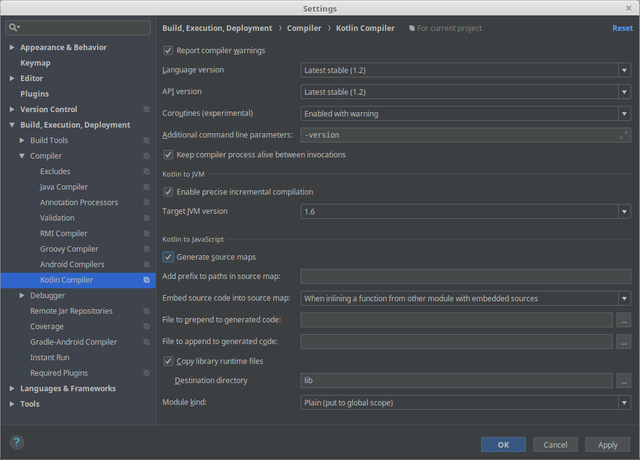
Nas preferências de compilação do Intellij, marque a opção
Generate source maps:

Agora é possível debugar o código Kotlin utilizando o debug padrão da IDE!
Conclusão
Kotlin seria uma boa alternativa para quem prefere uma linguagem mais produtiva e estaticamente tipada, com Kotlin você terá todas possibilidades da programação em Kotlin (linguagem estaticamente tipada, funcional, erros sendo mostrados em tempo de compilação, debug com Intellij, etc.), além de estar em constante crescimento. Para quem é programador Android, se sentirá mais confortável em programar para a Web (recomendo o ktor para backend)
Além de ter a possibilidade de programar em Kotlin para JavaScript puro, também poderá programar para os principais frameworks JavaScript do mercado, como o React e Node.js e também poderá utilizar DSL para criar layouts dinâmicos. Fora do JavaScript, Kotlin tem total interoperabilidade com o Java, conseguindo integrar qualquer biblioteca incluindo os principais frameworks Java, como o Spring
Baixe o projeto de exemplo no Github: https://github.com/feliperce/KotlinToJavaScript
Congratulations @feliperce! You have completed the following achievement on Steemit and have been rewarded with new badge(s) :
Click on the badge to view your Board of Honor.
If you no longer want to receive notifications, reply to this comment with the word
STOPDo not miss the last post from @steemitboard:
SteemitBoard World Cup Contest - Belgium vs Japan
Participate in the SteemitBoard World Cup Contest!
Collect World Cup badges and win free SBD
Support the Gold Sponsors of the contest: @good-karma and @lukestokes
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Congratulations @feliperce! You received a personal award!
You can view your badges on your Steem Board and compare to others on the Steem Ranking
Do not miss the last post from @steemitboard:
Vote for @Steemitboard as a witness to get one more award and increased upvotes!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Congratulations @feliperce! You received a personal award!
You can view your badges on your Steem Board and compare to others on the Steem Ranking
Do not miss the last post from @steemitboard:
Vote for @Steemitboard as a witness to get one more award and increased upvotes!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit