
모듈을 직접 빌드해 보려고 했는데 빌드 과정은 역시나 귀찮았습니다.
빌드를 그만 두고 uws 모듈 설치를 시도해 보기로 마음먹었습니다.
uws는 deprecated 되어서 다른 이름의 모듈로 바뀌고 모듈 자체는 삭제되었습니다.
모듈 사용하는 사람들이 문제를 겪을 수 있어 이런 일은 잘 안 벌이는 것으로 알고 있는데...
이 일로 저와 비슷한 고통을 겪은 사람들이 있더군요.
https://github.com/tlaverdure/laravel-echo-server/issues/310
https://github.com/tlaverdure/laravel-echo-server/issues/310
https://www.reddit.com/r/node/comments/91kgte/uws_has_been_deprecated/
https://github.com/socketio/socket.io/issues/3342
과거 버전을 찾아 강제 설치하면 될 것 같아 설치할 수 있는 과거 버전을 찾아 보았습니다.
yarn add [email protected]
npm install [email protected]
삽질후 과거 버전을 찾아 설치했습니다.
중간에 npm이 좀 꼬이고 했는데, 기록을 안 해놨네요.
크게 복잡한 사항은 없었던 것 같으니 어떻게 고쳤는지 과정은 생략하겠습니다.
lineman 을 띄워봅니다.
$ make devserver
07:07:18.563Z INFO lineman: running on port 8090 proxying api.steemitdev.com
왜 표준시간대로 로그를 띄우는지 (....)
8090 포트로 떴습니다.
레디스를 띄우고, STEEMD_WS_URL 환경변수를 세팅해 busy api 서버를 띄웁니다.
프로토콜은 wss://가 아니라 ws://를 사용해 ws://localhost:8090
busy도 띄웁니다.
$ export STEEMD_WS_URL="ws://localhost:8090"
$ yarn start
wss://로 세팅하면 에러가 발생하고 동작하지 않습니다.
뭔가 열심히 로그가 올라가네요.
busy api 서버도 띄웠으니 이제 busy 서버를 띄워봅니다.
이건 하드코딩된 주소를 바꿔야 합니다. src/common/services/createBusyAPI.js 파일에서 createBusyAPI() 함수를 찾아 주소를 ws://localhost:4000로 바꿔줍니다.
이건 환경변수 받도록 수정이 필요하겠지만 귀찮으니 일단 동작하니 내버려 두겠습니다.
$ yarn dev
yarn run v1.22.4
$ node ./scripts/start.js
✔ success client compiled in 50s 107ms
✔ success server compiled in 3s 875ms
✅ Server-side HMR Enabled!
SSR started
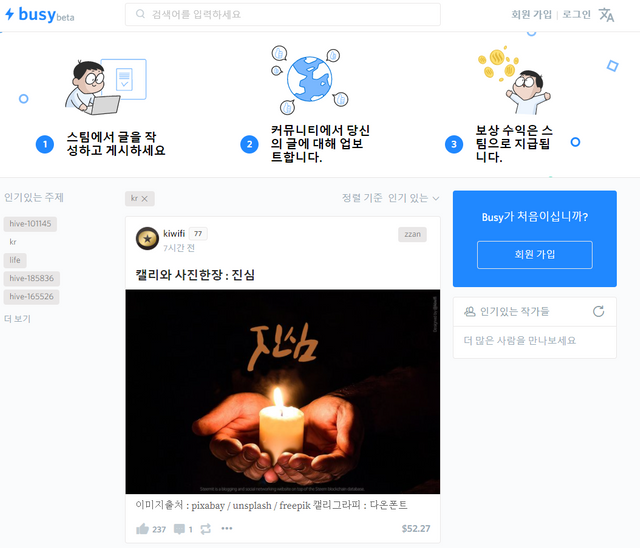
이제 될 것 같습니다.

busy가 떴습니다.
로그인은 아직 안 되는 상태입니다.
이제 steemlogin을 붙이는걸 시도해 봐야겠네요.

ps. 60기가정도 있었던 하드 공간이 순식간에 부족해집니다.
뭐가 용량 많이 먹는지 체크해둬야겠습니다.
해결 방법을 찾지 못하면 개인적으로 busy를 사용하려던 계획은 물건너가겠네요.

[US$38.00](▼16%)xiaomi 샤오미 선풍기/ 17pin무선선풍기/한국 6개월 무상AS/한국형 어탭터
WWW.QOO10.COM[US$44.10](▼33%)[KIRKLAND Signature][12개 세트 / 6개세트] 커클랜드 미녹시딜 5% 남성 탈모 예방 트리트먼트 특가 빠른 당일배송
WWW.QOO10.COMDownvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
성공~
이라고 외치려는 순간 저장 용량의 압박이... ㅋㅋ
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
현재 상황은 스포일러라 ㅎㅎㅎ 다음 연재에 계속됩니다.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit