
스티미언 개발자 여러분, @hanyeol 입니다.
예전에 스팀잇 전용 앱 브라우저, 괜찮을까요?에서 말씀드렸던 스팀잇 전용 모바일 앱 브라우저 프로젝트를 드디어 시작했습니다. 핫뜨거한 암호화폐 덕에 스팀잇이 많은 분들에게 알려지면서, 좀 더 편하고 쉬운 사용자 인터페이스에 대한 목마름이 있는 것 같습니다. 저희가 만드는 모바일 앱 브라우저가 그 목마름을 조금이나마 해소할 수 있을 듯 하여 한번 달려보기로 했습니다. 사실 첫 말씀을 드린 후 6개월이 훌쩍 지나버렸는데요, 좋은 제품을 구상하느라 더 이상 미루기보다는 어깨에 힘 빼고 가볍고 빠른 개발방식을 채택하여 스티미언 개발자 여러분들과 소통하며 개발해보려고 합니다.
그래서, 두둥. 깃헙에 첫 버전을 공개했습니다. 프로젝트 이름은 스티미입니다. 이름이 약간 촌스러워서 앱이 완성될 때까지 이 이름이 그대로 유지될 지는 모르겠습니다. 그저 태명이라고 생각해주세요~
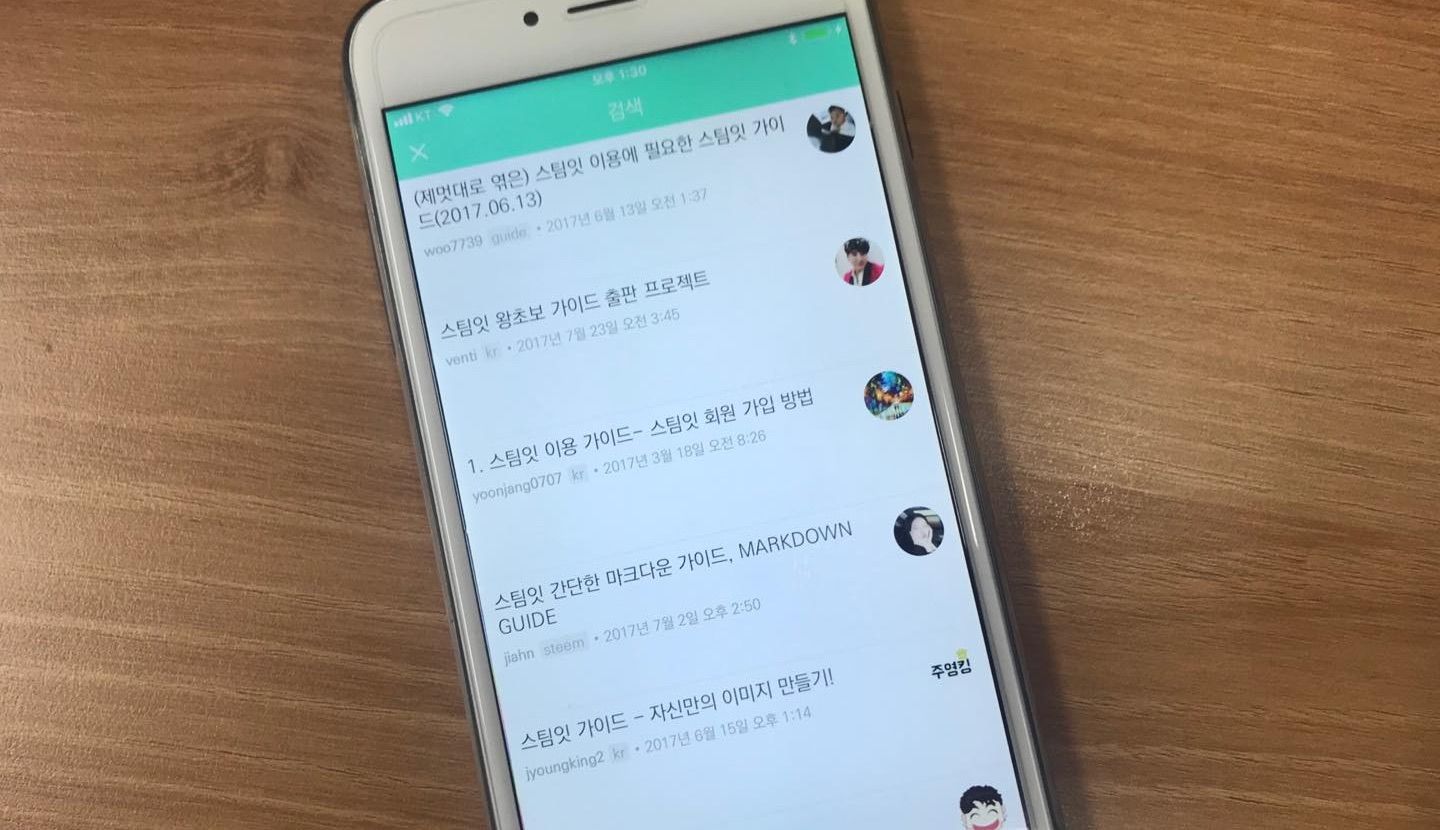
첫 버전(0.1)에서는 asksteem api를 이용한 검색 기능을 넣었습니다. 저한테 꼭 필요했던 기능이라 가장 우선해서 개발했는데요, 앞으로 빠르게 다른 기능들이 추가될 예정이니, 너무 기능이 없다고 실망하지 말아주세요. 첫 삽을 떴다는 데 의의가 있지 않겠습니까!

그러면, 스티미가 정식 오픈되기 전에 어떻게 테스트해볼 수 있는지 궁금하신 분들이 계실텐데요. 아래에 개발자용/비개발자용 가이드를 적어놨으니, 지금 당장 테스트해보실 수 있을 거예요.
스티미를 실행하려면 (개발자용)
맥 기반의 PC에서 아래 절차대로 따라하시면 스티미를 실행해보실 수 있습니다.
잼킷 설치하기
우선 Homebrew를 이용하여 node.js를 설치합니다.
brew update
brew install node
node가 설치되었다면 npm 명령어를 이용하여 잼킷 명령어 도구를 설치합니다.
sudo npm install -g jamcmd
다음으로 Xcode를 설치하셔야 합니다. Xcode는 Mac App Store에서 설치하시면 됩니다. Xcode가 설치되었다면 아래 명령을 통해 Xcode 명령어 도구도 설치하세요.
xcode-select --install
스티미 실행하기
다음 명령어를 통해 스티미 프로젝트를 다운로드합니다.
git clone https://github.com/steeme/steeme.git
스티미 프로젝트 디렉토리에서 잼킷 명령어 도구를 이용하여 실행합니다.
cd jampod
jamkit run
Xcode의 시뮬레이터가 실행되면서 잼팟이 그 안에 설치되어 실행되는 모습을 확인하실 수 있습니다.
스티미를 실행하려면 (비개발자, 아이폰 사용자용)
잼팟 앱 설치하기
앱스토어에서 잼팟 앱을 설치합니다.
스티미 실행하기
잼팟 앱이 설치된 아이폰에서 이 링크를 클릭하세요.
스티미언 여러분, 보팅해주시면 더욱 힘내서 진행해보겠습니다!
역시나 저에게는 어려운 내용이군요.ㅠ
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
개발자를 타겟으로 삼은 글이라서요. 죄송합니다. 꾸벅~
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
ㅎㅎ 멋있네요
이제 보게 되었습니다
개발자님 화이팅!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit