싱글톤 패턴(Redux 또는 React 컨텍스트 사용)

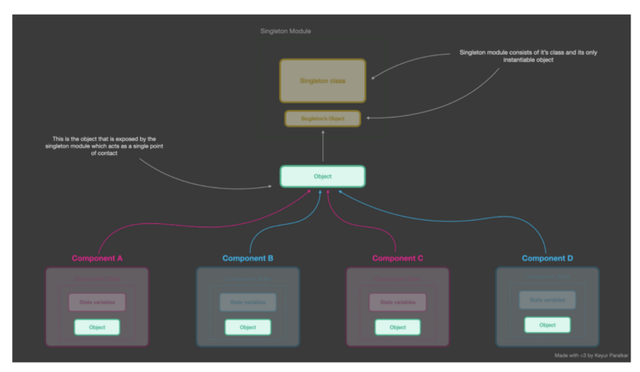
- Singleton 디자인 패턴은 여러 구성 요소에서 사용할 수 있는 단일 인스턴스를 노출합니다.
- Singleton Pattern은 Redux나 React Context 와 같은 전역 상태 관리 라이브러리의 기본이라고 할 수 있습니다 .
- 인스턴스를 하나만 생성하도록 클래스를 제한하는 패턴입니다.
- 전역적으로 액세스할 수 있으며 전역 상태에 액세스하기 위한 단일 액세스 지점 역할을 합니다.
인스턴스를 보자 ; let globalState = { 색상 : "" }; class StateUtility { constructor ( ) { if (instance) { throw new Error ( "새 인스턴스를 생성할 수 없습니다!!" ); } 인스턴스 = 이 ; } getPropertyByName ( propertyName ) { return globalState[propertyName]; } setPropertyValue ( propertyName, propertyValue ) { globalState[propertyName] = propertyValue; }} let stateUtilityInstance = 개체 . 동결 ( new StateUtility ()); 기본 stateUtilityInstance 내보내기 ;
- 우리는
globalState. 의 클래스 메서드를 사용하여 노출합니다StateUtility. 이러한 방식으로 글로벌 상태가 직접 변경되지 않도록 보호합니다. - 마지막으로 다음과 같이 클래스의 인스턴스를 만듭니다.
let stateUtilityInstance = Object.freeze(new StateUtility());. Object.freeze우리는 다른 클래스/구성 요소/모듈이 노출된 를 수정할 수 없도록 사용했습니다stateUtilityInstance.
팩토리 패턴(팩토리 패턴 대 생성자) —
- 팩토리는 객체를 생성하기 위한 함수형 프로그래밍 패러다임의 객체 또는 클래스 또는 함수입니다.
- Factory Method는 클라이언트의 지시에 따라 새 객체를 생성합니다 . JavaScript에서 객체를 생성하는 한 가지 방법은 new 연산자로 생성자 함수를 호출하는 것입니다.
- 팩토리 디자인 패턴 은 여러 하위 클래스가 있는 상위 클래스가 있고 입력에 따라 하위 클래스 중 하나를 반환해야 할 때 사용됩니다 . 이 패턴은 클라이언트 프로그램에서 팩터리 클래스로 클래스를 인스턴스화하는 책임을 집니다.
- 클래스는 여러 도우미 하위 클래스 중 하나에 책임을 위임하고 어떤 도우미 하위 클래스가 위임인지에 대한 지식을 지역화하려고 합니다.
- 팩토리 메소드 는 다르지만 동시에 많은 특성(예: 메소드 및 속성)을 공통으로 갖는 객체 모음을 관리, 유지 또는 조작하는 애플리케이션에서 자주 사용됩니다 .
- 팩토리 패턴은 내부에서 생성자나 클래스를 사용할 수 있습니다. 그러나 동적으로 서브클래스를 생성하려는 경우와 같이 객체 생성 프로세스가 동적 요소에 의존하는 경우에는 팩토리 패턴이 선호됩니다.
- Factory는 유연하고 재사용 가능한 객체 생성 메커니즘을 제공합니다 .
함수 생성 vehicleFactory (manufacturer, plateNO) { return { manufacturer, plateNO, startEngine () { console. log ( "reving engine" ) }, drive () { 콘솔. log ( "자동차 운전..." ) } } } const Vehicle1 = vehicleFactory ( "Toyota" , 12345 ); 콘솔. log (Vehicle1) const Vehicle2 = vehicleFactory ( "Ford" , 13345 ); 콘솔. log (Vehicle2)
예,
StartEngine팩터리 패턴은 ,driveVehicle및 메서드를 재사용하여 코드 재사용성을 촉진합니다stopEngine.
class Car { 생성자 ( 옵션 ) { this . 휠 =옵션 바퀴 || 4 ; 이 . 문 = 옵션. 문 || 4 ; 이 . 색상 = 옵션. 색상 || "실버" ; } } class Truck { 생성자 ( 옵션 ) { this . 휠 =옵션 바퀴 || 6 ; 이것. 문 = 옵션. 문 || 2 ; 이 . 색상 = 옵션. 색상 || "빨간색" ; } } class Factory { create = ( options, vehicleType ) => { if (!vehicleType) { return "차량을 만들 수 없습니다. 차량 유형을 지정하고 다시 시도하십시오!" } 차량을 보자 ; if (vehicleType === "car" ) { vehicle = 새 자동차 (옵션); }else if (vehicleType === "트럭" ) { 차량 = 새 트럭 (옵션); } 차량. 차량 유형 = 차량 유형; 차량. startEngine = ()=> 콘솔 . log ( `Reving ${vehicleType} 엔진 ` ); 차량. driveVehicle = ()=> 콘솔 . log ( `Driving ${vehicleType} ...` ); 차량. stopEngine = ()=> 콘솔 . log ( ` ${vehicleType} 엔진 중지 ` ); 반환 차량; } }; const vehicleFactory = 새 공장 (); const car = 차량 공장. 생성 ({ 바퀴 : 4 , 문 : 2 , 색상 : "검은색" , }, "자동차" ); 콘솔 . 로그 (자동차) 콘솔 . 로그 ( car.startEngine ()) 콘솔 .log (car.driveVehicle ()) [ const truck = vehicleFactory. create ({ 바퀴 : 4 , 문 : 2 , 색상 : "노란색" , }, "트럭" ) 콘솔 . 로그 (트럭) 콘솔 . 로그 ( truck.startEngine ()) 콘솔 . log (truck.stopEngine ()) '
- 팩토리 패턴을 사용하면 코드를 쉽게 유지 관리할 수 있으므로 비즈니스가 확장되고 공장에서 새로운 종류의 차량을 생산하기 시작하면 구현을 쉽게 내화하여 아래와 같이 처리할 수 있습니다.
class Car { 생성자 ( 옵션 ) { this . 휠 =옵션 바퀴 || 4 ; 이 . 문 = 옵션. 문 || 4 ; 이 . 색상 = 옵션. 색상 || "실버" ; } } class Truck { 생성자 ( 옵션 ) { this . 휠 =옵션 바퀴 || 6 ; 이것. 문 = 옵션. 문 || 2 ; 이 . 색상 = 옵션. 색상 || "빨간색" ; } } class Bus { 생성자 ( 옵션 ) { this . 휠 =옵션 바퀴 || 4 ; 이 . 문 = 옵션. 문 || 4 ; 이 . 색상 = 옵션. 색상 || "흰색" ; }} 클래스 오토바이 { 생성자 ( 옵션 ) { 이 . 휠 =옵션 바퀴 || 2 ; 이 . 문 = 옵션. 문 || 0 ; 이 . 색상 = 옵션. 색상 || "블랙" ; } } class Factory { create = ( options, vehicleType ) => { if (!vehicleType) { 반환 "차량을 만들 수 없습니다. 차량 유형을 지정하고 다시 시도하십시오!" } 차량을 보자 ; if (vehicleType === "car" ) { vehicle = 새 자동차 (옵션); } else if (vehicleType === "트럭" ) { 차량 = 새 트럭 (옵션); } else if (vehicleType === "버스" ) { 차량 = 새 버스 (옵션); } else if (vehicleType === "오토바이") { 차량 = 새 오토바이 (옵션); } 차량. 차량 유형 = 차량 유형; 차량. startEngine = ()=> 콘솔 . log ( `Reving ${vehicleType} 엔진 ` ); 차량. driveVehicle = ()=> 콘솔 . log ( `Driving ${vehicleType} ...` ); 차량. stopEngine = ()=> 콘솔 . 로그 ( `중지${vehicleType} 엔진 ` ); 반환 차량; }}; const vehicleFactory = 새 공장 (); const 버스 = 차량 공장. 생성 ({ 바퀴 : 4 , 문 : 4 , 색상 : "노란색" ,}, "버스" ); 콘솔 . 로그 (버스) 콘솔 . 로그 ( bus.startEngine()) 콘솔 . 로그 (bus.driveVehicle ( ))const bike = vehicleFactory. create ({ 바퀴 : 2 , 문 : 0 , 색상 : "빨간색" , }, "오토바이" ) 콘솔 . 로그 (자전거) 콘솔 . 로그 ( bike.startEngine()) 콘솔 . log (bike.stopEngine ()) //
더 많은 예,
var 팩토리 = 함수 ( ) { 이 . createEmployee = 기능 ( 유형 ) { var 직원; if (type === "fulltime" ) { 직원 = new FullTime (); } else if (type === "parttime" ) { 직원 = new PartTime (); } else if (type === "임시" ) { 직원 = 새 임시(); } else if (유형 === "계약자" ) { 직원 = 새 계약자 (); } 직원. 유형 = 유형; 직원. = function ( ) { 콘솔 . log ( this . type + ": rate " + this . hourly + "/hour" ); } 복귀 직원; } } var 풀타임 = 함수 ( ) { 이 . 매시간 = "$12" ; }; var PartTime = 함수 ( ) { 이 . 매시간 = "$11" ; }; var 임시 = 함수 ( ) { 이 . 시간당 = "$10" ; }; var 계약자 = 함수 ( ) { 이 . 매시간 = "$15" ; }; 기능 실행( ) { var 직원 = []; var factory = 새 공장 (); 직원. push ( factory.createEmployee ( "풀타임" )); 직원. push ( factory.createEmployee ( "파트타임" )); 직원. push ( factory.createEmployee ( "임시" )); 직원. push ( factory.createEmployee ( "계약자" )); 에 대한 ( 변수 i = 0, 렌 = 직원. 길이 ; i < 렌; i++) { 직원[i]. 말하다 (); } }
팩토리 패턴과 생성자
- 생성자 패턴과 팩토리 패턴은 새로운 객체를 반환하는 객체 생성 패턴이므로 유사하다.
- Factory 메서드는 항상 새 인스턴스를 생성하는 생성자와 달리 이미 생성된 객체를 반환할 수 있습니다 .
- 팩토리 메서드는 인터페이스를 사용한 코딩 아이디어를 촉진한 다음 구현을 통해 더 유연한 코드를 생성하지만 생성자는 코드를 특정 구현에 연결합니다.
- 생성자를 사용하는 이유: 생성자를 사용하여 객체를 기본 또는 초기 상태로 초기화합니다 . 프리미티브의 기본값은 원하는 값이 아닐 수 있습니다. 생성자를 사용하는 또 다른 이유는 종속성에 대해 알려주기 때문입니다.
- 팩토리를 사용하는 이유: 팩토리 메소드 패턴을 사용하면 하위 클래스에서 생성할 객체 유형을 선택할 수 있습니다 . 응용 프로그램별 클래스를 코드에 바인딩할 필요가 없으므로 느슨한 결합이 촉진됩니다.
const vehicleOptions = { type : "cars" , color : "white" , doors : 4 , wheels : 4 } 함수 Factory ( options ) { let factory = {}; 공장. 유형 = 옵션. 유형 ; 공장. 색상 = 옵션. 색상 ; 공장. 휠 =옵션 바퀴 ; 공장. 문 = 옵션. 문; 반품 공장; } const 차량 = 공장 (vehicleOptions); function ConstructorPattern ( options ) { this . 유형 = 옵션. 유형 ; 이 . 색상 = 옵션. 이것을 색칠하십시오 . 문 = 옵션. 문 ; 이 . 휠 =옵션 바퀴 ; } const vehicle2 = new ConstructorPattern (vehicleOptions); 콘솔 . log ( "factory car" , vehicle) console . log ( "constructor car" , vehicle2)
팩토리 패턴을 사용하는 경우
Factory 패턴은 다음과 같은 상황에 적용할 때 특히 유용할 수 있습니다.
- 개체 또는 구성 요소 설정에 높은 수준의 복잡성이 포함된 경우.
- 우리가 처한 환경에 따라 다양한 객체 인스턴스를 쉽게 생성해야 할 때.
- 동일한 속성을 공유하는 많은 작은 개체 또는 구성 요소로 작업할 때.
- 작동하려면 API 계약(일명 덕 타이핑)만 충족하면 되는 다른 객체의 인스턴스로 객체를 구성할 때. 이는 디커플링에 유용합니다.
출처 : https://levelup.gitconnected.com/javascript-design-patterns-aa4adb7b85e6
[광고] STEEM 개발자 커뮤니티에 참여 하시면, 다양한 혜택을 받을 수 있습니다.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit