Pocket이나 InstaPaper, 사파리 읽기 도구에는 제공되는 범위 내에서 사용자가 원하는 글꼴로 웹 페이지의 글을 읽을 수 있는 기능이 있다. 하지만 모바일에서 영문 이상으로 한글을 비롯한 비영어권 글꼴은 선택권이 없어 OS의 기본 글꼴1 하나로만 글을 읽을 수 있다. 이는 Pages, 마이크로소프트 워드, Drfts와 같은 iOS 워드프로세서 앱에서도 마찬가지다. 하지만 iOS의 기능을 활용해 사용자가 원하는 글꼴을 추가하고 제한적으로나마 사용할 수 있는 방법이 있었다. iFont 앱을 통해서다.
아이폰 본명조 적용 북마클릿. 탈옥 안 해도 ifont 를 이용해서 프로파일로 폰트 추가할 수 있습니다. 북마클릿으로 스타일에 * *{font-family:SourceHanSerifK-regual !important;} 추가해서 강제 적용. #uxkr pic.twitter.com/IgjLKEOb8l
— 無異 (@taekie)2017년 4월 13일
iFont를 사용하면 iOS에서 글꼴을 설치해 지원하는 앱에서 사용할 수 있다. 아이클라우드 드라이브나 구글 드라이브, 드롭박스와 같은 클라우드 저장 공간이나 기타 파일 저장을 지원하는 앱에 글꼴 파일을 넣고 iFont로 열어 앱 하단의 ‘Files’ 탭에서 설치하면 된다.2 혹은 글꼴을 웹 브라우저에서 바로 다운받아 iFont로 열거나, ‘Files’ 탭에 들어가 상단의 ‘Import...’를 눌러 iOS 파일 앱으로 선택할 수도 있다. 글꼴은 프로파일 형식으로 설치되며 원한다면 iOS의 설정-일반-프로파일에서 지울 수 있다.
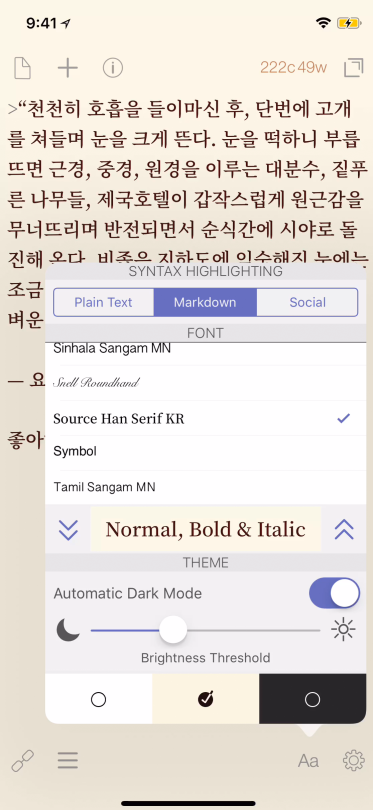
 Drfts 앱에서 본명조(Source Han Serif)를 적용한 모습
Drfts 앱에서 본명조(Source Han Serif)를 적용한 모습이렇게 설치된 글꼴은 Pages, 마이크로소프트 워드, Drfts와 같이 iOS에 설치된 글꼴을 선택할 수 있는 앱에서 사용할 수 있다. 다만 웹 페이지의 글을 읽을 수 있는 Pocket과 InstaPaper, 사파리 읽기 도구에서는 여전히 사용할 수 없는데, 때문에 웹 페이지의 내용을 원하는 글꼴로 읽기 위해서는 북마클릿이라는 북마크 도구를 사용해야 한다.
북마클릿은 북마크를 통해 사이트에서 자바스크립트로 특정한 동작을 실행할 수 있는 기능이다. 북마클릿 코드를 추가하려면 코드를 복사한 뒤 아무 사이트(이를테면 지금 보고 있는 페이지)를 북마크로 저장하고 북마크를 편집하면서 주소를 모두 지운 자리에 붙여넣으면 된다.
다음은 본명조 한국어 서브셋3을 적용하는 북마클릿이다. 코드는 이곳을 참조했다.
javascript:var css = document.createElement("style");
css.type = "text/css";css.innerHTML = "* *%7B
font-family:Source Han Serif KR !important;
%7D";document.body.appendChild(css);
var d=document,z=d.createElement('scr'+'ipt');
만든 북마클릿은 사용하려는 사이트에서 해당 북마크를 누르면 실행되고, 페이지가 새로고쳐지면 적용이 해제된다. 북마클릿 방식이기 때문에 컴퓨터 브라우저에서도 마찬가지로 작동한다. 서브셋이 아닌 기본 본명조를 포함해 다른 글꼴을 설치해 적용하려면 세번째 줄의 Source Han Serif KR 대신 설치한 원하는 글꼴의 이름을 넣으면 된다. 코드에 넣을 글꼴의 이름은 iFont 앱이나 설정-일반-프로파일을 참조할 수 있으며, 띄어쓰기가 있다면 반영되어야 한다.
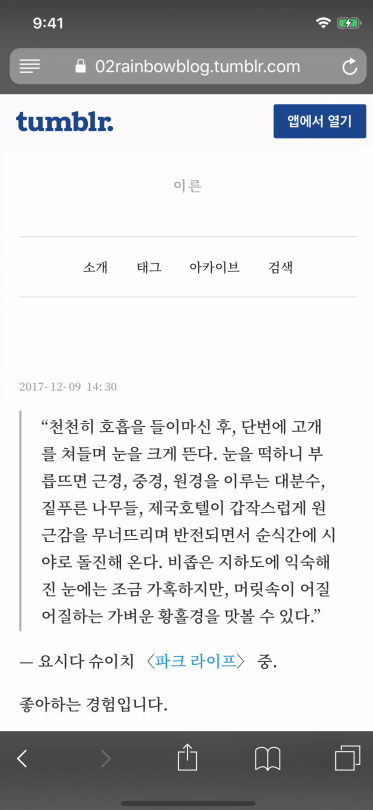
 본명조 SemiBold 적용 예시
본명조 SemiBold 적용 예시더해 다음은 글꼴이 바뀌며 글줄 간격이 좁게 나타나는 사이트를 위해 글줄 간격을 조정하는 코드를 추가한 스크립트다. 조정을 원한다면 네 번째 줄 1.7em의 숫자를 바꾸면 된다.
javascript:var css = document.createElement("style");
css.type = "text/css";css.innerHTML = "* *%7B
font-family:Source Han Serif KR !important;
line-height: 1.7em;
%7D";document.body.appendChild(css);
var d=document,z=d.createElement('scr'+'ipt');
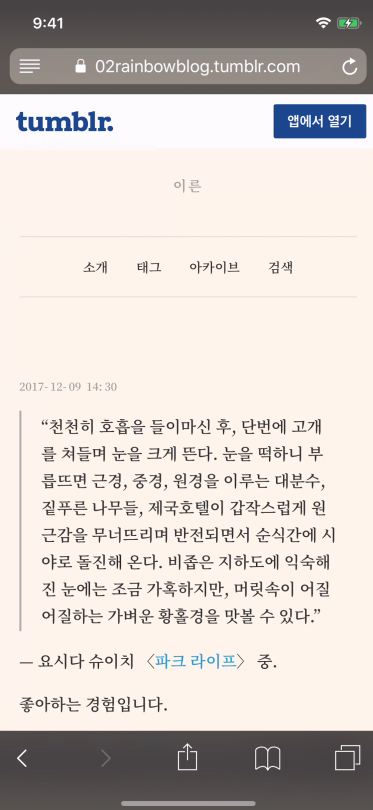
북마클릿을 추가하는 김에 배경색을 따뜻한 색으로 바꾸는 스크립트도 추가했다. iOS와 맥의 나이트 시프트(Night Shift) 기능도 있지만5 화면 전체의 색을 바꾸는 나이트 시프트 기능과는 달리 북마클릿으로 배경색을 바꾸면 이미지나 글자와 같은 다른 요소의 색은 바뀌지 않는다. 코드는 이곳을 참조했다.
javascript:var s=document.createElement('style');s.textContent = "<style>
* { background-color:#FAF4E8 !important}
* * { background-color:#FAF4E8 !important}
* * * { background-color:#FAF4E8 !important}
* * * * { background-color:#FAF4E8 !important}
* * * * * { background-color: #FAF4E8 !important}
* * * * * * { background-color: #FAF4E8 !important}</style>";
document.getElementsByTagName('head')[0].appendChild(s);
사용한 배경색은 아이폰 사파리 읽기 도구의 연갈색 배경색이다. 원하는 색이 있다면 FAF4E8 대신 원하는 HEX 색상값을 넣으면 된다.

둘을 합쳐서 글꼴과 배경색을 한 번에 바꾸는 북마클릿도 만들 수 있다.
javascript:var css = document.createElement("style");
css.type = "text/css";css.innerHTML = "* *%7B
font-family:Source Han Serif KR !important;
%7D";document.body.appendChild(css);
var d=document,z=d.createElement('scr'+'ipt');
javascript:var s=document.createElement('style');s.textContent = "<style>
* { background-color:#FAF4E8 !important}
* * { background-color:#FAF4E8 !important}
* * * { background-color:#FAF4E8 !important}
* * * * { background-color:#FAF4E8 !important}
* * * * * { background-color: #FAF4E8 !important}
* * * * * * { background-color: #FAF4E8 !important}</style>";
document.getElementsByTagName('head')[0].appendChild(s);
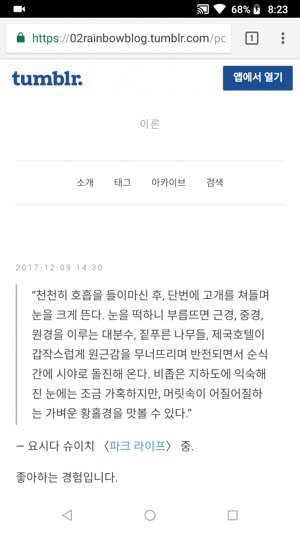
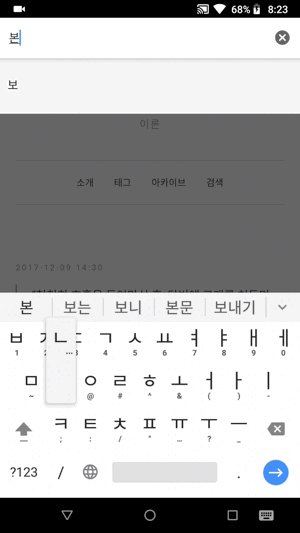
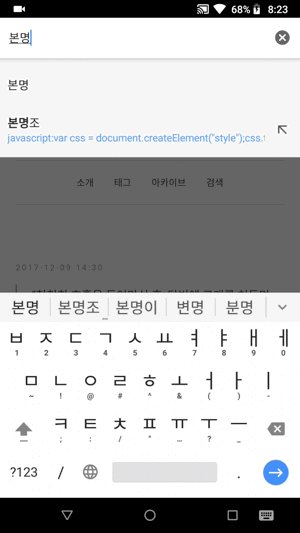
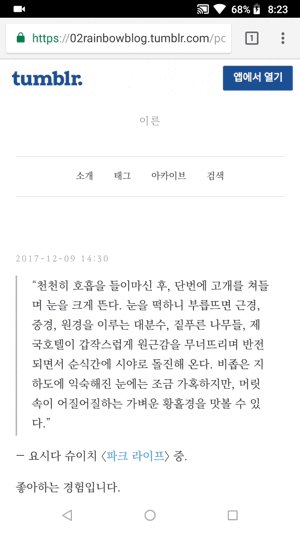
안드로이드 역시도 기본 브라우저인 크롬을 비롯한 북마클릿을 사용할 수 있는 브라우저에서 가능한데, 안드로이드가 커스터마이징되지 않았다면 루팅을 통해서만 글꼴을 설치할 수 있는 문제가 있어 글꼴을 설치하는 대신 웹폰트로 로드한 후 적용하는 방식을 사용해야 한다. 로드된 웹폰트는 캐시로 저장되어 사용되며 시크릿 모드에서는 매번 다시 로드된다.6
javascript:var css = document.createElement("style");
css.type = "text/css";css.innerHTML = "
@import url(https://github.com/sayho87/SourceHanSerif-subset/raw/master/SourceHanSerifKR-SemiBold_subset.woff2);* *%7B
font-family:Source Han Serif KR !important;
%7D";document.body.appendChild(css);
var d=document,z=d.createElement('scr'+'ipt');
다만 크롬 브라우저에서 북마크 화면으로 이동해 북마클릿을 눌러서는 스크립트가 적용되지 않는 문제가 있다. 저장된 북마클릿의 이름을 상단 주소창에 입력해서 검색어 제안으로 나오는 북마클릿을 선택해야 적용된다.

예시에서 사용한 본명조 웹폰트는 GitHub에 올라온 Seho(sayho87) 님의 경량화한 본명조 한글 웹폰트다. 북마클릿 추가 방법은 앞서 설명한 내용과 같고 원하는 다른 웹폰트가 있다면 @import url(웹폰트 주소)와 Source Han Serif KR 자리를 알맞게 바꾸면 된다. 안드로이드라면 5.0 마쉬멜로우 이상이 아닐 경우 위 코드의 글꼴을 그대로 사용하려면 .woff2를 .woff로 바꿔야 한다.
웹에서의 글을 보다 편하고 아름답게 읽기 위해 거친 시도를 공유했다. 많은 곳에서의 읽기 환경이 개선되기를 기대한다.
이 글은 블로그에 앞서 올라간 글입니다.
1. iOS는 Apple SD 산돌고딕 Neo, 안드로이드는 Noto Sans CJK (본고딕) ↩
2. 구글 드라이브 앱의 경우 파일의 옵션(우측 점 세 개)에서 ‘다음 앱으로 열기’를 선택하면 된다. ↩
Disclaimer: I am just a bot trying to be helpful.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit