
안녕하세요? @asbear입니다. 드디어 첫번째 앱의 마지막편입니다. 여기까지 잘 따라오셨으니 오늘 내용만 잘 따라오신다면 드디어 Javascript를 이용하여 스팀잇 툴 하나를 만드시게 되시는 역사적인 날입니다! ^^
처음 읽으시는분께서는 아래 두 강좌를 반드시 마치셔야 합니다.
비개발자도 코딩을 익혀 SteemJS를 써보자 - 사용자 정보 가져오기 (상)
비개발자도 코딩을 익혀 SteemJS를 써보자 - 사용자 정보 가져오기 (중)
시작합니다
일단 지난시간에 다루었던 소스코드가 아래 링크의 코드와 같은지 확인 해 보세요. 각자 실습하다보면 다를수도 있지만, 기왕이면 싱크 맞춰놓고 시작하는게 좋겠습니다. 아래의 Gist 링크를 확인 하세요.
https://gist.github.com/ianpark/1e63149de8c730e2bc023913945d7217
위의 Gist 링크에 들어가 보시면 아래 스크린샷처럼 소스코드가 뜹니다. 제가 표시한 (A) 지점과 (B) 지점이 보이시나요? 오늘 저곳에 약간의 HTML과 Javascript 코드를 추가하여, 앱다운 면모를 갖출 계획입니다.

입력창과 버튼 추가
위의 스크린샷을 잘 보시고 제가 표시해놓은 (A) 위치에 다음 코드를 삽입 합니다.
<input id="user_id" type="text"/>
<button onclick="gogo()">Go</button>
지난시간에 설명드린것처럼, 이것들은 HTML 태그라고 불리는 것들입니다.
첫째, <input> 태그는 입력창을 만드는 용도입니다. type="text" 라고 명시해야지만 저렇게 한줄짜리 텍스트 입력창이 생성 됩니다. id="user_id" 가 설정 된 것을 보실 수 있는데, 나중에 이 태그에 접근해서 값을 가져가기 위함입니다. 지난 강좌들에서 태그에 접근하는 법을 배웠지요? 그대로 사용하게 될겁니다. 왜 닫는 태그 </input>가 없는지 갸우뚱 하시는분이 계신다면 강좌를 잘 따라오신겁니다. 여는 태그와 닫는 태그 사이에 아무것도 넣을게 없으면 그냥 여는태그의 뒤에 슬래쉬를 넣어서 닫아 주실수 있습니다. 이렇게요. <input 설정 설정 />
둘째, <button> 태그는 버튼을 만드는 용도입니다. <button> 태그와 </button> 태그 사이에 Go 라는 텍스트 보이시죠? 저 글자가 버튼위에 보여질것입니다. onclick="gogo()" 설정이 보이시나요? 버튼을 클릭하면 저 안의 자바스크립트를 수행해라는 의미입니다. gogo()라는 함수를 실행 하게 되겠죠. 아직은 gogo() 함수를 추가하지 않았으니 아무일도 일어나지 않을것입니다. console 창에는 함수가 없다는 에러가 표시 될것이구요.
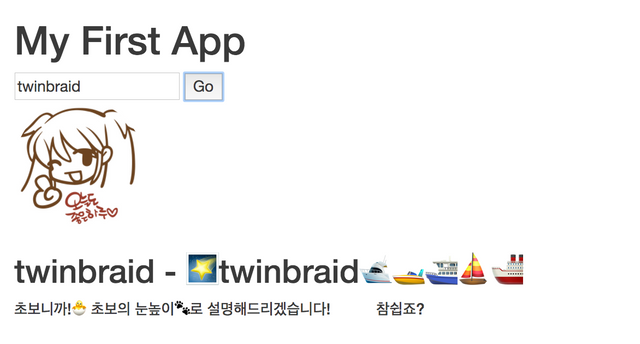
저장 하시고, 크롬 브라우저 페이지를 새로고침 하세요. 그러면 아래와 같이 입력창과 버튼이 추가 된 것을 보실 수 있습니다.

버튼 클릭시 수행될 함수 추가
자 이제, gogo()함수를 추가 해 봅시다.
(B) 에 다음 코드를 삽입 합니다.
function gogo() {
var user_id = $('#user_id').val();
if (user_id) {
get_user(user_id, show_nicely);
}
}
지금까지 잘 따라오신분이면 이 함수를 간단히 해석하실 수 있을것입니다.
$('#user_id'):<input>태그에 접근합니다..val(): 이 함수를 호출하여 해당 태그의 값을 얻어옵니다. 여기서는 여러분이 입력창에 넣은 값이 입력되지요.- 이 값이
user_id라는 변수에 저장됩니다. if (user_id) {}:user_id가 존재하면 (뭐든 입력 했으면) 대괄호 안의 코드를 수행합니다.get_user(user_id, show_nicely): 익숙하신가요? 이전에 만들었던 get_user 함수를 호출합니다. 자세한설명은 전 강좌를 보셨다면 필요 없을거라고 생각합니다.
코드를 저장하시고, 새로고침 하신 후, 원하는 id를 입력하고 go 버튼을 클릭 해 보세요.

축하드립니다. Javascript를 이용하여 첫번째 Steemit 툴을 만드셨습니다.
프로그래밍의 꽃, 리팩터링
느끼셨는지 모르겠지만, 강좌의 흐름떄문에 코드가 매우 비효율적이고 불필요하게 복잡합니다. 자바스크립트의 동작 원리와 HTML 과의 연관성을 차근차근 이해하시도록 하기 위해서 불필요한 스텝을 많이 넣었거든요. 예를들면, show_nicely() 함수라던지 gogo() 함수는 사실 불필요하고, get_user()함수 안에다가 다 할수 있습니다. 그리고 버튼의 onclick에서 바로 get_user()를 호출하면 됩니다. 그리고 이런 변화를 주면 var user_info = null 이라고 선언했던 것도 필요 없습니다. 함수 안에서 다 가지고있으면 되기 때문이지요. 단 그렇게 할 경우 함수 이름은 show_user()로 바꾸는게 더 말이 되겠지요.
저의 이 말이 이해가 되신다면 코드와 꽤나 친해진것입니다. 숙련된 프로그매도 처음부터 완벽히 깔끔한 결과물을 내는것은 아닙니다. 이렇게 빠르게 기능을 만든 후, 말끔하게 정리하는 과정을 거칩니다. 이것을 리팩터링(refactoring) 이라고 부릅니다.
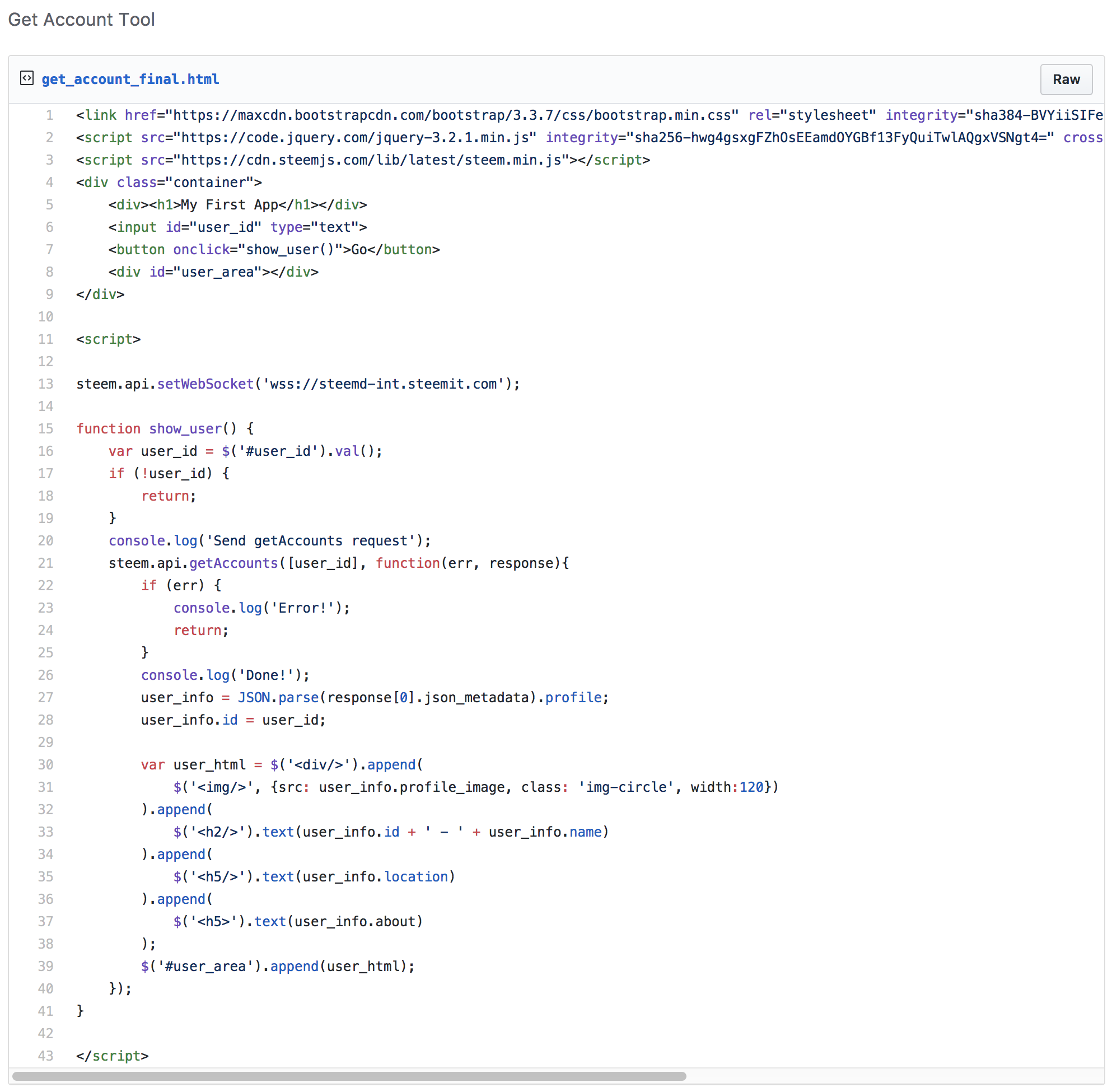
위에서 이야기한대로 리팩터링 한 소스를 보여드리겠습니다. 어떤곳이 어떻게 바뀌었으며 얼마나 깔끔해 졌는지 한번 보세요.

지저분한것이 모두 사라지고, show_user() 함수만 남은 것을 확인 하실 수 있습니다. 물론 모든 기능을 하나의 함수에 넣는것은 안좋은 coding practice 입니다. 하지만 이정도로 단순한 기능이라면 가독성과 효율성을위해 모아주는것이 더 좋은 방법입니다.
이 소스는 아래 링크에서 받으실 수 있습니다.
https://gist.github.com/ianpark/38707f454bf9d9ed3e55b04de7bdc5ad
지금껏 열씸히 따라오셨다면 이 소스를 이해하실 수 있을것입니다. 차분히 한번 분석 해 보세요. 배운것을 정리할 좋은 과정이 될것이라고 확신합니다.
마치며
다음 강좌에서는, 만드신 앱을 인터넷에 올려서 URL로 남들과 함께 쓸 수 있도록 하는 방법을 알려드릴것입니다. 프로그래머라면 누구나 사용할줄 알아야하는 github.com 을 이용할것이구요, 웹서버 비용같은것은 전혀 들지 않습니다. 어렵지않을테니 걱정 마시고, 이번 강좌까지 잘 마치고 기다려 주세요. 마치신분들 께서는 댓글로 인증샷 올려 주시면 감사하겠습니다. 그리고 @twinbraid님 뜻밖의 찬조출연 감사드립니다. ㅎㅎ
그럼 즐거운 생활코딩 되세요.
Cheer Up!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
잘 봤습니다. 비개발 분들이나 코딩 루키 들께도 많은 도움이 되셨을 거라 믿습니다~~ ^*
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
빗블루님 댓글 정말 감사합니다^^
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
안녕하세요 asbear님, 추석명절 잘 보내고 계신지 모르겠습니다 ㅎㅎ
프로그램은 역시 저한테는 어렵습니다요 ㅋㅋㅋ
편안한 밤 되시길 바랍니다~~ 감사합니다.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
위대한 포스트
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
왜 까막눈이 된 기분일까요..^^
나중에 꼭 해볼거예요~~~!!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
연휴 끝나고 하나씩 시도해 봐야겠어요~ ㅎ
감사합니다! ^^
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
저도 연휴 끝나면 중부터 시도해봐야겠네요^^;;
감사합니다ㅎㅎ
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
제가..~ ^^ 제가.. 모래부터.. 벼락치기 합니다~ ^^ 두구두구두구~
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
저도 ㅎㅎㅎ.... 아직 (상)도 시작 못했네요 ㅠㅠ
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
좌절... 하지 않겠습니다........ 한분도 안따라해주셔도....... 저는... 쿨하니께유 ;-(
앗 이모티콘 저거 아니고.. 이것 ;-)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
추석 연휴에 올린 제 잘못입니다... 이대로 뭍히는 글이 되어도... 저는 좌절하지 않겠습니다.... ㅎㅎㅎㅎㅎㅎㅎㅎ 의기소침해질까봐 댓글 달아주신것 감사드립니다 ^^
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
짱입니다~ 개발언어나 원리에 대해 이해가 완벽히 되지는 않지만, 따라오기엔 충분합니다. 이로써 프로필 사진 원본 주소를 딸수 있는 간단한 툴이 만들어졌군요! ㅋㅋ
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
아..아...ㅋㅋ프로그램 언어...ㅋ@.@...일단 열심히....읽어는 봤어요 ㅎㅎ
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
제가 이쪽으로 워낙 둔해서 이해가 늦어서
두고 두고 보아야 할 것 같아요.
감사드려요.
리스팀합니다.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
감사드립니다... 제가 더 자세히 적었다면 너무 지루해서 아무도 따라하시지 않을것 같아서 고민끝에 따라해보기 형태로 적었는데.. 시도해주시는
것 만으로도 고무적입니다.. 감사합니다^^
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
비 개발자 분들에게 좋은 정보가 되었을 것 같네요
저는 코딩 까막눈이라 조금더 열심히 봐야 할 것 같아요..
고맙습니다~
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
화이팅!!! 할수있습니다!! 저에게 기적을 보여주세요.. 쇼미더 미라클...
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
예감대로 음주가무에 빠져 아직
상도 시작 못했습니다ㅠㅠ아마도 담주는 돼야 제대로 한번 시도해볼 듯 하네요^^ 안따라하고 있다고 너무 섭섭해 하시진 마세요ㅋㅋ 반드시 해 낼 작정이니까요!!!
이 글도 리스찜~
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
이런 좋은 포스팅을 올려주셔서 뒤늦게나마 다시 한번 감사드립니다^^
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
감사히 읽고 갑니다.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit