
안녕하세요? @asbear입니다. 비개발자를 위한 SteemJS 강좌 두번째 시간입니다. 스팀에 열정이 많으신 비개발자 분들이 예제와 설명을 따라하며 조금이라도 프로그래밍에 관심을 갖고, 감각을 익힐수 있도록 하는것이 목표입니다. 컴퓨터와 친한 분들이라면 누구나 따라하실 수 있도록 예제를 통해 최대한 쉽게 진행 해 보려고 하니 저를 믿고 함께 가보실까요? ^^
비개발자를 위한 강좌이기 때문에, 개념들을 최대한 단순화시켜서 이야기를 하려고 하니, 개발자분들이나 코딩에 익숙하신 분들께는 이질적으로 느껴질 수 있음을 미리 알려드립니다.
반드시 읽으셔야 하는 글
비개발자도 코딩을 익혀 SteemJS를 써보자 - 사용자 정보 가져오기 (상)
오늘 완성할 앱 소개
지난시간에는, SteemJS를 이용하여 데이터를 가져와서 브라우저 내에 저장해 보았습니다. 오늘은 저장된 데이터를 화면에 출력하고, 나머지 부분도 구현해 보도록 하겠습니다.

준비하기
지난번에 get_account.html 파일 작성하던것을 메모장이나 MS Code를 이용하여 불러오세요. 그리고 탐색기에서 get_account.html를 더블클릭하여 구글 크롬에 띄워 두세요. 마지막으로, 구글크롬 화면에서 오른쪽 클릭 하여 "검사" 를 클릭하셔서 개발 창을 엽니다. 자 준비 되었습니다!
사용자정보를 가져오는 get_user 함수
지난 시간에 get_user라는 함수를 만들었습니다. 이 함수의 첫번째 파라메터로는 사용자 이름이 들어가고, 두번째 파라메터로는 데이터를 모두 가져온후에 실행할 함수를 넣으면 되는 것 기억 하시죠?
get_user('asbear', 함수)
그럼 여러분이 "데이터를 화면에 출력해주는 함수"를 만들어서 저기에다가 지정해 주시기만 하면 되겠네요. 자 만들어 봅시다!
사용자 정보를 화면에 출력해주는 함수 만들기
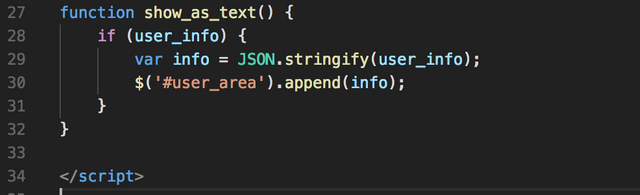
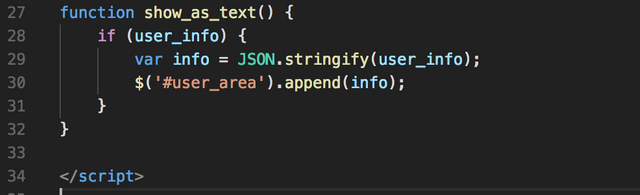
자, 처음으로 여러분이 함수를 하나 만들게 되셨습니다. 이해를 돕기 위하여 가장 간단한것을 하나 만들어볼까요? 아래 코드를 복사 하셔서, 위에 복사해 넣어주세요.
function show_as_text() {
if (user_info) {
var info = JSON.stringify(user_info);
$('#user_area').append(info);
}
}

이렇게요. 그리고 잊지말고 저장 하시고, 크롬으로 가서 페이지를 새로 고쳐 봅니다. 예상대로 아무일도 일어나지 않습니다.
그럼 이제 오른쪽 콘솔창에 아래와 같이 적고 엔터를 쳐볼까요?
get_user('sochul', show_as_text)
그럼 아래와같은 결과가 출력 될것입니다. 소철님 프로필이 웹페이지에 출력 되었지요? (스팀이 요즘 버벅거려서 조금 오래걸릴수 있습니다.)

내용이 출력되었습니다. 무슨일이 벌어진것일까요?
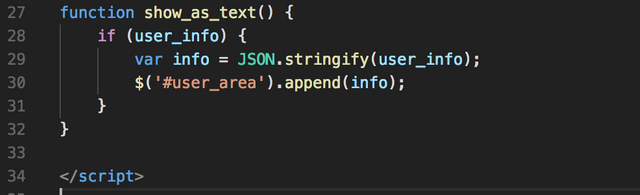
위에서 show_as_text라는 함수를 만드셨지요? 그리고 지난시간에 만드신 get_user 함수의 두번째 파라메터로 show_as_text를 넣으셨으니, 사용자 정보를 가져온후 show_as_text가 호출 된 것까지 이해 하셨나요? 굿입니다. 이제 show_as_text 가 어떻게 내용을 웹페이지에 출력했는지 설명 드리겠습니다. 소스를 다시 보시지요.

(28번줄) 에 보시면 이 함수는 user_info에 뭔가 저장 되었을때만 대괄호 {} 안을 수행합니다. 그 외에는 어차피 아무것도 할수없으니 그냥 종료 됩니다. 이번 경우에는 user_info가 있기때문에 29번줄이 수행 될것입니다.
(29) var info = XXX 는 info라는 이름의 변수를 앞으로 쓸건데, 초기 값으로는 XXX 를 가진다 라고 선언한것이죠. 지난시간에 설명 드렸습니다. 여기서 XXX 자리에 JSON.stringify(user_info)가 왔으니, 이것을 info에 저장한다는 의미입니다. 이제 JSON.stringify(user_info)가 뭔지 알아야겠네요.
JSON.stringify는 자바스크립트에 이미 만들어져있는 함수입니다. 하는일은, JSON 라는 구조를 문자로 바꿔주는것입니다. 그런데 JSON 이 뭘까요?
JSON이 데체 뭡니까?
JSON은, 자바스크립트에서 가장 중요한 데이터구조이며, 자바스크립트의 핵심중의 핵심입니다. 이 구조를통해 언어 자체의 구조를 유지하며, 복잡한 값을 효율적으로 담을 수 있습니다. 예를들어 이런 내용이 있습니다.
이름: asbear
사는곳: 영국
좋아하는음식:
한식: 불고기
중식: 짜장면
이내용을 자바스크립트가 이해할수있도록 JSON에 담아 my_info에 저장하고싶으면 아래처럼 됩니다.
var my_info = {
이름: 'asbear',
사는곳: '영국',
좋아하는음식: {
한식: '불고기',
중식: '짜장면'
}
}
여기서 '불고기' 라는 값을 획득하고싶으면 어떻게 하면 될까요? 아주 쉽습니다. 다음과같이 하시면 됩니다.
my_info.좋아하는음식.한식
이 JSON이라는 구조는 자바스크립트의 모든 곳에 사용됩니다. SteemJS에서 사용자 정보를 얻어올때도 마찬가지입니다. get_user() 함수를통해서 얻어온 사용자 정보는 다음과같은 형태의 JSON 으로 저장되오 user_info 변수에 저장되어 있는 것입니다. 바로 아래와 같은 형태로 말입니다.
{
cover_image: "https://i.imgur.com/O6zL7fH.jpg",
profile_image: "https://i.imgur.com/Xa4qRTO.jpg",
name: "Sochul Socool",
location: "Seoul korea",
about: "Si project directer[매주 신규작가를 지원합니다] ..."
id: "sochul"}
}
그런데 일반적으로 JSON 구조를 웹 페이지에 직접 출력 할 수가 없습니다. 그래서 JSON.stringify 라는 함수를 이용하여 문자열로 변환해 주어야 비로소 출력이 가능합니다.
자 그럼 다시한번 코드를 보고 이해 해 봅시다.

다시 29번줄을 이해해 볼까요? user_info라는 JSON 데이터를 JSON.stringify 라는함수를이용하여 문자열로 변환하고 이를 info에 저장한다는 의미로 해석 됩니다. 이해 가시지요? ^^
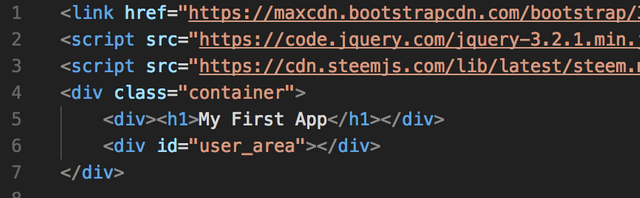
(30번줄) info저장한 내용을 user_area라는 공간에 추가한다는 의미입니다. 또다시 새로운 개념이 나왔습니다. 반드시 이해하고 넘어가셔야 하는 내용 중 하나입니다. 하지만 지금은 기술적으로 자세히 설명하지 않겠습니다. 너무 일이 커져 버리거든요. 간략하게 짚고 넘어가도록 하겠습니다. 지난주에 가장 먼저 추가했던 HTML 코드가 기억 나시나요? 아래를 보시지요.

여기에서 6번째줄을 보시면 <div id="user_area"></div> 가 있습니다. id="user_area"가 눈에 띄죠? <div>라는 태그에 id 값을 설정하여 고유의 이름 준것입니다. 자바스크립트에서는, 이 이름을 가지고 해당 <div> 에 접근할 수 있습니다. 다음과 같은 방법으로요.
$('#user_area')
이 구문은 JQuery라는 것인데, 이름만 기억 해 두세요. 지금은 그냥, 이 구문이 실행되면 <div>가 반환된다고 생각하세요. 그 반환된 <div>에 append()라는 함수를 호출하여 내용을 추가하는 방법이 바로 30번줄의 코드입니다.
$('#user_area').append(info);
어떤 대상에 함수를 호출할때, 대상과 함수 사이에 마침표를 찍는것이 대부분의 프로그래밍 언어의 규칙입니다. 위에 소개되었던 JSON.stringify 는 사실 하나의 함수가 아니라, JSON 이라는 놈의 stringify라는 함수를 호출하는 것이지요. 점차 익숙해지실것입니다.
더 보기좋게 출력할수는 없을까요?
위의 예제로 출력된 화면은 정말 너무 퍽퍽하죠? 조금이라도 보기좋게 출력 해보아야 겠습니다. 아래 코드를 show_as_text() 가 끝난 다음줄과 </script> 사이에 추가 하세요.
function show_nicely() {
if (user_info) {
var user_html = $('<div/>').append(
$('< img/>', {src: user_info.profile_image, class: 'img-circle', width:120})
).append(
$('<h2/>').text(user_info.id + ' - ' + user_info.name)
).append(
$('<h5/>').text(user_info.location)
).append(
$('<h5>').text(user_info.about)
);
$('#user_area').append(user_html);
}
}
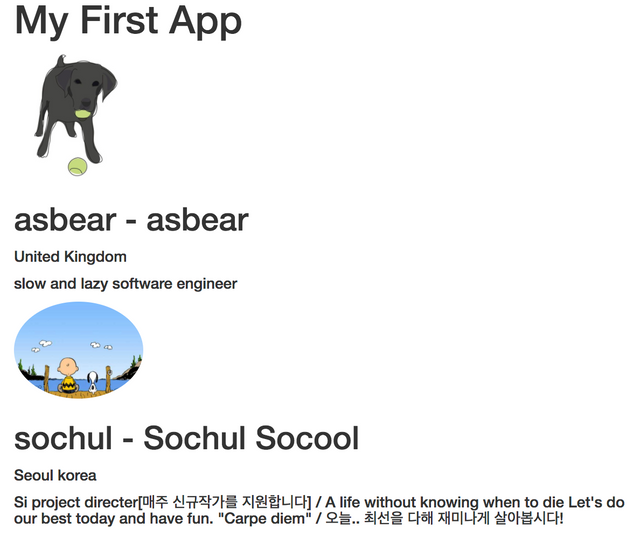
자, show_nicely 함수를 추가 하였습니다. 한번 사용 해 보도록 하겠습니다. 파일을 저장하시고, 크롬 페이지를 새로고침 하시고, 검사 창 프롬프트에 아래를 입력 해 보세요.
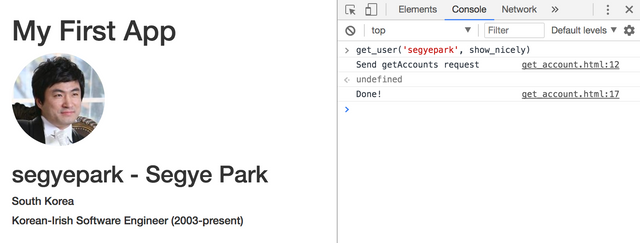
get_user('segyepark', show_nicely)
값을 성공적으로 가져온다면 다음과같은 화면을 보시게 될겁니다.

이번엔 한결 낫군요, 어떻게 된거지요?
slow_nicely함수는 조금 더 다양한 HTML 태그와 JQuery 테크닉을 이용하여 사용자 정보를 보기좋게 출력합니다. 함수의 내용은 복잡해 보이지만, 의외로 간단합니다. 여러분이 지금까지 공부하신것으로 show_nicely함수를 대부분 이해 하실 수 있습니다. 제가 몇가지 더 알려드릴테니, 내용을 직접 한번 이해 해 보시길 바랍니다. 이러한 연습은 앞으로 코딩을 하시는데 큰 도움이 될겁니다.
$('<태그이름/>')는,$('#이름')과 비슷하나, 기존에 있는것이 아니라 새로운<태그이름>의 객체를 만들어냅니다.$('<태그이름/>', JSON)처럼, 뒤에 JSON 추가해서 만들면, 태그의 파라메터들을 설정해서 만들어냅니다.- 이전에
.append()이 추가하는것이라면,.text()는 안에 글자를 써넣는것입니다. < img>라는 태그는, 이미지를 화면에 띄우는 태그입니다.<h2> <h5>등의 태그는, 안에 넣은 글씨의 크기를 다르게 합니다. 숫자가 낮을수록 글자가 큽니다.
첫번째 강좌와 이번 강좌에 주어진 내용, 그리고 위의 추가 설명을 가지고 이 함수를 분석해내신다면, 프로그래밍에 한걸음 다가가는것입니다. 제가 드리는 첫번째 숙제입니다. (ㅎㅎㅎ) 이 고비를 넘기시면 앞으로 있을 강좌도 더 자신있게 따라오실 수 있습니다. 프로그래밍을 직업으로 가진 사람들도, 새로운 언어를 접할때마다 이런 과정을 수도없이 반복합니다. 그러니 프로그래밍을 배우시는 분들은 피할 수 없는 과정입니다. 화이팅입니다!
코드 보기
지난 강좌와 이번 강좌의 전체 코드입니다.
https://gist.github.com/ianpark/1e63149de8c730e2bc023913945d7217
마치며
비 개발자분들께 HTML, Javascript, JQuery등을 함께 알려드리며 SteemJS를 사용할수 있게 해드리는것은, 배우시는 분들에게만큼이나 저에게도 큰 도전입니다. 한분이라도 흥미와 열정을가지고 잘 따라오시고, 좋은것을 얻어가신다면 참 뿌듯할 것 같습니다. 많은 피드백 부탁드립니다. 예제 구현에 성공하시면 저에게도 보여주시고요 ㅎㅎ
다음 시간에는, 입력창과 버튼을 달아서 실제 앱처럼 동작하도록 만들어 보겠습니다. 첫 SteemJS 툴을 만들게 되시는 것이죠 ^^
여러분 행복한 추석 연휴 보내세요 ^^
Cheer Up!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
오늘내일은 당장은 어렵고, 추석 연휴 마지막 주말에..꼭 실습해 보겠습니다~!! @asbear 님의 강의자료 차곡차곡 모으고 있어요~ ^^;
따라해볼 생각에 설레입니다~ ^^ 감사합니다.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
해보시고 피드백 주시면 감사하겠습니다 ^^ (하)편 쓸때 참고할게요 ㅎㅎ
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
강좌 감사합니다.
돈주고도 배울 수 없는 현역 아마존 개발자의 친절한 강좌라니.. 스팀잇 만세! 입니다. ㅎㅎ
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
개발자는 한국개발자가 짱입니다요~ 저는 벼랑끝애서 밧줄 붇들고 대롱대롱 매달려있는 생존이 목표인 개발자거든요 ㅜ.ㅜ..
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
아... 제가 상편을 놓쳤네요 ㅠㅠ 얼른 가서 읽어야 겠습니다.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
읽어주시는것으로 너무너무 감사드립니다 ^^ 생각난김에 집에가서 하편 적어야겠습니다. 마무리는 해야지용!! ^^
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
아아...
중이 나왔군요. 부지런하십니다ㅋㅋ 일단 모아두겠습니다^^추석때 꼭 해보고싶은데 아무도 방해안했으면 좋겠는데, 꼭 방해꾼들이 나타나거든요ㅋ 홀몸인 저를 위해 다들 시간들을 할애한다고는 하지만, 대다수의 경우 제가 재밌게 해주는 편이라 자기들 즐겁자고 제 시간을 뺏는 기분이 듭니다ㅎㅎㅎ 당장 내일 낮부터 한잔하자고 조르는 연락이 왔답니다ㅡㅡ
제가 친구들을 좋아해서 이럴 땐 갈등이 심해진답니다^^
아... 이넘의 인기...^^;;
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
하아... 손시님 알면 알수록 저랑 어딘가 비슷하신것같은 생각이 듭니다.... ㅎㅎㅎㅎㅎㅎ 이놈의 인기.. 근데 결혼하고나니 찾는사람 없고 집으로 직행하네요 헤헤. 와이프가 약속있는날만 저에게 자유가 주어집니다!! 그나마도 만날사람이없어서 허탕치지요. 마실수 있을때 마셔야죠!! 이더도 떨어지는데 마시고 취해서 쓰러져 버리세욧!!!! ^^
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
ㅎㅎㅎ저랑 같은 과였군요^^
인기남들은 은둔생활이 어려워요ㅋㅋ
안그래도 어제 새벽에 마구마구 마시다 오늘 하루죙일 시래기 되어 있었답니다ㅋㅋ
그리고 간단한 이더분석을 제 원칙2 포스팅에 가이드독 댓글에 답글로 달아뒀어요. 참고하시기 바랍니다^^
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
ㅎㅎㅎ 주량이 대단하신가보군요... 손슨상님꼐서는 데체 못하시는게 뭔가요?
이더분석글 잘읽었습니다. 댓글을 두번이나 달았는데 두번이나 날라갔습니다. 기차에서 인터넷 끊길떄마다 자꾸 날라가요 ㅜㅜ.. 정말 감사드립니다 ^^
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
벌써 나왔군요. 놓칠뻔했네요. 일단 리스팀했다가 오후 느지막이 시도해보겠습니다. 감사합니다. ㅎㅎ
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
(하)편 써야하는데 아직 여기까지 하신분이 안계신것 같아서 미루고있습니다 ^^;
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
정말 알기 쉽게 알려주려는 피와 같은 노력이 느껴집니다. ㅠㅠ
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
개발자가 읽기에는 암걸릴 속도인데.. 읽어주셔서 감사합니다 ㅜ.ㅜ......
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
@asbear님 질문있어요~^^;
function, if, var... { }, ( )는 vertical로 줄도 맞아야하고 들여쓰기도 정해진 것인가요?
그리고 위의 세계님 프로필 이미지 출력이 안되어서
$('< img/>'스크립트에서 img앞의 공란을 지워주니 출력됩니다.공란이 있으면 안되는 거 같은데 맞는지요?^^
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
우와!!! 질문입니다!!! +_+ !!!
줄도안맞아도 되고, 들여쓰기 띄여쓰기도 필요 없습니다. ^^ 한줄로 쭉 적으셔도 됩니다...!! (한가지 주의점이있는데, 논적으로 한가지수행이 끝나는 지점에 세미콜론을 붙여야하는데, 모던 자바스크립트에서는 생략이 가능하거든요? 그런데 엔터 안치고 한줄로 하실땐 생략하시면 안됩니다.)
맞습니다!! 아 저부분을 설명을 못드렸네요. < img> 앞에 공백 없어야 하는데.. 스팀잇 에디터가 미쳐가지고 < img> 공백없이 넣으면 그림 삽입할라고 막 그러더라구요... 그래서 저렇게 했습니다. ^^ 역시 머리가 좋으시군요.. 아래에 코드 보기 링크 보시면 공백 없으신걸 확인 하실수 있지요..
감사합니다!!!!! ^^
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
오! 띄어쓰기, 들여쓰기 다 상관없는 거였군요.
근데 첨에 에러메시지 떠서 대괄호부터 모두 줄 좀 맞췄더니 되는 것 같아서 질문드렸던 것이구요^^
적용하면서 그때 그때 질문적어 뙇~ 보내고나니 아래 링크가 보이지 뭐에요ㅋㅋ
거기서 img앞에 공란 없음을 확인했답니다^^
성실한 답변 감사드립니다~
SteemJS 하편은 '투자원칙 3' 작성중이라 마치는 대로 공부하도록 하겠습니다^^
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
손시님께서 이렇게 따라해 주시니 다음편을 꼭 써야겠다는 생각이 드네요!!!! 역시 엔지니어 출신(?) 이셔서 감이 좋으시네요.. Python이라는 언어는 들여쓰기가 무조건 정확해야하기는데 자바스크립트는 그렇지 않습니다. 세미콜론과 괄호등으로 명령라인을 구분하기때문에...
따라해주셔서 감사합니다 :-) 투자원칙3 기대하겠습니다 헤헤..
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
이 글이 올라왔을때가 추석 연휴 즈음이라 정신없어서 뒤늦게 해봤네요.
상편에서 JSON.parse 가 몬지 몰라 구글에 물어봤었는데 중편에서 설명해주셨군요.. 혹시나 해서 JSON.stringify를 parse로 바꿔봤는데.. 역시나 에러가 뜨는군요.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
감사히 읽고 갑니다.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit