
안녕하세요? @asbear입니다. 비개발자를 위한 자바스크립트 및 SteemJS 강좌 연재를 시작합니다. 스팀에 열정이 많으신 비개발자 분들이 예제와 설명을 따라하며 조금이라도 프로그래밍에 관심을 갖고, 감각을 익힐수 있도록 하는것이 목표입니다. 중요한 프로그래밍 개념이 나올때마다 간략히 짚고 넘어갈 생각이지만, 너무 깊이 들어가지는 않겠습니다. 전부 이해하지 못해도 됩니다. steem-python과는 다르게 복잡한 설치도 필요로 하지 않고, NodeJS도 필요 없으니 걱정마시고 시작해 보세요. 컴퓨터와 친한 분들이라면 누구나 따라하실 수 있도록 예제를 통해 최대한 쉽게 진행 해 보려고 하니 저를 믿고 함께 가보실까요? ^^
비개발자를 대상으로 하는 강좌이기 때문에, 개념들을 최대한 단순화시켜서 이야기를 하려고 하니, 개발자분들이나 코딩에 익숙하신 분들께는 어색하게 느껴질 수 있음을 미리 알려드립니다.
첫번째로 만들어볼 스팀 툴
첫 강좌인 만큼, 앱이라고 하기에도 민망한, 아주 단순한 프로그램을 만들어 보도록 하겠습니다. 코딩이 별나라 이야기처럼 느껴지시는 분들도 따라 하실 수 있는 가장 쉬운게 뭘까 고민하다가 선택한 기능인데요. 실제로 사용할일은 업겠지만, 이렇게 조금씩 가까워지다보면 나중에는 더 재밌는 기능을 만드실 수 있을겁니다.
목표기능
- 원하는 사용자의 정보를 SteemJS를 통해서 불러온다
- 정보를 웹페이지에 출력한다

한번에 완료까지 가는것은 무리이기 때문에, 이번 강좌는 틀을 잡는것으로 마치고 다음 강좌에서 완성 하도록 하겠습니다.
준비물
- 구글 크롬 브라우저
- 메모장 혹은 코드에디터
- 열정
코드 에디터
Visual Studio Code 라고 마이크로소프트에서 만든 무료 코딩 툴이 있습니다. 한번 사용해 보실것을 강력히 추천드립니다.
https://code.visualstudio.com/
시작!
앞으로 사용하실 폴더를 하나 만드시고 그 안에 get_account.html 라는 파일을 하나 만드세요. 파일을 만드셨으면, 메모장이나 에디터로 파일을 여신 후, 아래 박스안의 내용을 잘 긁어서 붙여넣으세요. 내용은 아직 이해하실 필요도 없고 이해하시기도 어려우니 일단 따라하시기 바랍니다.
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<script src="https://code.jquery.com/jquery-3.2.1.min.js" integrity="sha256-hwg4gsxgFZhOsEEamdOYGBf13FyQuiTwlAQgxVSNgt4=" crossorigin="anonymous"></script>
<script src="https://cdn.steemjs.com/lib/latest/steem.min.js"></script>
<div class="container">
<div><h1>My First App</h1></div>
<div id="user_area"></div>
</div>
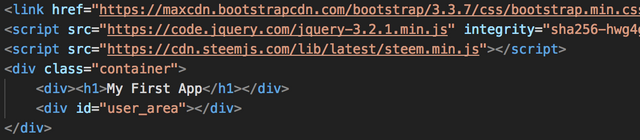
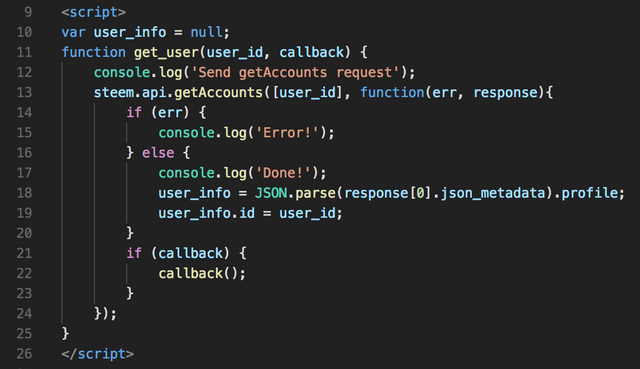
이로써 지금 필요한 라이브러리들을 불러오고, 앱에서 사용될 기본적인 틀을 설정 한것입니다. 지금 입력하신 것은 HTML 입니다. 웹페이지는 크게 HTML과 자바스크립트로 나뉘는데, 정적인 부분을 정의하는데 HTML을 사용하고, 자바스크립트를 이용해서 이부분을 제어할 수 있습니다.

위의 코드를 보기좋게 캡쳐 한 것입니다. 여기에서 중간부터 시작되는 <div>와 그리고 마지막에 </div> 보이시나요? 이것을 "태그" 라고 부릅니다. 꺽쇠 안에 뭐가 들어가든 상관 없이 태그라고 하는데요, 이것은 div 태그라고 부르시면 됩니다. 슬래쉬가 없는놈은 태그의 시작이고, 슬래쉬가 있는놈은 태그의 끝입니다. 그 의미를 되새기며 보시면 어떤 구조인지 조금은 감이 오실것입니다. 태그를 열면 반드시 닫아줘야하며, 닫기전에 다른태그를 또 열면, 나중에연것부터 순서대로 닫아주어야 합니다. 태그 속에서 태그를 또 열면, 먼저 열은 태그에 속하게 됩니다. 폴더 구조를 떠올려 보시면 간단합니다. 폴더 안에 폴더를 또 만드는것과 비슷한 계층구조가 생기는 것이죠.
지금은 여기까지만 하고 다음으로 넘어가겠습니다.
앱 실행
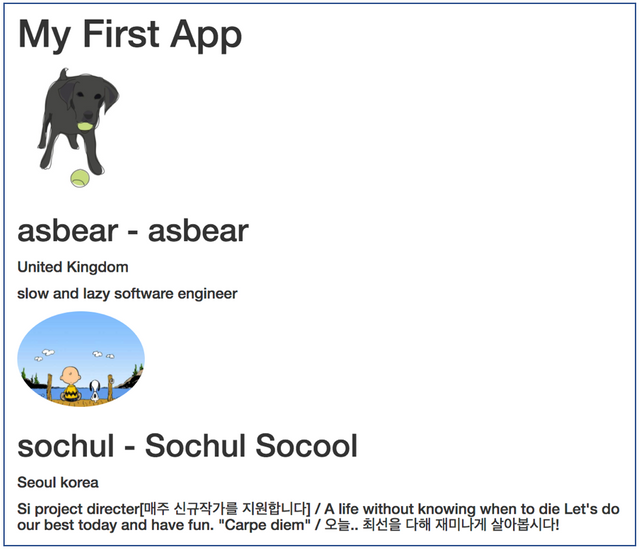
만든 파일을 잘 저장 하셨나요? 그러면 더블 클릭 해 봅시다. 크롬이 기본 브라우저로 설정 되어있다면 구글 크롬에 탭이 뜨면서 "My First App" 이라고 출력될것입니다. 크롬이 기본 브라우저가 아니라면, 파일을 드래그해서 크롬에다가 드롭하시면 됩니다.
아직 아무 기능도 넣지 않았으니 기능을 조금씩 넣어 볼까요?
기능 추가 1 - 사용자 정보 얻어오기
이제 다시 에디터를 열고, get_account.html 파일의 맨 아래 부분에, 아래 코드를 추가합니다. 그리고 파일을 저장하세요.
<script>
steem.api.setWebSocket('wss://steemd-int.steemit.com');
var user_info = null;
function get_user(user_id, callback) {
console.log('Send getAccounts request');
steem.api.getAccounts([user_id], function(err, response){
if (err) {
console.log('Error!');
} else {
console.log('Done!');
user_info = JSON.parse(response[0].json_metadata).profile;
user_info.id = user_id;
}
if (callback) {
callback();
}
});
}
</script>
설명은 잠시 미루고, 이제 크롬브라우저에서 이미 열려있는 get_account.html 을 새로고침 하세요. 아무 변화가 없죠? 정상입니다. 왜냐하면, 아직 수행하는 부분이 없기 때문이죠. 그럼 어떻게 하냐구요? 자 다음이 아주 중요합니다.
크롬에서 자바스크립트 실행하기
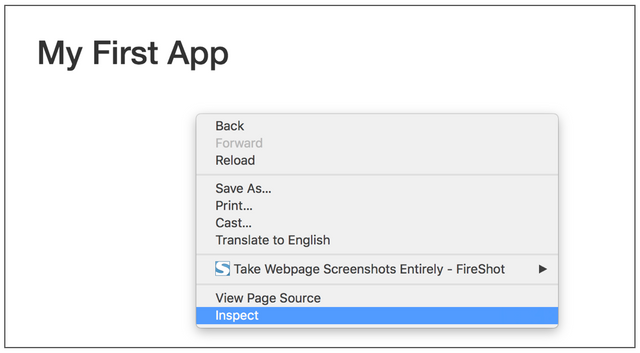
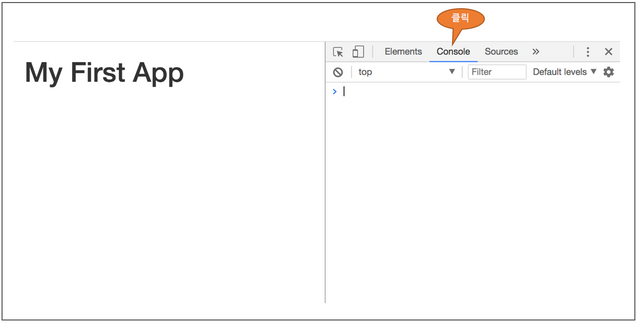
웹페이지 화면에서 우클릭을 하시고, "Inspect"를 클릭합니다. (한글 크롬에서는 "검사") 그러면 화면의 오른쪽 (혹은 하단)에 개발 툴이 뜹니다. 이 툴이 얼마나 위대한지는 나중에 차차 알게 되실테지만, 이게 없던 시절 웹 개발자들이 얼마나 피눈물을 흘렸는지는 아는분들만 아시지요.

탭이 여러개 있는데, "Console"을 선택합니다.

그러면 하얀 공간이 열리는데, 거기 작은 꺽쇠 (명령 프롬프트라고 부릅니다)가 있습니다. 그곳을 마우스로 클릭해 보면, 글씨를 입력하실 수 있습니다. 이곳에서 온갖 자바스크립트를 수행 할 수 있습니다. 당연히 SteemJS의 모든 기능도 수행 할 수 있지요. 앞으로 이것을 자주 이용해야 하니 친해지시길 바랍니다.
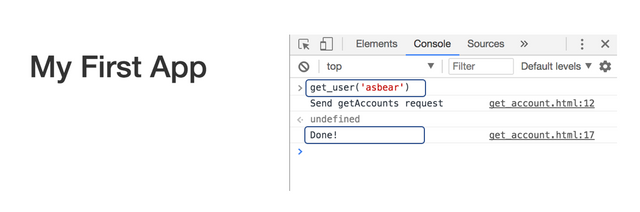
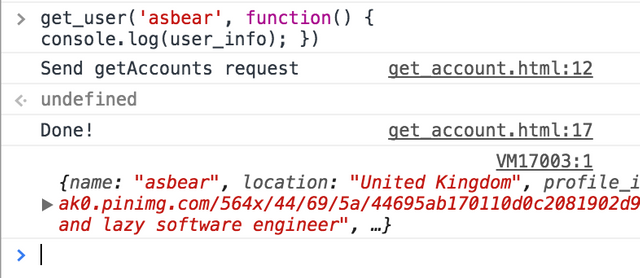
자, 명령 프롬프트에 get_user('asbear') 라고 입력하시고 엔터를 쳐 보세요. 아래 스크린샷처럼 Done! 이라는 메시지가 뜨면 완료 된것입니다. 만일 Error!라고 뜬다면, 위의 명령을 다시 치세요. 요즘 Steem 서버가 과부하가 걸렸는지 타임아웃이 자주 발생해 결과가 출력되는데 매우 오래 걸릴 수 있습니다. 인내심을 가지고 기다려 보세요.

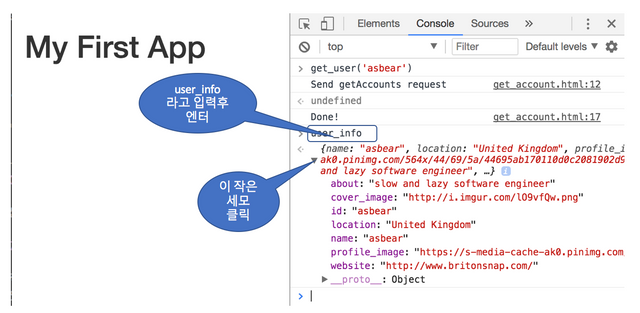
자, 이제 asbear의 사용자 정보가 브라우저에 저장되었습니다. user_info라는 변수로 저장되었으니, 한번 확인 해 봅시다.

이렇게 사용자 정보가 user_info에 저장되어 있는것을 보실 수 있습니다.
무슨일이 벌어진 걸까?
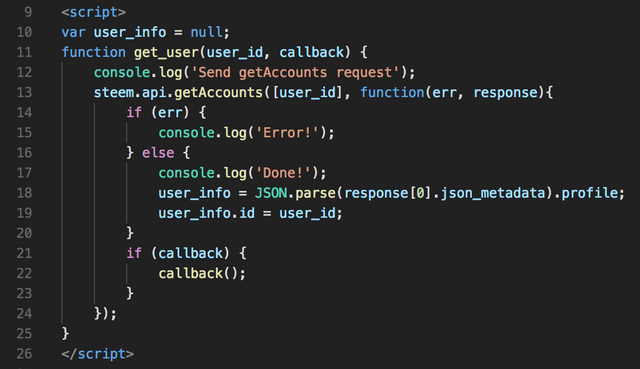
자, 위에 추가한 코드로 어떻게 이런 동작이 수행 된 것일까요? 한번 설명해 보겠습니다. 비 개발자라면 이해 안되시는것이 당연합니다. 끈기를 가지고 읽어보세요. 아래 스크린샷의 왼쪽이 줄 번호인데, 줄번호 대로 설명하겠습니다.

(9)
위에서 꺽쇠로 된것을 태그라고 말씀 드렸죠? 여기서는 <script>라는 태그를 열었습니다. <script>라는 태그를 열먼, 그 안에는 자바스크립트를 마음껏 쓰실 수 있다는 의미입니다. (26) 줄에서 </script로 태그를 닫는 것을 보실 수 있죠?
(10)
아주 중요합니다. 이 줄에서는 user_info라는 변수를 선언했습니다. 변수를 선언한다는것은, "나 앞으로 user_info라는 이름에 뭔가를 저장하겠다" 라고 알려주는것입니다. 선언하지않고는 읽지도 저장하지도 못하니 꼭 선언 해야 합니다. var 변수이름 = 값 의 형태로 하시면됩니다. 맨뒤의 세미콜론은 명령의 마지막에 붙여주시는겁니다. 지금 이해가 안되시면 코드를 많이 보시면서 규칙을 찾아보세요.
null은, 아직 값이 없다고 알려주는겁니다.
(11)
이 줄에서는 get_user 라는 함수를 선언합니다. 프로그래밍에서 함수라는것은, 어떤 기능을 담고있는 블록을 말합니다. 함수를 선언한다는것은, 실행하지는않되 실행할수있도록 형태를 갖춰 놓는다는 의미입니다. 마치 윈도우에 프로그램을 설치해놓는것과 비슷한 것이죠. 한번 설치해놓으면 언제든 실행해서 쓸 수 있듯이, 함수도 그렇습니다.
함수에는 입력값 (파라메터라고 부릅니다)을 넣어서, 함수 수행에 따른 결과를 다르게 할 수 있습니다. 자 자세히 한번 볼까요?
function get_user(user_id, callback)
function 은, 이제부터 함수를 선언한다는 의미입니다. 그 뒤에는 함수의 이름을 적습니다. 여기서는 get_user죠. 그 다음줄에 괄호를 열고 닫으면서 user_id와 callback이 적혀 있죠? 이것들이 파라메터 입니다. 이 함수는, 사용자 ID와 콜백이라는 것을 넣어서, 그 사용자의 정보를 얻어오는 기능을 할것이라는것을 미루어 짐작 할 수 있습니다.
마지막에 { 로 대 괄호를 열지요? 이것은 마치 위에서 태그를 시작하듯이, 함수를 시작한다는 표시입니다. 맨 아래에 </script>바로 위에 }로 닫는 것을 보실 수 있습니다.
만들어놓은 함수를 사용하는 방법은, 함수이름(파라메터) 입니다. 위에서 get_user('asbear') 라고 수행한것 기억 나시죠?
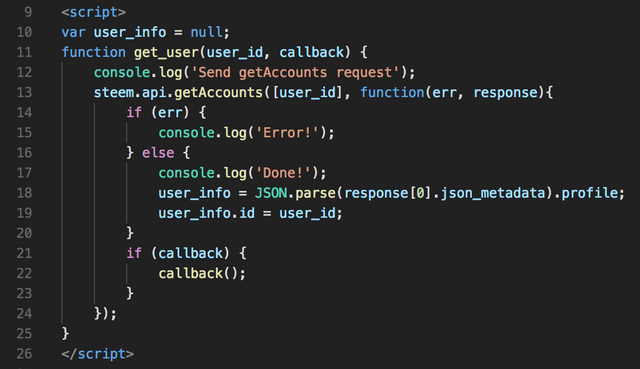
(편의를위해 다시한번 스샷 첨부합니다.)

(12)
console.log 는 함수 이름입니다. 우리가 만든게아니고, 이미 어딘가에 만들어져 있는 것입니다. 이 함수의 기능은, 메시지를 출력하는 것입니다. 아까전의 스크린샷에서 "Send getAccounts request" 라는 메시지가 출력 된것을 보셨나요? 이 라인때문에 출력 된 것입니다.
(13)
자 드디어 SteamJS의 사용입니다. steem.api.getAccounts 또한 스팀의 엔지니어들이 만들어놓은 함수입니다. 이 함수는 이렇게 생겼습니다.
steem.api.getAccounts(user_id, callback)
즉, 사용자 계정을 넣으면, 결과를 callback 으로 알려줄께 라는 의미입니다. 아까도 나왔던 callback 은 뭘까요? 이는 또다른 함수입니다. 함수를 넣어주면, 다 되면 그 함수를 출력해 줄게 라는 뜻이죠.
그래서 코드를 잘 보시면, 첫번째 파라메터로는 user_id를 넣고, 두번째 파라메터에 직접 함수를 선언하는 것을 보실 수 있습니다. 이는 매우 흔한 경우인데, 처음에는 매우 낮설것입니다만, 반복해서 보시다보면 눈에 익습니다. 걱정 마세요.
(편의를위해 다시한번 스샷 첨부합니다.)

(14-15)
프로그래밍에서 if, else 는 영어 단어 그대로 조건에 따라 행동하라는 뜻입니다. 그러므로 만약 에러가 있으면 대괄호 안의 명령에 따라 "Error!"를 출력할것입니다.
(16-17)
else이므로, 에러가 없으면 대괄호 안을 수행하라는 뜻입니다. "Done!"이라는 내용을 출력하고, 그 다음으로 넘어갑니다.
(18)
이 줄에서 user_info 에 사용자 정보가 저장 됩니다. 프로그래밍에서, A = B 라는것은 A라는 변수에 B 를 저장한다는 의미입니다.
(21)
여기서는 위에서 배우신 if 명령에 따라, get_user 함수의 파라메터인 callback 이 입력 되었으면 그것을 실행하고, 주어지지 않았으면 그냥 넘어가게 됩니다.
아까 get_user('asbear') 에서, 계정이름만 넣고, 두번째는 아무것도 넣지 않았으니 callback이 수행되지 않은것입니다. 명령창에 아래와 같이 입력 해 보세요.
get_user('asbear', function() { console.log(user_info); })

그러면 callback에 넣은 함수가 실행되면서 결과가 바로 출력되는 것을 보실 수 있습니다.
첫회를 마치며
적다보니, 비 개발자에게 이 개념을 설명한다는것이 얼마나 큰일인지 절실히 느끼네요. 설명할것이 너무 많아서 생략하고 생략해도 끝이 없네요. 하지만 최대한 감을 잡아 보시려고 노력 해 보세요. 반복하다보면 익숙해 지실 수 있고, 나중에는 어느정도 능동적인 코딩도 가능하실 것입니다. 최소한 SteemJS를 조금이라도 다루실 정도까지는 도와 드리겠습니다.
다음 회에서는, SteemJS를 통해 얻어온 사용자 정보를 웹페이지에 출력하는것을 다뤄 보겠습니다. 이 강좌와 연속된 내용이니 파일을 지우지 마시고 가지고 계시길 바랍니다. 질문이 있으신분들은 댓글 달아 주세요.
그럼 다음에 뵙겠습니다. ^^
Cheer Up!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
이것이 참여해보라시던 그것이군요^^ 일단 추석연휴라 리스팀해두고 나중에 공부하겠습니다ㅎㅎ;;
@asbear님 영국이시라 추석도 못쇠실텐데, 고향생각에 베갯잇 적시고 그런 거 아닌지 모르겠군요ㅎㅎㅎ
그래서 제가 추석연휴에도 댓글 꼬박꼬박 달테니 너무 서운해 마시길 바랍니다^^
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
@sonsie님!!!! 잘 지내시죠? 요즘에 분석글이 안올라와서 궁금해하던 차였습니다. 맞아요 외국사니까 명절때마다 외롭습니다. 아쉬운 마음을 달래며 부모님하고 처갓집에 영상통화 돌려야이죠 ^^
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
덕분에 잘 지냅니다ㅎㅎ 최근에 조금 바쁜 것도 있었고 현재 모든 차트가 조정받을 위치에서 조정받고 있고 추세가 바뀐다거나 걱정할 만한 위치는 아닌 듯하여 분석글을 올리질 않았네요^^
그나저나 명절때마다 외롭다하시니 마음이 짠하군요... 아무쪼록 영상통화로나마 외로움 달래시기 바랍니다^^
저도 추석당일 빼면 거의 집에 있을거라 분석글을 쓰거나 투자관련글을 써볼까 합니다.
그리고 @asbear님 강좌도 그때 따라해볼 생각입니다ㅋ
@asbear님 행복한 한주 보내셨음 좋겠어요~^^
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
오늘 아내랑 같이 양가에 영상통화 하고 밖에 나갔다오고 했더니 이제 주말이 끝났네요. 내일 저희는 출근합니다... ^^ 투자 관련글 많이 기대 할게요.
좋은 추석 연휴 보내시길!!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
세계시각을 보니 런던이 한국보다 4시간 빠르군요. 날짜도 같구요. 전 밤낮이 바뀌어 있지않을까했더니 그 정돈 아니었어요ㅎㅎ
지금은 점심때겠군요^^ 모쪼록 즐겁게 한주 시작하시기 바랍니다^^
그리고 추석연휴에도 땅고추러 3일 정도 갈 거 같애요ㅎㅎㅎ
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
손시님 연휴에도 춤을 추시는군요 탱고사랑 대단하십니다.. 영국이 한국보다 8시간 빠릅니다^^ 다음달부터는 서머타임이 끝나서 9시간 빠르지요. ^^
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
아 시간차가 꽤 나는 군요. 제 폰의 세계시각을 보고 4시간 차인가 했습니다ㅋ
탱고는 아직은 초보딱지를 떼가는 단계라 재미도 있지만, 이렇게 생각대로 안되는 춤은 난생 처음이라 알아나가는 재미가 있답니다ㅎㅎ 아르헨티나 마에스트로들의 탱고를 보고있노라면 남은 인생을 다 투자해도 저 정도로 잘추지는 못하겠구나란 생각이 든답니다^^
이번 생에 연습 많이 해두고 다음생에 제대로 춰볼 생각입니다ㅎㅎㅎ
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
춤에 일가견이 있으시간보네요!! 저는 춤은 하나도 못추는데 춤 잘추는 사람들 보면 어찌나 부러운지.. ㅎㅎㅎ
인생 투자하고싶을만큼 멋진 춤이라니 저도한번 배워봐야겠습니다. 허리가 뻐근한데 허리에 좋은 춤인가요?
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Nice!kr
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
비 개발자를 위한 코딩 강의라 ! ^^
멋진 봉사활동이군요 !
명절 잘 보내세요 ~
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
비개발자가 코드를 짜서 스팀잇에서 뭔가를 하시는걸 제 눈으로 보는게 목표입니다.. ^^ 해피 추석!!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
친절한 설명 감사드립니다 ㅎㅎ
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
기찬님안녕하세요 ^^ 즐거운한가위보내세요~~!!!!!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
일단 풀보팅하고 읽으러 가겠습니다. 정말 ㅠㅠ 상세하게 적어주셨네요. 감사합니다.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
아이작님, 저번에도 이번에도 관심 가져 주셔서 감사합니다. 지난번엔 steem-python문제로 중단했지만 이번에는 중단할 이유가 없으니, 잘 따라와주시는분들이 계시다면 쭉 연재 해보겠습니다. SMT도 나오는 마당에, 코딩이 개발자들만의 특권이 되어서는 안될것 같습니다. 함꼐 가요~~
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
ㅎㅎㅎ 모르실 수도 있지만, 사실 제가 컴공 출신이라..... 앞으로 연재하시는 부분을 열심히 따라해볼 예정입니다.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
이럴수가.. 컴공출신이셨군요!!! 오옷 기대가 됩니다. 어서 다음회를 써야겠어요... ^^
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
많은 노력과 시간이 들어간 정성어린 포스팅 감사드립니다.
블록체인 덕분에 코딩 공부 열심히 하고 있는 저로서는 너무 좋은 자료입니다 ㅎㅎ
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
맞습니다. 블록체인이 떠오르면서, 개발자들이 가진 어드밴티지를 나눠드리고싶은 마음에서 시작했습니다. 개발자가 아니신데도 코딩공부를 열심히 하신다니 정말 대단하세요. 무한 질문 기대하겠습니다.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
요 며칠 생활코딩이라는 사이트(https://opentutorials.org/course/1688)에서 단기간에 동영상 강의 훝어보며 기초를 다지고 왔습니다. 지금 포스팅을 정독하면서 찬찬히 다시 보고 있는데, 포스팅 내용이 이해가 갑니다. ㅎㅎ 하지만 아직은 부족해서 이번에 받아들인 정보를 웹페이지에 표현하면 되겠구나라는 생각은 드는데.. 구체적인 명령어는 떠오르지 않습니다^^; 이제 관련 명령어 찾아보고 익히다보면 언젠가는 블록쌓기처럼 만들고 싶은걸 맘대로 만들 수 있는 날이 오지 않을까 생각하고 있네요 ㅎㅎ jquery라는 것도 웹상에서 바로 읽어오는 것도 오늘 처음 알았네요..
개발자로서의 귀중한 경험을 나눠주셔서 진심으로 감사드립니다.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
@asbear, nice work you done very informative article which shows your creative skills, you arranged a nice programe for non-developers. thanks a lot. Appreciations for your this initiative.
FOlloWeD
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
유용한 강좌입니다.. 파이썬으로 다시 시도해것도 정리해야 하는데. steemjs도.. 얼른 따라해 봐야 겠습니다.!!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
@skt1 님 파이썬은 일단 중단하시는게 좋을것 같습니다. skt1님께는 너무 쉬울지 모르겠지만 이 강좌를 새로 따라와주시면 정말 좋을것 같아요!! 궁금한부분은 질문 많이 해주세요 ^^ 행복한 추석 보내시길 바랍니다.. ^^
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
먼저 풀보리스팀으로 시작합니다.
제가 이런 강좌를 너무 준비하고 싶었는데 딱 봐도 얼마나 엄청난 정성과 시간이 들어가야 하는지 잘 알기에 시도조차 못하고 있었습니다. 중간중간 편의를 위해 스샷을 여러번 첨부하는 것까지 asbear님의 치밀함과 세심함이 느껴지는 글이었습니다. 일도 이런식으로 꼼꼼하게 할게 뻔하다라는 생각도 들었구요. 저도 나중에 이런 느낌으로 뭔가를 하게 된다면 저거는 진짜 본받아야겠다 라는 생각을 많이 했습니다. 혹시 '편의를 위한 재스샷'에 저작권 걸어놓으신건 아니겠져? ㅋㅋㅋ
알다시피 개발자라고 다 알고 있는것도 아니고 심지어 해당분야를 어느정도 알고 있어도 해당 분야의 다른 일부를 다 알고 있지도 않죠. 적응하기 조금 수월할 뿐. Steem 관련 개발에는 지대한 관심이 있어 알고싶은게 많았는데 이렇게 강좌를 해주시니 제게도 많은 도움이 됩니다. 완전 빡셔보이긴 하지만 앞으로도 강좌 잘 부탁드립니다 :)
아 그리고 영국에서 느껴지는 한국인들의 추석이 어떤 분위기인지 잘 모르겠지만 마음만은 함께했으면 합니다. 즐거운 추석 보내세요 :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
존경하는 세계님 ^^ 감사드립니다. 스팀잇에서는 코딩을 할수 없는것과 있는것이 너무나 큰 차이가 있다고 생각합니다. 비록 간단한 코딩으로는 별걸 할 수 없다 하더라도, 그것을 발판으로 코딩을 꾸준히 배워나가실 수 있는 계기를 만들어드리고 싶더라구요. 앱까지는 못만들더라도, 자료를 뽑아내는것은 비개발자라 하더라도 충분히 따라할수 있으니까요. 수요가 밝혀진다면 나중엔 제가 라이브러리 래퍼를 만들어서 배포해도되고요. ^^ 항상 많은 도움 주셔서 감사합니다. 가족들과 행복한 추석 보내세요.. 저는 오늘 한국에 영상통화 드릴렵니다 ^^...
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
참.. '편의를 위한 재스샷'은 @sonsie 님의 방식을 차용한것입니다. @sonsie님께서 차트 분석해주실때 독자를 배려하셔서 반복해서 붙여주시는데 그렇게 좋을수가 없더라구요. ^^ 참.. 멋진분이죠... 제가좋아하는 세계님하고 손시님하고 투자금융 프로젝트 하나 하는 날이 올까요? ^^
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
와 진짜.. 넘나 고생하셨습니다. 풀어쓰는게 진짜 힘든데.. 감사드립니다
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
@umkin님께 너무 쉬운게 아닌가 모르겠습니다. 첫강좌라서 함수나 변수 기타등등 설명하느라 조금 자세히 들어갔는데... 혹시 부족한지 아니면 너무 자세한지 피드백 주시면 잘 반영 할게요!! ^^
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
상세하게 설명해주셔서 넘나 감사합니다.
@asbear 님의 손가락이 아프실것같지만, 이정도라면 누구나 맘만 먹으면 따라할수 있겠네요 ㅎㅎ
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
감사합니다 ^^
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
와우!
지금은 연휴라 좀 정신이 없긴 한데, 나중에 시간을 갖고 따라해 봐야겠습니다.
감사합니다. ^____^
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
@mastertri님 안녕하세요 프로필사진 코부니님 그림으로 바꾸셨군요! ㅎㅎㅎ 멋집니다. 즐거운 연휴 보내세요!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
뭔가 굉장히 어렵게 느껴지는데요.
리스팀해서 천천히 두고 봐야겠습니다.^^
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
최대한 단순한 예로 자세하게 써보았으니.. 나중에 시간나시면 한번 해보세요!! ^^
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
일단 프린트를 해야 겠습니다.
감사합니다^^
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
이런 강좌 너무 좋습니다.
저도 이런식으로 이저리움 dapp개발 강좌를 만들어 보고 싶네요.
많은 도움이 되겠습니다.
고맙습니다.
보팅하고 리스팀하고 갑니다~.
이타인클럽으로 모시고 싶군요 ㅎ
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
@etainclub님 안녕하세요! 감사합니다.. ㅎㅎ 적다보니 이것도 알아야되는데, 저것도알아야되는데, 이렇게설명하면 나중에 틀렸다고할텐데, 그렇다고 다 설명하자니 혼동만 줄텐데.. 이런 고뇌의 순간들이 많았습니다. 모쪼록 실제로 누군가가 도움을 받기를 바래봅니다.
dapp강좌라면 정말 너무나 기대됩니다. 블록체인을 잘몰라서.. 프로그래머지만 시작도 못해보고있거든요!! 기대할게요 ㅎㅎㅎㅎ 보팅과 리스팀 감사드립니다. 즐거운 한가위 보내세요. ^^
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
진짜 자세하네요!!
유익한 포스팅 정말 감사드려요~!!
잘 읽고 갑니다~^^
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
@keykey님 한번 해보세요. 제가 (하)편 올릴테니.. 해보시고 인증샷 올려주셈!!! ㅎㅎ
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
이런 에러메시지가 나오는 것은 왜일까요?
어떤 사람은 잘 되고,
다른 사람은 안 되고..신기하네요^^
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
아마 반환되는 값이 형태가 다른가봅니다. 안되는분 아이디 알려주시면 제가 한번 확인 해 볼게요 ^^
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
감사히 읽고갑니다.
스팀잇으로 뭔가 만들어 볼까 하다가. 잘모르는 node.js와 javascript 가 나오니 막막해 있었습니다.
덕분에 많은 도움이 되었습니다.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
이렇게 좋은 강의도 연재하셨군요. 뒤늦게 정독하며 따라 배우겠습니다! 감사해요!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit