안녕하세요, @followme95 입니다.
오늘은 제가 특별한 날에 자주 써먹는 저만의 '선물' 만드는 법을 여러분에게 공개하려 합니다.
저는 특별한 날에 아주 간단하게 웹사이트를 만들어서 선물을 하곤 하는데요.

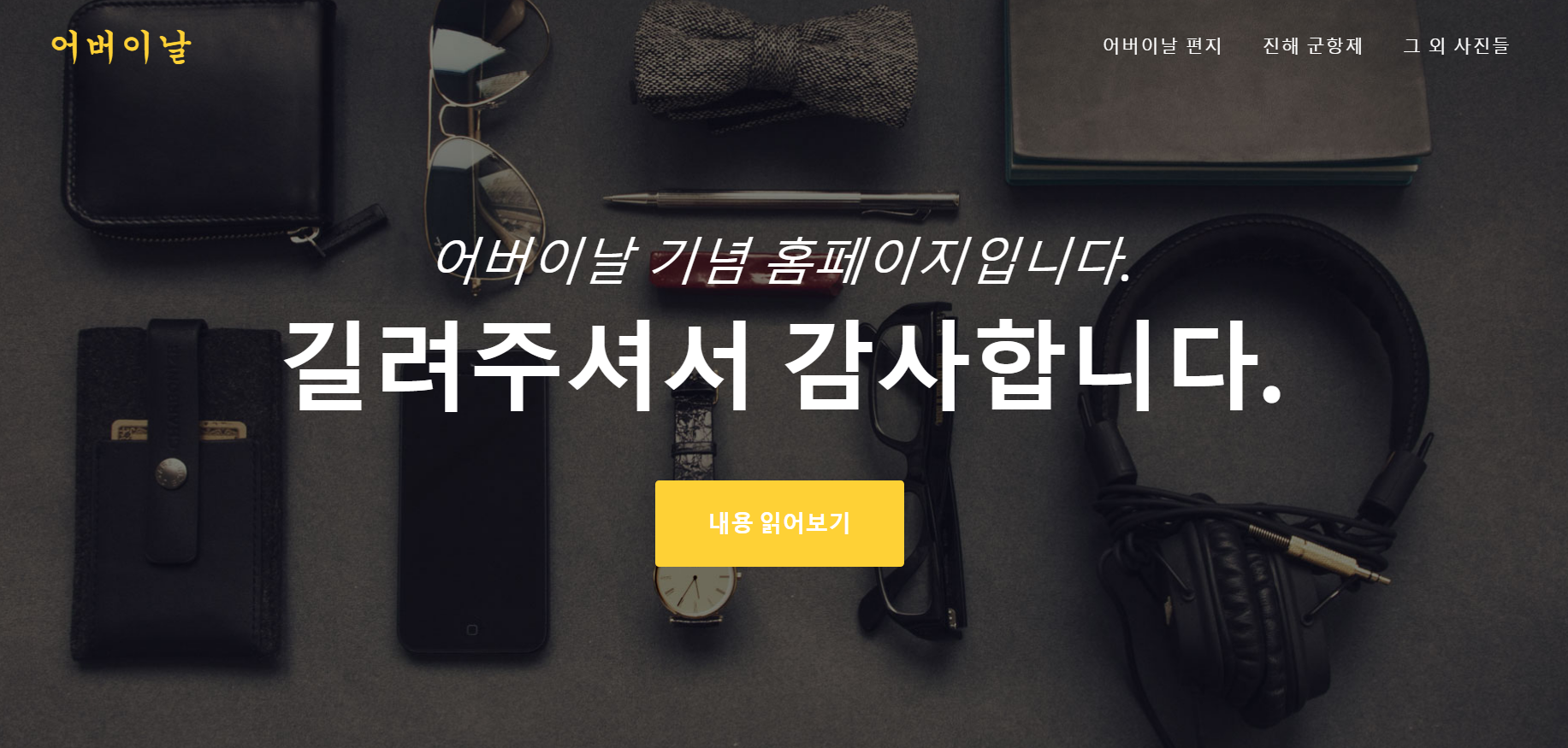
이 웹사이트 사진은 제가 어버이날 때 부모님께 드렸던 세상에서 유일한 저희 가족을 위한 홈페이지입니다.
그러면 간단하게 시작해볼까요?
참고로 프로그래밍 지식이 전혀 없어도 무관할만큼, 따라하시고 조금 찾아보시면 됩니다ㅎㅎ
스팀잇에서 글을 작성할 때에도 marked down 정도는 알아야되는만큼, 그정도만 할줄 아시면 될 것 같습니다.
1. 링크를 눌러 회원가입을 해주세요.

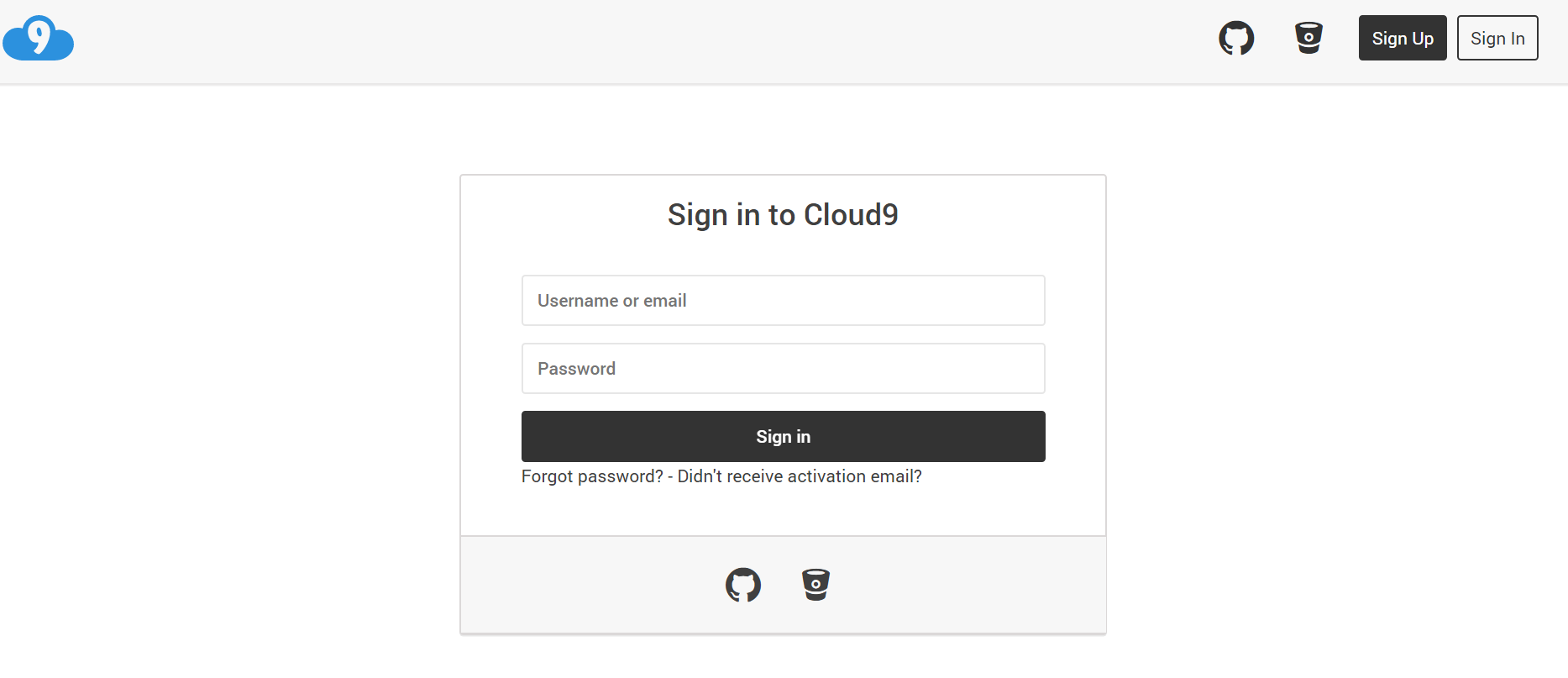
여기서 Sign in 버튼을 클릭해주시면

여기에서 Sign up을 하실 수 있습니다 :)
2. 자신만의 작업환경을 만들어주세요.

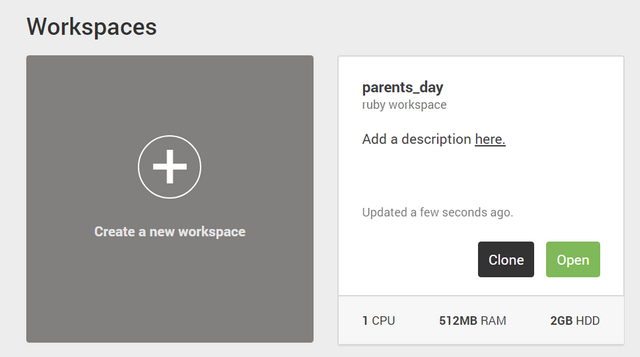
여기서 workspace를 만드시는 버튼을 클릭하시면

이와 같이 화면이 나오게 됩니다. template은 ruby on rails(현재 클릭되어있는 항목)을 꼭 설정해주세요.
3. 무료 테마를 다운로드받습니다.

저희는 엄청 간단하게 좋은 디자인을 사용하기 위해 무료로 bootstrap을 제공하는 사이트에서 다운받도록 하겠습니다.
유료로 제공하는 사이트일 경우 더 좋은 디자인과 모델로 구성되어 있겠죠?

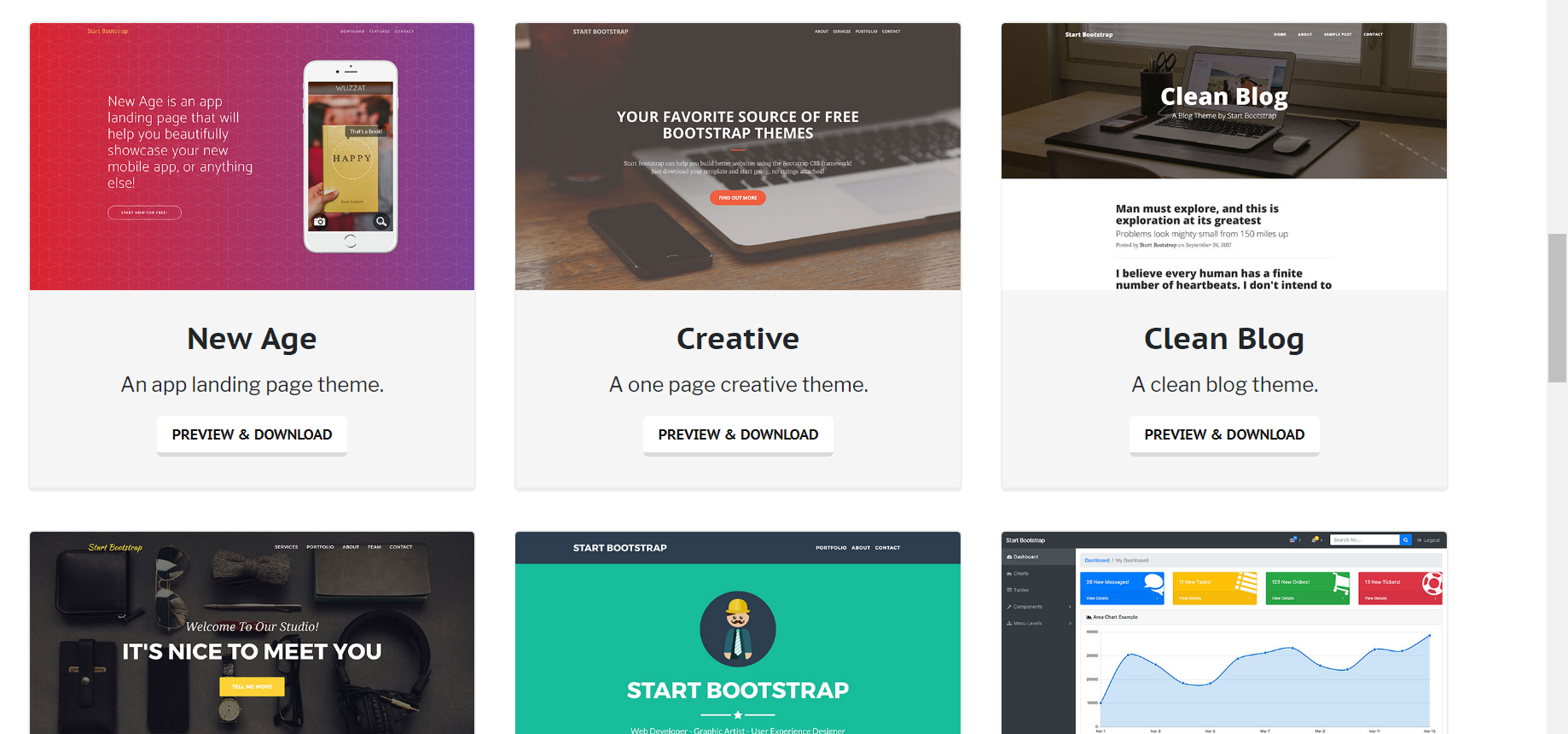
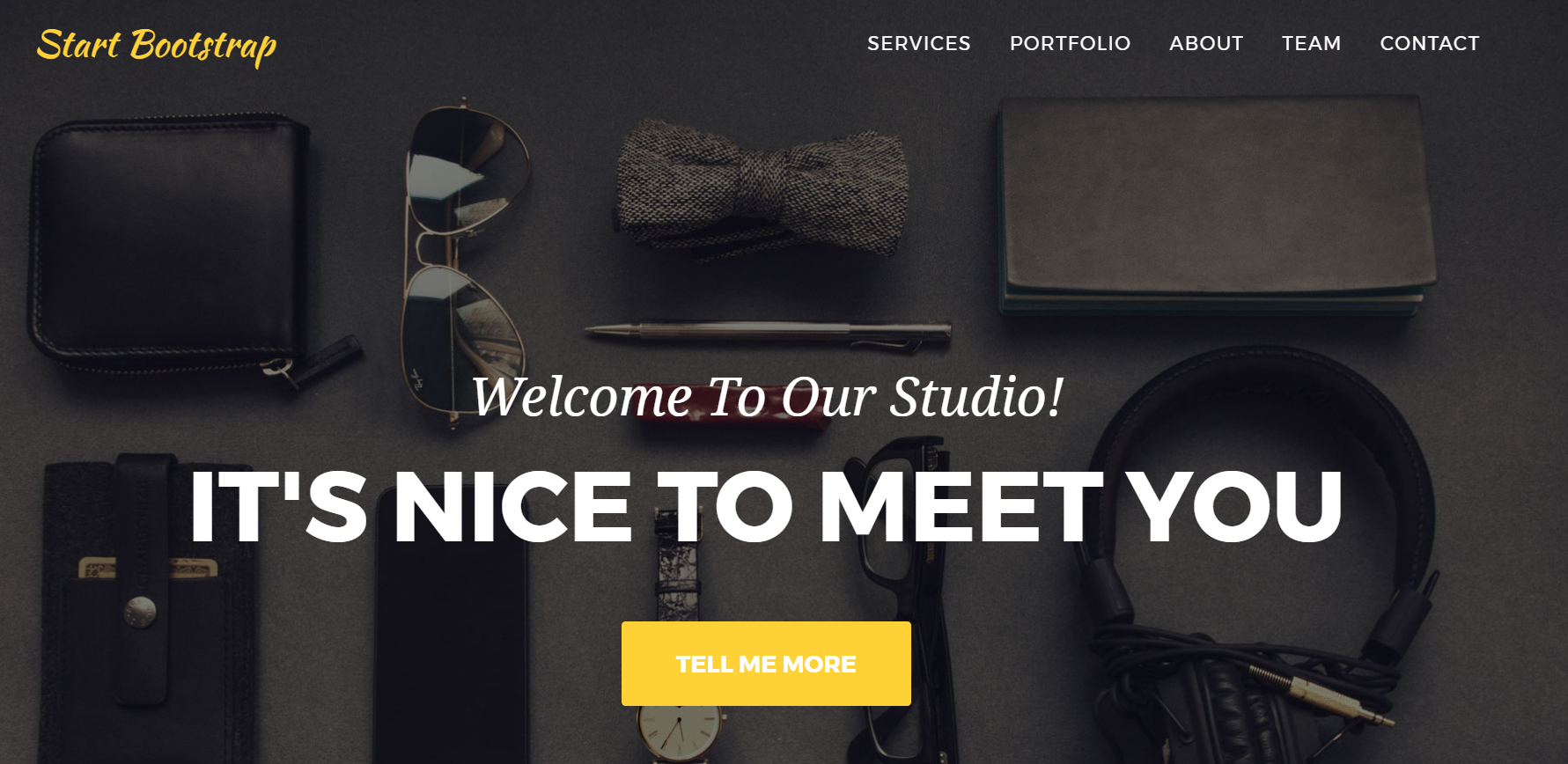
사이트 화면을 내리다보면, 무료로 제공하는 템플릿들의 썸네일을 보여줍니다.
화면 좌측 하단을 보니 제가 작성했던 부트스트랩이 있네요 :)

다운로드 버튼을 눌러 다운로드해주세요.
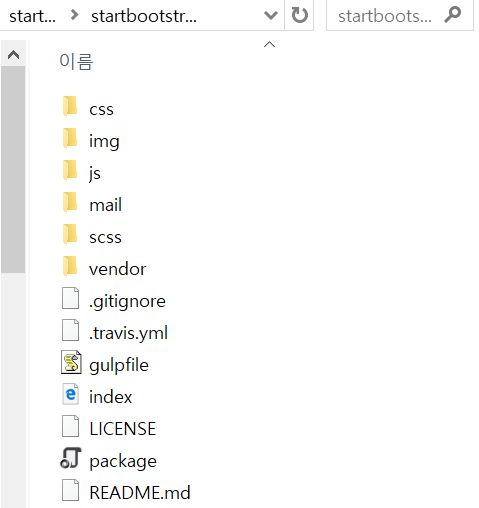
4.화면에 있는 모든 폴더와 index.html 파일을 드래그 앤 드랍 방식으로 public 폴더로 옮겨주세요.

다운로드 받으시고 압축해제하시면 이와 같은 화면이 보이실 건데요. 여기서 css, img, js, mail, scss, vendor 폴더와 index.html 파일을 저희 작업환경의 public 폴더로 옮겨주시면 됩니다.

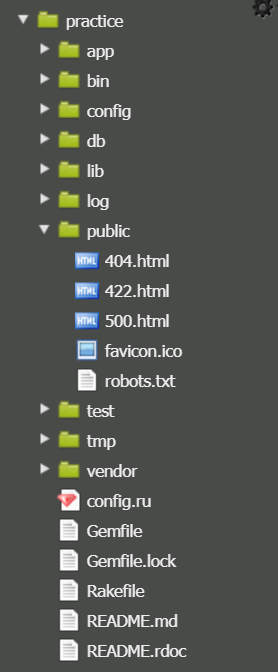
현재 저희 작업환경 공간은 이렇게 생겼는데, 여기 보이는 public 폴더로 제가 말한 파일들을 옮겨주시면 되요.

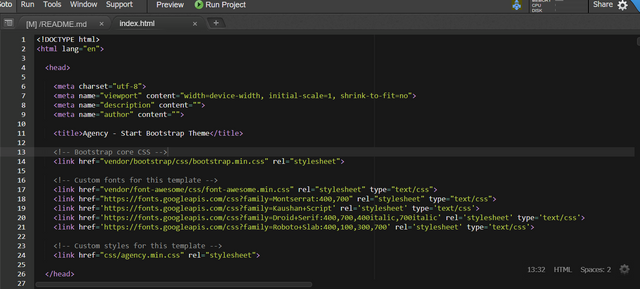
이렇게 옮겨주시면 됩니다.
그러면 어떻게 생겼는지 한번 볼까요?

화면의 Run project 버튼을 눌러주세요.

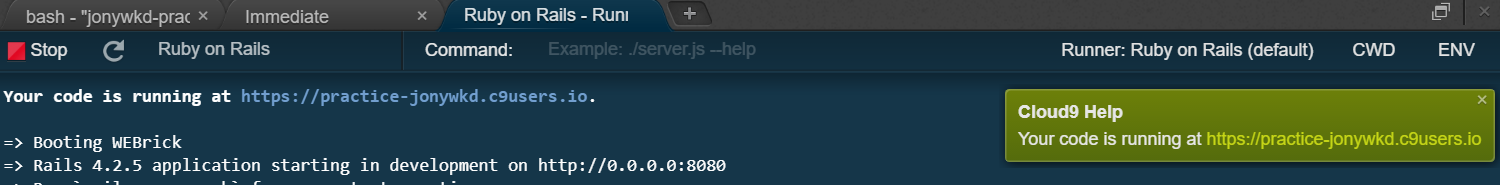
그러면 작업환경 하단 부분에 이렇게 저희가 작성한(사실 다운로드받은) 코드가 작동중이라고 메시지가 뜨네요.
저 링크를 눌러주세요!

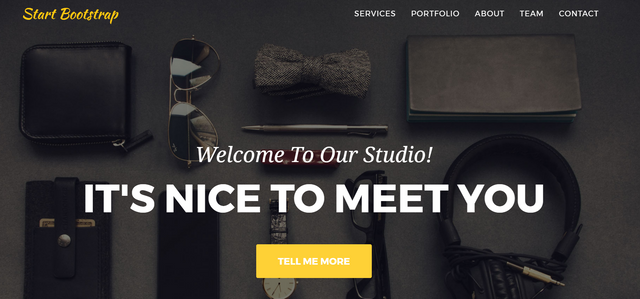
짜잔, 완성되었습니다.
원래 제공하는 템플릿과 같은지 비교해보도록 할까요?
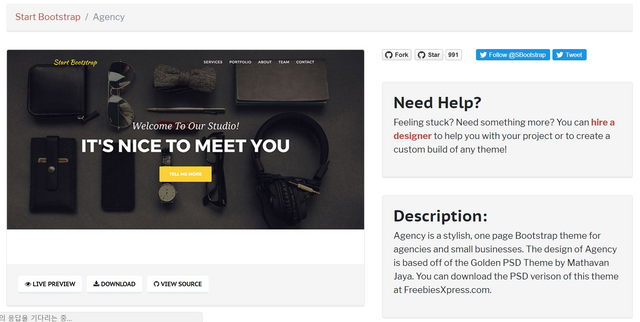
링크에 들어가셔서 'live preview' 버튼을 눌러주시면

똑같다는 것을 아실 수 있습니다 :)
여기서부터 코드를 원래 작성하실 줄 아는 분들은 금방 홈페이지를 만드시겠지만, 아닌 분들은 조금 더 설명이 필요하고 글도 지나치게 길어진 것 같아서 다음 글에 작성을 마무리하도록 하겠습니다.
 해주세요^^
해주세요^^@followme95의 교환학생 일기)
[덴마크 교환학생 이야기] Chapter 1. 세계에서 가장 행복한 나라, 덴마크의 교환학생 오리엔테이션
[덴마크 교환학생 이야기] Chapter 2. 물가가 말도 안되게 비싼 덴마크에서 살아남기
[덴마크 교환학생 이야기] Chapter 3. 유럽 여행 매우 저렴하게 다니기 - 비행기 예약편
[덴마크 교환학생 이야기] Chapter 4. 유럽 여행 매우 저렴하게 다니기 - 비행기 체크인편
[덴마크 교환학생 이야기] Chapter 5. 유럽 여행 매우 저렴하게 다니기 - 버스편(가장 싼 교통수단)
[덴마크 교환학생 이야기] Chapter 6. 외국 친구들에게 한국음식 해주기 - 1편
[덴마크 교환학생 이야기] Chapter 7. 외국 친구들에게 음식 해주기 - 2편
[덴마크 교환학생 이야기] Chapter 8. 첫 번째 버킷리스트를 이루다[부제:덴마크 싸이]
[덴마크 교환학생 이야기] Chapter 9. '인생사진' 찍기 - 풍경편
[덴마크 교환학생 이야기] Chapter 10. '인생사진' 찍기 - 인물편
[덴마크 교환학생 이야기] Chapter 11. 핸드폰과 관련된 에피소드#1[핸드폰 고장]
Cheer Up!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
그러게요, 심쿵전문 @followme95님이 아닌가 생각해봅니다!
저도 열심히 배워서 써먹어봐야겠는걸요~
이렇게 손쉽게 홈페이지를 만들 수 있다니^^
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
어머나 그렇게 큰 칭찬을ㅎㅎ 감사드립니다. 정말 어렵지 않아요ㅎㅎ 다음에 쓸 부분은 '쪼금' 어려울 수 있는데 그래도 직접 하나하나 배워서하는 것보다는 이렇게 하는게 더 쉽죠ㅎㅎ
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
생각보다 간단하네요 정리 감사합니다 ㅎㅎㅎ 센스 넘치시는데요!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
네ㅎㅎ 예전에 초등학교 때 방학특강으로 홈페이지 만들기 배웠던 적이 있는데 그때 한달동안 배워도 제대로 된거 만들기 힘들었던 것 같은데 요즘은 이렇게 쉽게 제공해주는게 많아서 좋아요ㅎㅎ
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
헉! 이벤트로 홈페이지를 만들어드렸다니!
너무 로맨틱한거 아닌가요!?
이게 혹시 말로만듣던 이과 감성 로맨틱인가요...?? 😍
심쿵하고 갑니다 ㅎㅎ 저도 꼭 도전해봐야겠어요!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
그런가요ㅎㅎ 감사합니다. 저거 따라하시는거 정말 어렵지 않고 시간도 오래 안걸려요ㅎㅎ 하지만 웰메이드된 디자인을 무료로 쓸 수 있기 때문에 이쁘죠ㅎㅎ
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
This post recieved an upvote from minnowpond. If you would like to recieve upvotes from minnowpond on all your posts, simply FOLLOW @minnowpond
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Congratulations @followme95! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your own Board of Honor on SteemitBoard.
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOPDownvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
This post recieved an upvote from minnowpond. If you would like to recieve upvotes from minnowpond on all your posts, simply FOLLOW @minnowpond
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit