
안녕하세요 @talkit.bank 입니다.
@talkit.bank를 통한 다중이체는 개밯을 좀 더 진행 해야해서 ^^
오늘은 디자인 이야기를 좀 해보겠습니다.
일단 로그인 페이지

Email 자리를 SteemId정도로하고, Password칸은 빼고 Sigin In을 SteemKeyChain Sign in 정도로 변경 하려고 합니다.

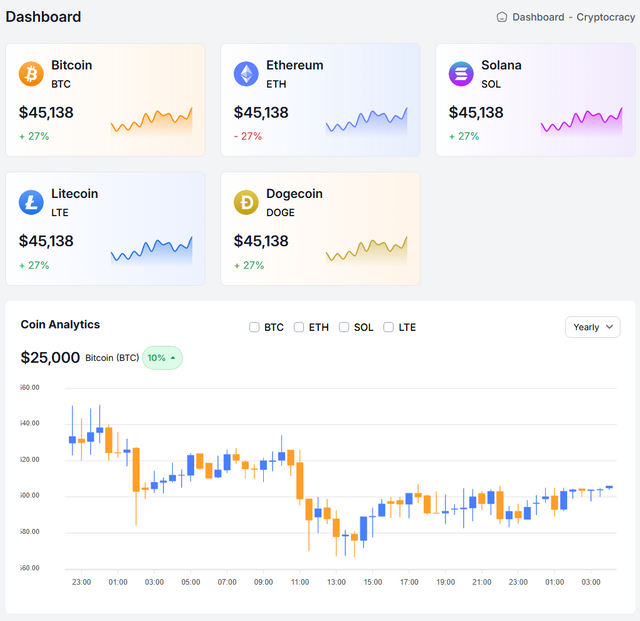
메인 대시보드는 위와 비슷하게 갈 생각입니다.
Bitcoin, Steem, SBD, TRX 시세정도를 나타냅니다.
Coin Analytics 자리는 제가 예금서비스를 준비하고 있는데 ^^ 해당 예금 서비스상품의 이자율 정도를 거의 실시간으로 변하기 때문에 T.T
나타내 보려고 합니다.
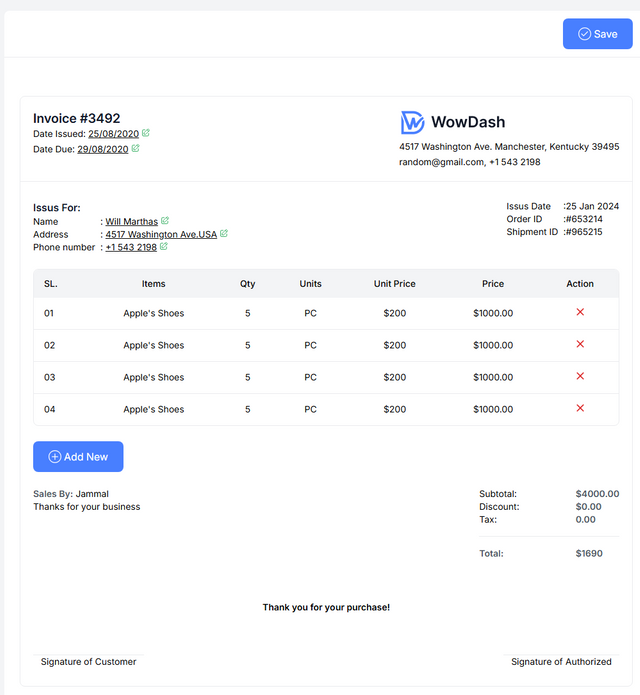
이체 프로그램 같은 경우에는

요런식으로 좀 더 명확하게 진행할 예정입니다. ^^
이화면에서 이체 금액 메모등을 진행하고 Save 버튼을 클릭하면

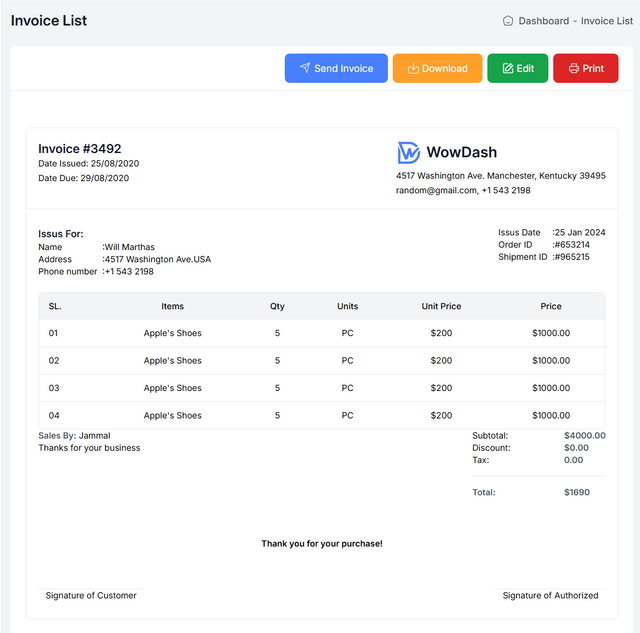
미리보기를 해주고, 사용자 체크를 합니다. 단 저희는 아이디가 있는지 없는지만 확인해드릴 수 있습니다.
그리고, 잘못된 내용이 있으면 확인하시고, Edit를 통해서 수정하시고 다시 이화면으로 와서 Send를 누르시면 되겠지요 ^^
나머지 내용도 제가 디자인은 영 아니라서 ^^
구매를 해놨고 필요한 내용이 있으면 구해만 템플릿에서 가져다가 사용할 계획입니다.
감사합니다.
Posted through the ECblog app (https://blog.etain.club)
Upvoted! Thank you for supporting witness @jswit.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit