안녕하세요. @u robotics 입니다.
어제는 잠이 와서 채팅 프로그램을 그냥 끝내버렸는데요.
(헐 벌써 이틀 전인가 ㅇ_ㅇ;;;;)
암튼, 오늘 이어서 계속 해보도록 하겠습니다. ㅎㅎㅎ

처음 보시는 분은
어제 글을 참조해주세요.
[특수개발?] 채팅 프로그램 개발
https://steemit.com/kr/@urobotics/4djxwh
여기서 기본 셋팅이 되셨으면
이제 진행을 해봅시다.
(기본적으로 참고???(베낌?) 하는 사이트는
socket.io 입니다.)
socket폴더 안에 다가
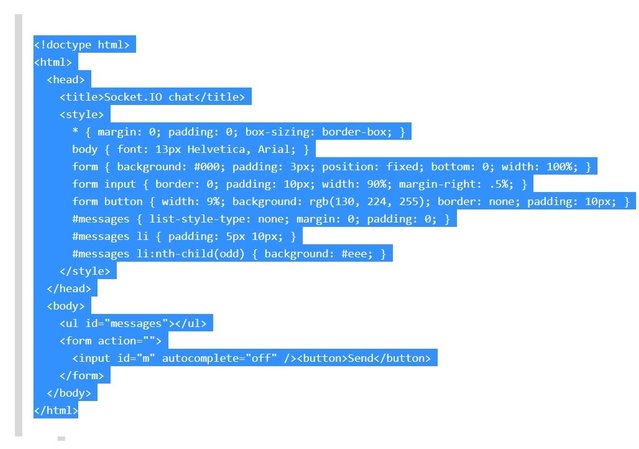
html 파일을 하나 만듭니다.
이름은 index.html로 해주세요.
그리고 내용은

이 내용을 복사 붙여넣기 해주시면 됩니다.
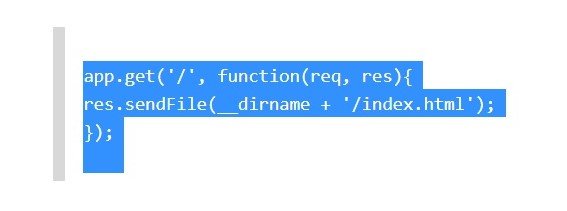
그리고 어제 js 파일에서
조금 변경을 합니다.

요부분만 바꿔주세요.
app.get 부분을 바꿔주시면 됩니다.
그리고 터미널에서
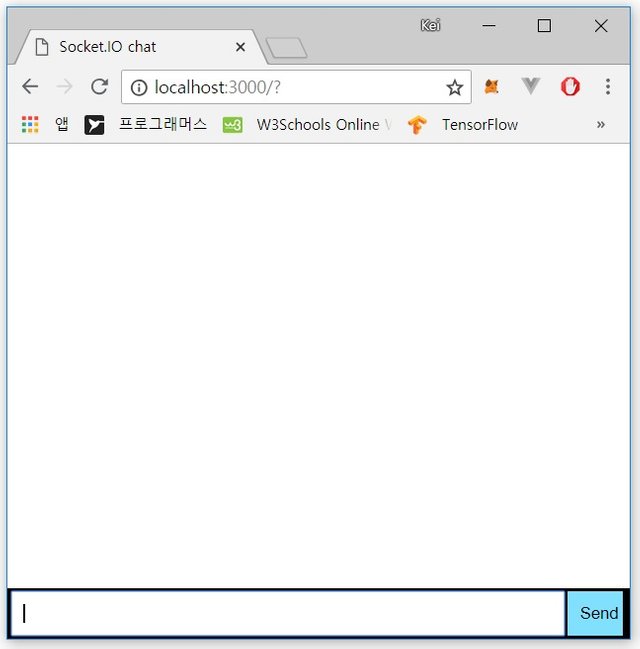
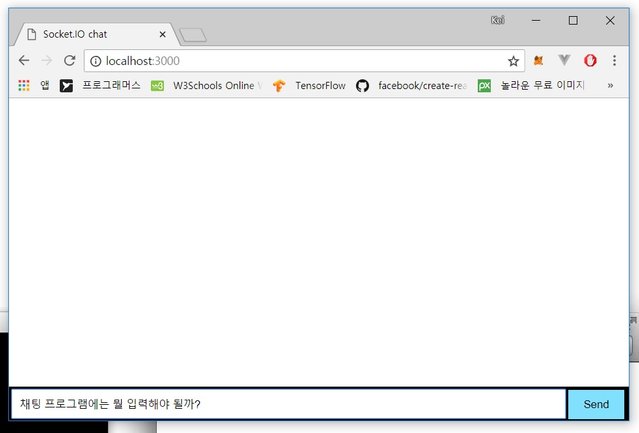
node server를 실행주시면 이 화면이 뜹니다.

짜잔, 드디어 채팅 화면이 떴습니다.
그런데 ㅇ_ㅇ 아무리 뭔가 입력하더라도
입력이 되지 않습니다. ㅎㅎㅎㅎ
그래서 좀더 만들어봐야 됩니다.
다시 터미널에서 npm install --save socket.io

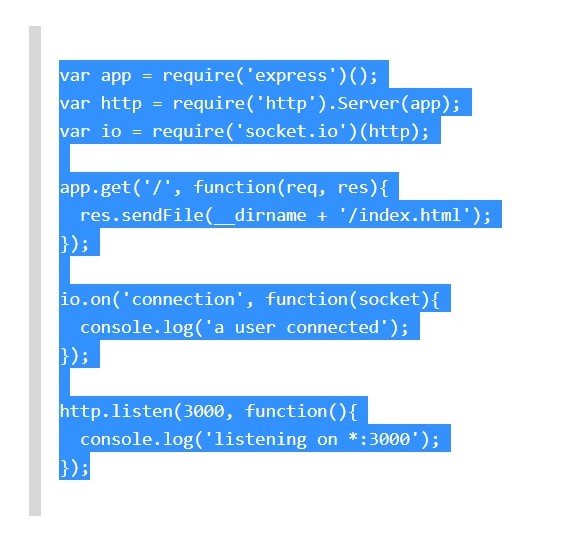
server.js를 그대로 교체해주세요.
index.html을 열어주시고요.

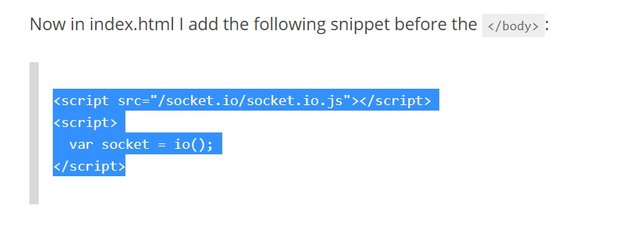
body위에 이 내용을 복사 붙여넣기 해주시면 됩니다.
그럼 이제 터미널에서 node server 를 해주고,
인터넷을 띄워서 주소창에 localhost:3000
이렇게 써주세요.
주소창에서는 똑같은 내용이 나오지만
터미널에 보면
접속되었습니다. 하고 뜹니다.
(a user connected)
그러면 이제 메시지를 주고 받고를 해봅시다.
index.html 파일로 가서요.
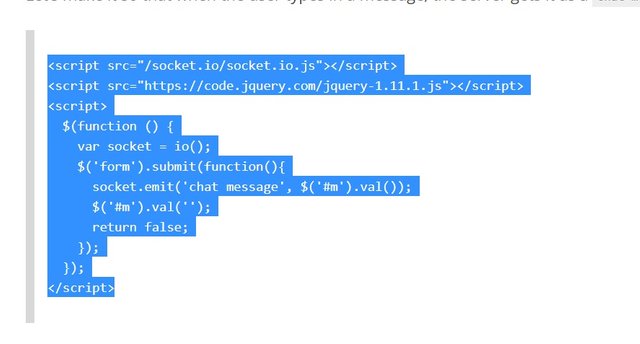
스크립트 부분을 바꿔넣어줍니다.

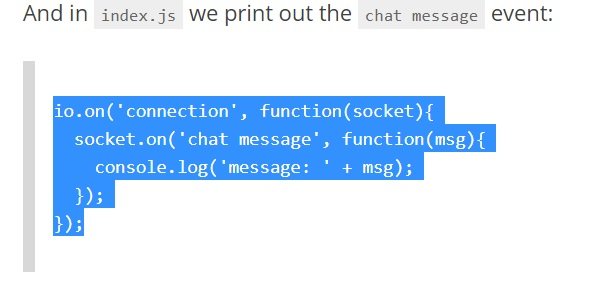
그리고 server.js 에서
io부분을 바꿔줍니다.

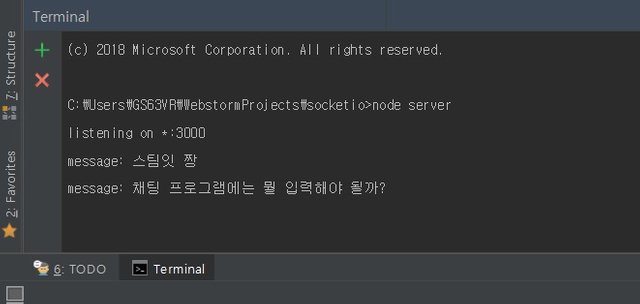
터미널에서
node server
를 입력하시고요.
인터넷 주소창에 localhost:3000
을 입력하세요.
그러면 채팅 창이 또 뜨는데요.
이번에는 입력한 다음 엔터를 눌러보세요.

다시 터미널로 돌아가보시면

네. 여러분이 입력한 메시지가
드디어 출력되고 있습니다. ㅎㅎㅎㅎ
이제 마지막으로(?)
브로드캐스팅을 하고 끝내겠습니다.
(모두에게 말하기)

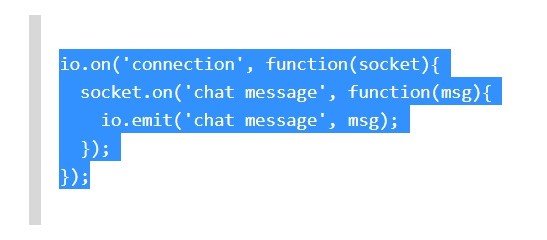
이부분 복사하셔서
server.js의
io.on에 넣어주시면 됩니다.
io의 의미는 모두에게 이고요.
on은 듣는다.
emit은 말한다. 입니다.
그 다음에
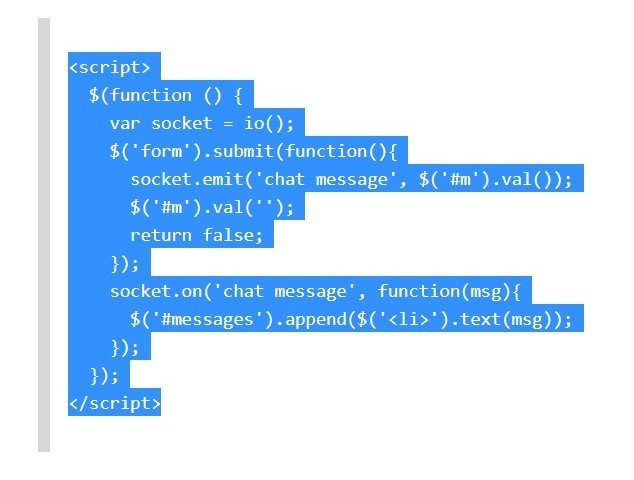
마지막에 index.html을 수정해보죠.

복사하셔서
script 부분에
붙여넣어주시면 됩니다.
마지막으로
터미널을 여셔서
node server를 입력해주세요.
그리고 인터넷 주소창에
localhost:3000
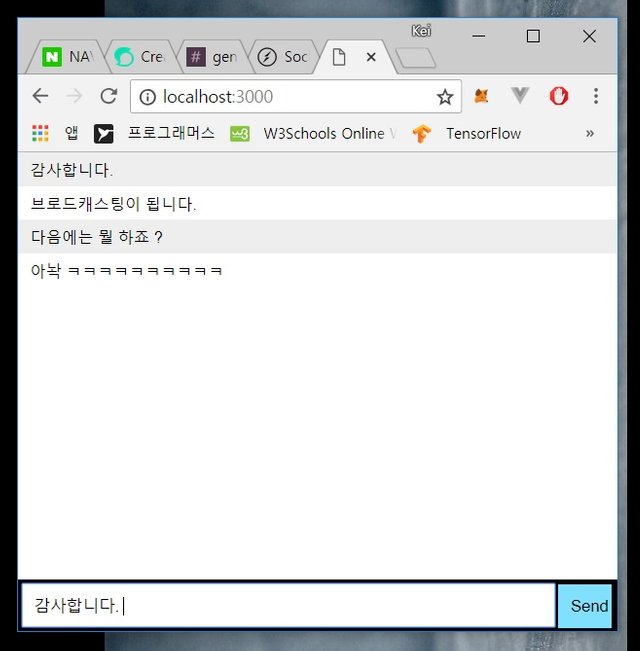
을 입력하시면
이제 채팅을 하고
엔터를 치면 메시지가 쌓입니다.

여러분도 잘 쌓이실 것 같네요. ㅇ_ㅇ?? 그런가요?
담엔 뭘 개발할지 고민입니다. ^^
재밌는 거 개발해볼려고요.
감사합니다. ^^ ㅎㅎㅎ
[특수개발?] 채팅 프로그램 개발
https://steemit.com/kr/@urobotics/4djxwh
(jjangjjangman 태그 사용시 댓글을 남깁니다.)
호출에 감사드립니다! 즐거운 스티밋하세요!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
짱짱맨 감사합니다. ^^ ㅎㅎㅎ
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
화이팅! ^^ 재밌는거 도전!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
grcoin 님 고맙습니다. ㅎㅎ
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
확실히 자바스크립트가 편하네요.
예전에 소켓 공부할 때 C로 서버 만들고 통신하는데 C로 코딩 무자게 복잡하게 했던 기억이 나네요!
영상처리에 관심이 많아서 서버에서 영상처리 된 것을 클라이언트로 쪽으로 실시간으로 영상을 전송하는 실험이였는데 무지 힘들게 했던 기억이 나네요.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
codingman ㅎㅎㅎ 예. 자바스크립트, 파이썬 이런 게 엄청 잘 되는 이유가 있죠. ㅎㅎㅎ 저도 예전에 C 배울 때 졸프로 화상채팅 만들면서 울었던 기억이 나는데요. ㅎㅎㅎㅎ 심지어 별로 만들지도 못했죠. 저는 영상처리는 못 할 줄 알고 관심이 없었다가 최근 들어서 좀 관심이 생기네요. ㅎㅎㅎ 예전에 그정도면 역시 상당한 수준이셨겠습니다. ㅎㅎ
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
비동기 프로그램은 자바스크립트가 편하죠
좀 더 깊게 배우실 꺼면 Promise 를 많이 이해하심 좋을거 같네요 ^^
Promise 이해하는 것이 의외로 힘들었네요 ㅋ
async, Promise, await, yield 요놈 4개 셋트를 어느정도 숙지하시면
어디가서 꿀리지 않습니다 ㅋ
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
wonsama 비동기 프로그램을 자바스크립트로 짠거는 봤지만, 그게 편한지는 처음 알았습니다. ㅎㅎㅎ promise라니... 그건 뭐죠? 먹는 건가요? async, promise, await, yield라 숙지하면 꿀리지 않는다니 일단 검색부터 해서 알아보겠습니다. 감사합니다. ㅎㅎㅎㅎ
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
전문적이네요ㅜㅜ 어려워요ㅋ
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
ravenkim 님 그냥 따라한 겁니다. ㅎㅎㅎㅎ 담엔 쉬운 거 한 번 갈게요. ㅎㅎㅎㅎ
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit