얼마전 테스트 @steemitblog 계정에서 Released: Hardfork 20 Testnet ! 글을 쓴 것을 보고 클라이언트 기반 사인처리를 테스트 진행 해보고 해당 결과를 공유 합니다.

요약
- 기존 : 명령 + 포스팅키 전송 ( 네트워크 스크래핑을 할 경우 암호(포스팅키)가 유출 될 수 있음)
- 기존 : 명령 + 포스팅키 => 사인처리 전송 ( 사인 처리된 내용이 전송됨에 따라 포스팅키, 엑티브키 유출이 안됨 )
- 네트워크 상에서는 이제 포스팅키(엑티브키) 를 전송할 필요가 없어짐 ( 물론 초기에 엑티브키, 포스팅키를 입력은 받아야 됨(네트워크상으로 전송되지는 않음), 사인하는 것 땜시, 물론 일반인은 별 바뀐건 없네 라고 생각할 수 있으나 크나큰 변화임 !!)
- 뭐랄까 콜드지갑을 이용하는 것과 유사해짐
- 글쓰기 => 지갑으로 사인처리 => 전송
개발적인 내용이라 ㅜㅜ 이해가 안되실 수도 있습니다. 흑흑 ...
테스트는 테스트 네트워크에서 진행 했습니다.
관련소스
- test.js
/*
see more
https://testnet.steem.vc/
https://github.com/steemit/devportal-tutorials-js/blob/master/tutorials/03_client_signing/public/app.js
*/
const { Client, PrivateKey } = require('dsteem');
const { Testnet : NetConfig } = require('./config');
const opts = { ... NetConfig.net };
const client = new Client( NetConfig.url, opts );
const user1 = { ... NetConfig.accounts[0] };
const user2 = { ... NetConfig.accounts[1] };
const expireTime = 60 * 1000; // 유효시간 1분 : 1분안에 처리 안되면 무효됨
const PERCENT_100 = 10000;
/*
* 만료시간 정보를 생성한다
*/
function getExpiration(){
return new Date(Date.now() + expireTime)
.toISOString()
.slice(0, -5);
}
/*
* 작업처리를 위한 명령 목록을 만든다
* @param props 네트워크 설정정보
* @param operations 수행작업 명령 목록
* @param extensions 확장 수행목록 (수익자 설정 등)
*/
function makeOperations(props, operations, extensions=[]){
let op = {
ref_block_num: props.head_block_number,
ref_block_prefix: Buffer.from(props.head_block_id, 'hex').readUInt32LE(4),
expiration: getExpiration(),
operations: operations,
extensions: extensions,
}
return op;
}
/*
* 보팅 명령을 만든다
* @param voter 보팅계정
* @param author 작가
* @param permlink 글의 영구주소
*/
function makeOpVote(voter, author, permlink){
let data = {
voter: voter,
author: author,
permlink: permlink,
weight: PERCENT_100,
}
return ['vote', data];
}
function makeOpComment(author=user1.address, body='body', json_metadata={tags:['test']}, parent_author='', parent_permlink='test', permlink='test-wonsama-link', title='test title'){
let data = {
author: author,
body: body,
json_metadata: JSON.stringify(json_metadata),
parent_author: parent_author,
parent_permlink: parent_permlink,
permlink: permlink,
title: title,
}
return ['comment', data];
}
/*
* 시작용 함수
*/
async function entryPoint(){
// #1. 현재 네트워크의 설정 정보를 가져온다
const props = await client.database.getDynamicGlobalProperties();
// #2. 키(포스팅,엑티브)를 개인키(암호화된 키)로 변형한다
// 포스팅키 : 글쓰기, 보팅 // 엑티브키 : 송금
let privPosting = user1.privPosting;
let privPostingEnc = PrivateKey.fromString(privPosting); // PrivateKey: 5KaNM8...V2kAP3
// #3. 테스트하고자 하는 명령을 작성한다 (보팅)
let operations = [];
operations.push( makeOpComment() ); // 글쓰기 테스트
let op = makeOperations( props, operations );
// #4. 해당 명령을 개인키로 사인처리한다
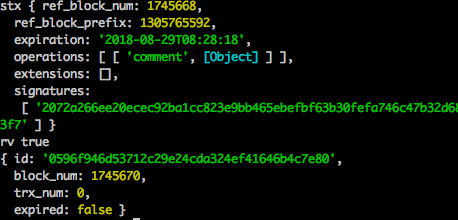
let stx = client.broadcast.sign(op, privPostingEnc);
console.log( 'stx', stx );
// #5. 사인처리가 유효한지여부를 판단한다 (옵션)
const rv = await client.database.verifyAuthority(stx);
console.log( 'rv', rv );
// #6. 네트워크에 전송한다
if(rv){
const res = await client.broadcast.send(stx);
console.log( res );
}
}
entryPoint();

[스크린샷 : config.js 파일에 테스트 키 정보가 포함되니 경고 문구가 떠서 제거 ! ]
일단 먼저 보팅하고 읽어보겠습니다.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit