TODAY I LEARN

요즘 한동안 UI에서 멀어진 관계로 나름 최신의 nextjs 를 공부해보고자 해서 책을 E-BOOK 으로 구매하였다.
기존에는 뭐 html feat jquery / express + pug / springboot + jsp 형태로 왠만한 UI 를 개발 한듯 싶다 ;;
(아제 스멜 ... 우....)
그래서 찾아본것이 nextjs !! LET's START
CH1. Next.js 알아보기
- nextjs 는 메타 엔지니어 조던 발케가 만듬
- 특징 - SSR / ISR / TS ... 지원
- 리엑트를 경험했다면 비슷함. ( 난 아니므로 ... )
시작하기
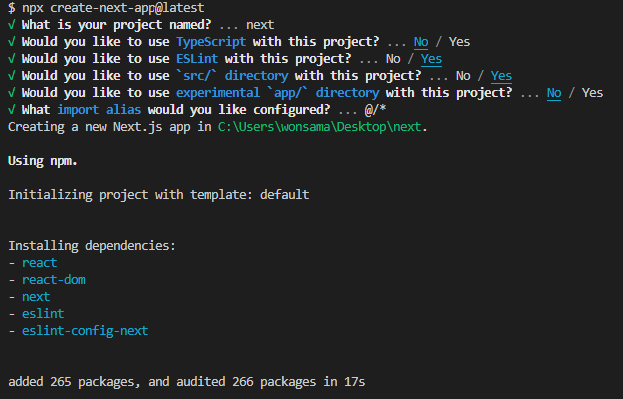
npx create-next-app@latest
우선 책에서는 ts 가 아닌 js 로 되어있어서 js 를 선택 쩝...

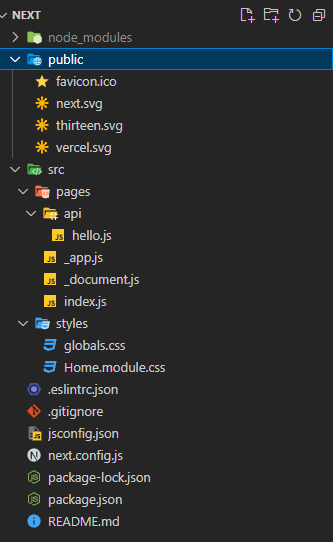
폴더 구조
필수 폴더는
pages,public

실행
npm run dev


CH2. 렌더링 전략
하루 1장 보려 했지만 ... 내용이 넘 짧은거 같아 2장도 ;;
- SSR : server side rendering - 서버기반 랜더링, SEO에 좋음, 코드를 넣어주는 하이드레이션도 가능 ( SPA느낌 ?! )
- CSR : client side rendering - 쉬운 페이지전환, 지연로딩, 서버부하 감소, 동적 컴포넌트 로딩 등
- SSG : static site generation - 정적 사이트 생성 - 쉬운확장(html), 뛰어난 성능
- ISR - incresemental static regeneration - 증분 정적 생성 - 일정 시간 이후 재 요청시 정적 사이트 생성
헛 이것도 코드는 설렁 설렁 넘어가고 내용만 대충 보니 끝났네요 벌써 ;; 그래서 3장까지 가즈아
CH3. Next.js 기초와 내장 컴포넌트
3.1 라우팅 시스템
파일 시스템 기반의 페이지와 라우팅
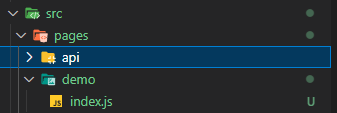
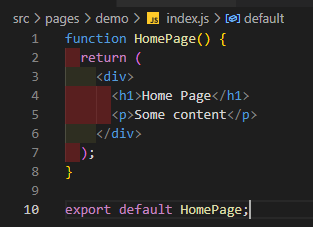
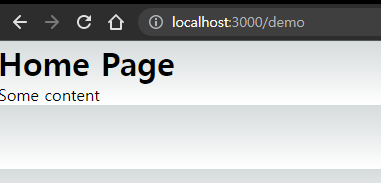
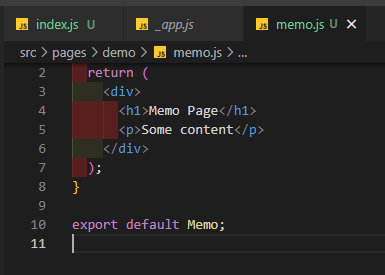
pages 폴더 아래 demo 라는 폴더를 만들고 index.js 파일을 아래와 같이 만들면 ...





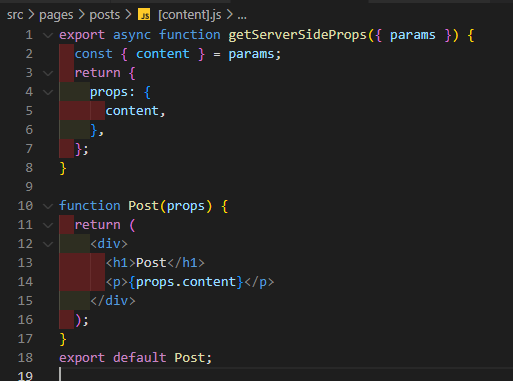
페이지 경로 매개변수 사용
src/pages/posts/[content].js


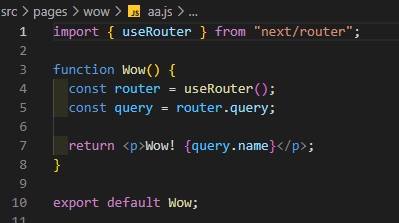
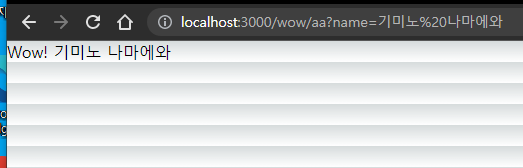
컴포넌트에서 경로 매개변수 사용하기


...
여기서부터는 코드도 많고 글도 많아서 생략 !
맺음말
나름 빠르게 훅 읽어 보려고 한다. 최소 하루에 1 CH 이상 읽어 2주 안에 끝내 보려 한다.
오늘은 3장까지 읽고 실습도 해봤으니 캬 ~
Upvoted! Thank you for supporting witness @jswit.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit