
The weather has been getting nice here to the point it’s hard to say no to going outdoors or down to the beach to enjoy it. I, however, held my resolve and did not enjoy these things. The beach can wait for another time when I’m not running down so many different paths in life.
A large chunk of my time last week was spent learning the basics of a few different programming languages. I tend to have a memory of a goldfish so my attempt was not to commit to memory everything but to increase my understanding and critical thinking towards this subject.

I ended up using the site codecademy. Where I explored and finished off 5 different things they had and messing around with a bunch of other stuff as well. I found many of lessons to be frustrating when I had the working solution to what they asked but it was not the one they had so it was “wrong.” Funny enough some of their solutions after clicking the “give solution” tossed out errors in their terminal. Along with things like type whatever you wanted turned out to be a false a number of times and other times not. There were also broken lessons, incorrect information, and some site issues as well.
I’m not shelling out $39.99 for their monthly “pro membership” or hundreds of dollars for their online courses. I also would not need it for an entire year either for a discounted rate. I will try out other sites this week as I knew there are more options out there. It's 2019 there no reason to shell out that amount for stuff you can find yourself. You just need to be a self-leaner.
I also wanted to learn if I have any hidden strengths in regards to this vast unknown world and where am I going struggle the most. It’s good to start understanding what will end up taking large amounts of time and where you skim when short on time.
HTLM
In high school, I took two HTML classes back then and they made sure we understood it’s not a “programing language.” More like they trepanned it into our brains like some medieval ritual.
After my first day of class I was so thrilled I went home and starting doing my own learning. Within a week I learned more than two entire semesters of HTML taught at that high school offered. Anytime I had a question I was just given a book and told: “no idea maybe the answer you are looking for is in here.” Those books were quite simple and lacked what I sought. Once we moved out of writing in Notepad to using Dreamweaver and it became all about design and looks-- I stop caring. I only cared about function, not some color wheel you learn about in Art class. So after those two classes, I never did anything with that knowledge.
Since there was an introduction to HTML on codecademy I thought why not see what if anything I could recall. Needless to say, it was like riding a bike. I might have forgotten some of the lingoes but everything else took me no time at all. I also am not quite sure what standard of HTML I learned so checking out 5 was interesting at least from the basic level.
What was suggested to take 7 hours was far less than that. I somewhat mindlessly just quick read and busted out all the lessons in one sitting. I know there are programs that do all heavy lifting for basic stuff but it is a good thing to have an understanding off. While I’m not quite sure how useful if ever it will be for my end goals. It was at least worth looking into again.
JavaScript
This happens to be one of the languages I have plans to use at least a little. I found it to be almost second nature to use, write, and work within the lessons. It’s not that I knew what to type before learning about it. I just kept feeling “that make sense” and “exactly how I would have done it.”
For whatever reason in life, I always looked down somewhat on JS without even knowing more about it. I’m glad such thinking did not hold me back in exploring it. While one of the platforms I’m considering moving forward on does not use JS another one that I am I believe does.
Either way, this presented me with an opportunity to read the code, understand code, and write code. Most importantly it leads to my discovery of JavaScript Phaser.
JavaScript Phaser

Am I going to make some web browser video games? Well everyone has to start somewhere and it’s best to not bite off more than you can chew. That fear I had that things were going be way over my head also started to fade somewhat.
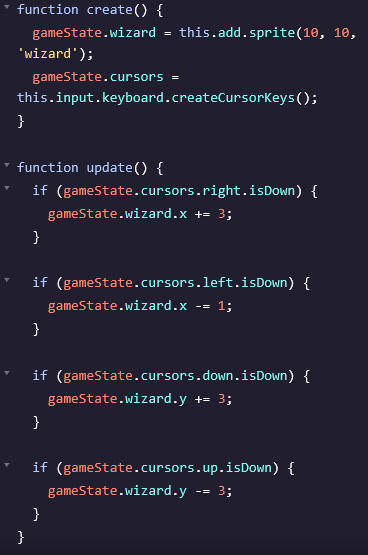
These lessons were also dead on the money of what I was after! Mixed in with the first JS parts and I could start seeing solutions in my mind in how I wanted to go about certain elements in the game already that I’ve yet to create.
As you can see from the above screenshot I even went off the rails a bit and started rewriting one of the lessons towards something I could possibly use down the line. It was tempting to try and keep building on some those very basic lines. I also don’t quite have an answer to a number of things so after some time I saved my own written code and moved on to other lessons.
Git
I was not quite sure what things I will make open source or how I wish to integrate many team members into working on a single thing. As such taking a look at Git was a very logical step to take so I moved forward with that.
It was great to finally have a better understanding of comments, master, and merging branches. Along with how to revert back to an older version and ensure you have backups of what you are working on.
While I’m not quite sure if Git will be the solution I end up going with. As I’ve not fully explored the many possible platforms I’m considering using. It was at least worth my time investment into understanding this.
In the future, I might release some open source projects as I start building up my own ability and start creating things.
C++
A really big part of what I was planning to use before going into this was C++. I struggled with this one. Nothing came natural and it’s very apparent I need to spend a lot more time either going back over the lessons or hopefully checking out some other sites and seeing what they have to offer on this subject.
It just felt unnatural like a dinosaur wrote it and to be fair it is like 35 years old. In the tech world, it is a dinosaur! That is also the reason for needing to get a better grasp of it. As it really is a general purpose thing to have under your belt. I just need to get over my disdain for using stuff like “std::” –eew.
I at least have a better grasp of being able to read some code of it and work out what in the daylights is going on. I could also see in the many examples I was practicing in that I could use what was being shown in some fashion or another. Such as many of the math functionality that it has as I started to turn over in my own mind ways to approach things. I now have a starting point of reference in how to solve for in the first place.
This is also why I did not touch Python this week. While what I have plans to use does include Python right now. Nothing is still set in stone so I’ll muster up the courage at some point to lick my wounds and given C++ more of an effort before moving on to the big bad Python.
Final Thoughts
Like the example, I gave at the start of when I transferred over from using Notepad to Dreamweaver when using Html back in the day. I won’t have to know or like everything. I just need to understand the starting point and how to start thinking of solving for a workable solution. This is why looked into quite a number of different programming languages.
Last week gave me a lot of ideas and to my shock, it was not as time consuming or scary as I thought it would be. Perhaps once I start moving away from these guided sessions of a lesson and doing my own things my mind might change.
It has at least armed me with a ton of information and I think it was spent much better than the time at the beach. Granted it is getting quite warm down here nearing 90 degrees soon enough. Perhaps by then, I’ll really need to give my brain some time to unwind and compile what it has learned. Till then I’m going to focus on more learning this week.
Information
The photo was taken and content was written by @Enjar.



Pretty cool to see that you are learning to code, C++ will never feel as human as writing code in python or JavaScript because it was made for a different age and purpose, although it's still used heavely on game development these days, WoW comes to mind when thinking of games that still use c++ but a lot of devs are transitioning to more modern stuff already.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
I can see what you where talking about regarding Py now. Only spent an hour or so playing with some. So far liking it more then JS I dare say. Can't wait till I can devote some real time to it. Looks to be quite fun.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Yeah it's pretty fun and powerful and you won't be wasting your time learning it because it is currently rising up in popularity! It's aiming to become the #1 more used and requested language in the next couple of years!
Check out The Tiobe Index for more info on that!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Might have to check out Py this week then if it's not that bad. Really loving JS so far.
At some point I need do more research into game engines to use. I've only looked a little bit at Unreal and Unity.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
I'm pretty sure Python is one of the hottest languages for indie game development right now, since it's super easy to use and efficient on resources, 90% of western visual novels are also made using ren'py a python framework for visual novel development.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Congratulations! Your post has been selected as a daily Steemit truffle! It is listed on rank 2 of all contributions awarded today. You can find the TOP DAILY TRUFFLE PICKS HERE.
I upvoted your contribution because to my mind your post is at least 5 SBD worth and should receive 213 votes. It's now up to the lovely Steemit community to make this come true.
I am
TrufflePig, an Artificial Intelligence Bot that helps minnows and content curators using Machine Learning. If you are curious how I select content, you can find an explanation here!Have a nice day and sincerely yours,

TrufflePigDownvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit