Introduction
Those days are far gone when websites used to be the only digital solution for your business. There are innumerous ways potential customers could reach out to you, mobile phones are the most popular of all.
According to 2021 reports, an average adult spends 5-6 hours on their phone. Certainly, they are more likely to reach you through mobiles. Thus, your digital business portal must be compatible with various devices and screens to offer an excellent user experience.
The development practices for both web apps and mobile apps have evolved a lot. However, misconceptions regarding them still prevail. Before you choose mobile application development over web apps or vice versa, it would be best to compare the two. So, if you’re juggling between the mobile app and web app, continue reading.

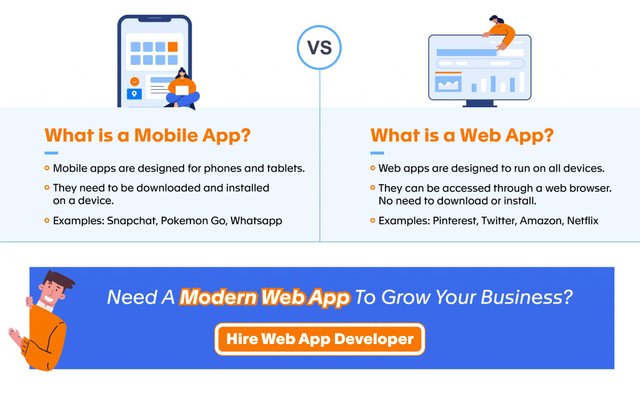
The way mobile apps and web apps function and look-like is a lot similar. Therefore, people often get confused between the two. You must bear in mind that to make any of these apps, developers require specific skills.
How Are Mobile Apps Built?
Before investing in mobile application development, you must consider the fact that they need to be designed for specific platforms (iOS or Android). Over the time, mobile app development practices have evolved a lot. There are generally two types of mobile apps:
1) Native Apps
When you hire mobile app developers, they will use appropriate language for specific platforms to build a native app. For example, Android apps are written in Java and require other tools like Android Studio or Eclipse IDE. On the contrary, iOS apps are programmed using Swift or Objective-C.
2) Hybrid Apps
Hybrid apps are known to be more versatile than the former. They can also be built using a combination of HTML, CSS, and JavaScript. Such codes make it easier to create an interface that’s just like native apps. Because of their speed and ease, hybrid apps are more preferable. While these apps can use the features of any mobile devices, unlike native apps, they are powered by an internet browser.
What Are the Pros And Cons of Mobile Apps?
Pros
They are faster than web apps.
Offer diverse functionalities and greater flexibility to users.
They can work even offline.
Mobile apps are more secure and safer to use (Considering that they are tested for the same by app stores).
There are numerous interface elements, development tools, and SDKs which make the process easier.
Cons
Building, maintaining, and updating mobile apps can be expensive.
They are designed for specific platforms, therefore you need to start from scratch every time.
Getting your app approved by the app stores can be difficult.
How Are Web Apps Built?
To build web apps, generally two types of codes are used:
Server-side code
Client-side script language
Client-side programming uses web browsers to execute the bits of code that make a web app feature-rich. While server-side programming is done using languages like Objective-C, Python, or Java. It’s responsible for receiving, storing, and sending information. HTML is also used for some of the interface content.
Developers often use templates to speed up development. Moreover, web apps are easier to build as compared to mobile apps. Consulting a web application development company will help you get better insights into the development process.
What Are the Pros And Cons of Web Apps?
Pros
Web apps don’t need to be downloaded or installed. They can be accessed through a web browser.
They allow automatic updates and are easy to maintain.
Web apps are cheaper and easier to build than mobile apps.
They can be launched quickly since there’s no need for approval.
Cons
They are not available offline.
Web apps can be slower at times and come with limited functionalities.
They may require special efforts for security.
Mobile App Development vs Web App Development 02
If you wish to know more about web security,
Progressive Web Apps: Something Even Better
Progressive web apps are the most popular among recent web development trends. PWAs are also worth knowing about for their ability to bridge the gap between web apps and mobile apps. They offer the best of both worlds.
Progressive web apps are web apps that feel like native apps. They can be accessed offline and come along with a lot more features and functionalities than web apps. So, if you’ve been seeking a mid-way through mobile apps and web apps, this is it.
What Are the Benefits of Having Progressive Web Apps?
They can work offline.
Offers a mobile app experience without having to develop one.
You can save these apps to the home screen even without downloading them.
Both SEO and SEM can be used to ensure the discoverability of these apps.
How Mobile Apps Affect User Experience?

Here’s how mobile applications impact user experience.
1) Engagement And Interactivity
A mobile app offers added value to the users. Apps generally take things a lot further than a website does. They are more interactive and keep the users hooked.
2) Highly Customized
Mobile application development not only helps you with tools that perform most activities on the phone but also offers a highly personalized experience. Furthermore, Apps improve a business’ communication with the customers.
Additionally, they can send dynamic notifications, and keep the users engaged. You can also make your apps as user-centric as you want. You simply need a mobile app development company to help you.
3) Offline Availability
Many apps don’t need an internet connection to perform tasks. Although this may limit the functionalities, users can definitely access the information they need even when offline.
4) Intuitive
Mobile apps are easier to use since they have intuitive interfaces. Hence, mobile experiences keep the users more involved. Users with specific phones may be used to some features which responsive websites may not necessarily provide.
5) Leverage Device Capabilities to the Fullest
Mobile apps can make use of device capabilities like GPS, camera, and other features. This has a positive impact on the user experience. For instance, retail stores can send location-based details to their users through a mobile app.
How Web Apps Affect User Experience
Here’s how web apps impact user experience.
Available to All Platforms
While mobile apps may work only for specific platforms, web apps can be accessed from any device regardless of the OS. All a user needs is an internet connection. However, the actual experience with the mobile web depends on the network speed and quality.No Need For Manual Updates
Unlike mobile apps, web applications don’t have to be installed on a device. As a result, the users are not obligated to download the updated version over and over again. Hence, this way you can improve the web experience for your users without even disturbing them.Cost-Effective
Web app development costs less than developing mobile apps. Therefore, businesses looking for a cost-savvy option mostly prefer them. You can build up a responsive web experience that feels just like an app with similar functionalities (while spending significantly less money).
Conclusion: Should You Get a Mobile App or a Web App?
Both mobile apps and web apps have their own strengths and shortcomings. While statistics may indicate a greater preference for mobile apps, your choice should be based on your project goals. Considering user dynamics and available resources before jumping to a conclusion is highly advisable.
As a mobile and web application development company, we also understand the extra efforts it takes to bring up a responsive mobile or web experience. But no matter what the facts state, your decisions must be derived from your business analysis and customer behavior.
Furthermore, we would be pleased to serve you in case you have any queries or are looking for respective services. Feel free to connect.