
Continuing our journey with SailsJs integrating passport and user authentication.
Thank you all for joining me
Firstly this is part two of an ongoing series where I explore implementing various standards into an app created with SailsJS.
SailsJS is a nice little framework built on top of express and nodejs it makes use of two primary standards MVC which is Model View Controller logic and secondly C&C which is convention over configuration.
Previous Guide:
Assumptions for the sake of this guide:
1 - You have followed through with the previous guide and or are forking the repo we created in episode one which can be found here:
https://github.com/Tadasu85/godmode
2 - You are running Ubuntu or some debian flavor, if you are not then some of the steps in this guide will vary.
3 - You have a basic understanding of terminal commands as well as git/npm being helpful but not required.
4 - Lastly this guide does assume you have a passion for learning, if you don't...yea nevermind.
Baby Steps
Lets explore some nuance for a moment:
Since we have already git cloned our godmode package or we are sitting in the home directory of our own little app we are working on lets, for posterity run
npm install
This will run a full install of all node packages requested by your package.json file which should be in the root of your working directory. Your terminal output should look something like this:

sails lift --silly
This is actually my favorite way to lift my app which is essentially the same thing as running my apps server and also makes it possible to browse to it with my browser, more on that in a bit, I like silly because it really gives me an overview of everything that is happening while my app is spinning up, if I have messed something up it makes it all that much easier to tell what it was with silly.
Some Editing
If you are using the same notepad program that I suggested in the last guide then we can run that from our terminal to get our project folder. Pop open a new terminal ( You can leave your server running for now.)
navigate to your project folder and type
sublime-text .
This will launch sublime with your whole project working dir loaded in it.

Remember the MVC things that I mentioned at the start of this guide? Well the V in there if you recall is view which we are going to play with now. Click on the tab in your project that says views and open up the homepage.ejs
Yea I know this file looks like crud and I fully agree that inline css looks yuky to say the least but fortunately we can actually delete everything in this file. Now you can replace it with anything you like ejs is actually just parsed as hybrid html/javascript so putting html only in here is 100% acceptable. I put:
Due to lack of creativity. Now lets pop open our web browser and navigate to localhost:1337
You should see on your browser whatever you put on that page if you don't then please go back to editing and actually save the file :P

Adding more dependencies to our package.json
Now that we have some basics covered there I would like to start integrating a beautiful plugin called passport if you are from the ruby on rails world think devise.
Kill your server or open a new terminal in your working dir and run
npm install passport --save
npm install [email protected] --save
There is actually a fair amount to cover interms of what each one of these packages can do and how they do it, so if you are actually interested please look them up. For now we will simply say they are our gatekeepers and police. Heh.
Pop back over to sublime and open up your .sailsrc file and edit it to look like this:
{
"generators": {
"modules": {
"auth-api": "sails-auth/generator"
}
},
"hooks": {
"grunt": false
}
}
Now in terminal:
sails generate auth-api
Now lets change our .sailsrc file to:
{
"generators": {
"modules": {
"auth-api": "sails-auth/generator",
"permissions-api": "sails-permissions/generator"
}
},
"hooks": {
"grunt": false
}
}
And in terminal
npm install sails-permissions --save
sails generate permissions-api
And now we need to edit our /config/policies.js to contain:
module.exports.policies = {
'*': [
'basicAuth',
'passport',
'sessionAuth',
'ModelPolicy',
'AuditPolicy',
'OwnerPolicy',
'PermissionPolicy',
'RolePolicy',
'CriteriaPolicy'
],
AuthController: {
'*': ['passport']
}
Also in our config folder lets create a file called local.js and put:
var permissions = {
adminUsername: 'admin2',
adminEmail: '[email protected]',
adminPassword: 'password'
}
module.exports = {
permissions: permissions
}
We can now also edit our .sailsrc back to:
{
"generators": {
"modules": {
"auth-api": "sails-auth/generator",
"permissions-api": "sails-permissions/generator"
}
}
}
Because we do want grunt to run normally but the rest doesnt hurt to keep for reference.
Awesome! We just have three more things we need to do and then we can see some magic.
In our /api/models lets open our User.js model and edit it to look like this:
// api/models/User.js
var _ = require('lodash');
var _super = require('sails-permissions/api/models/User');
_.merge(exports, _super);
_.merge(exports, {
// Extend with custom logic here by adding additional fields, methods, etc.
});
And if our config folder lets create one more file called installedHooks.js and populate with:
module.exports.installedHooks = {
"sails-permissions": {
// load the hook into sails.hooks['sails-permissions'] instead of sails.hooks.permissions
"name": "permissions",
// configure the hook using sails.config.permissions
"configKey": "permissions"
}
};
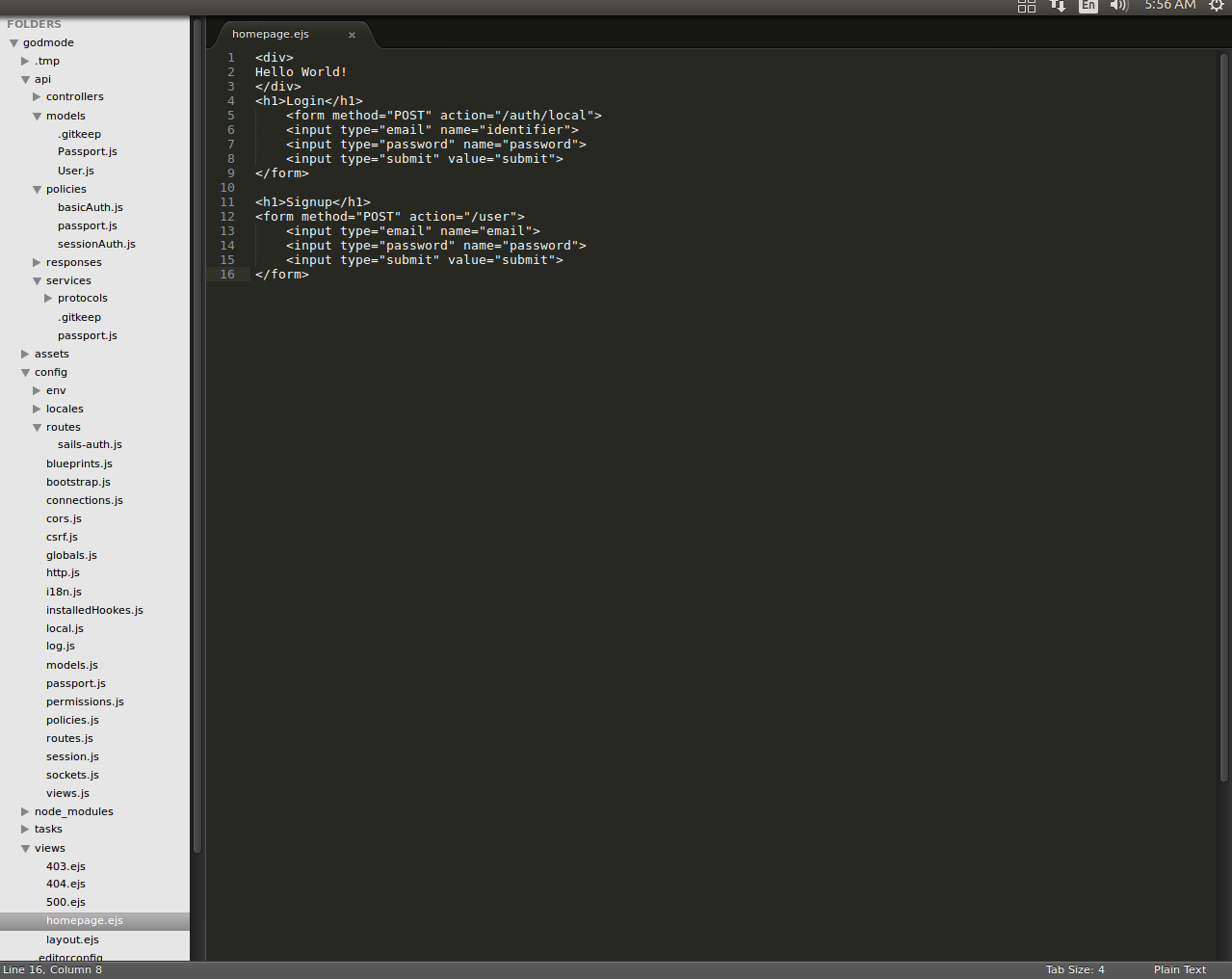
Now we can open up our homepage.ejs in views again and add these two form entries:
Sorry guys I will need you to type this part out from the image my apologies.

Beautiful! Now launch your app again with
sails lift --silly
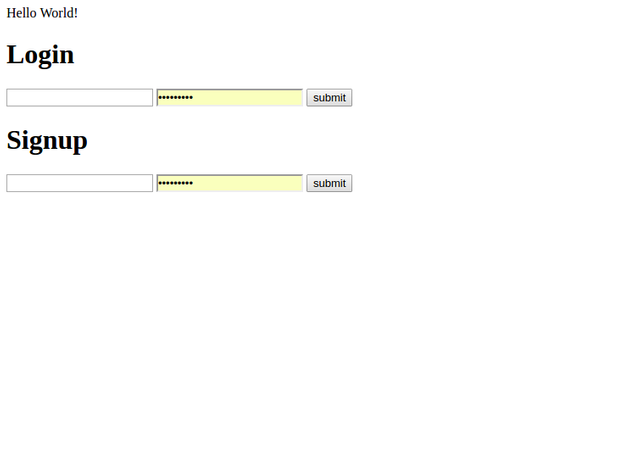
And Navigate to localhost:1337
You should see something to this effect:

References used for this guide:
https://github.com/trailsjs/sails-permissions/issues/217
http://threeninetyfive.net/blog/2015/07/14/sails-permissions-by-example/
I hope you enjoyed this guide and found some value in it, please if you see any discrepancies or you have any questions feel free to comment below.