
Posting images on Steemit is easy. Just drag & drop your photo from your file-browser or just paste the image-link in the post and voila : the image appears in the post.
For normal images and gifs this is just fine, but for your photographs you most likely want people to show a hi-res big version. This is where the layout of Steemit comes to its boundaries. No matter how big your photo is, it'll always shrink to the boundaries of the post while the photo itself will remain the same size in MB. (if I'm not mistaken).
For this I want to show you a nice solution that I'm using from now on.


The first thing you need to do is to go to Flickr.com and sign up for a free account.
On this site you'll be able to upload your photo(sets) and manage them very easily.
The first advantage? You'll have 1TB of storage for your photo's. That's A LOT. This means you can just save your photo in the highest resolution possible.
So... how does this work?
Once you've signed up, you will begin with uploading the photo(s) that you want to show on Steemit.

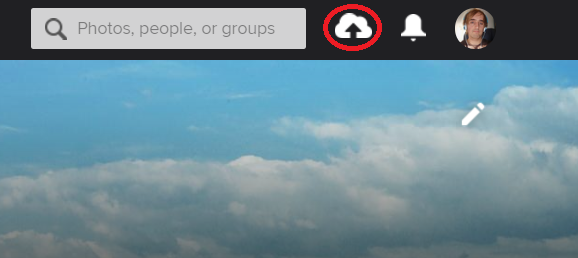
You can start uploading by clicking on this cloud icon that I've circled.
This will get you to the page where you can drag and & drop the photo's to.
I'll drag a photo of a tree that I shot in Croatia to show what you can do.

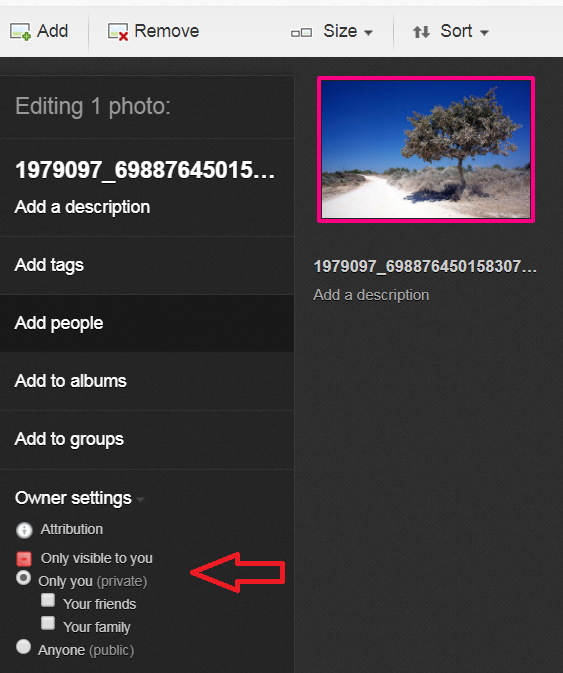
When you've dropped your photo to the upload page you'll see something similar to this.
Notice the arrow : you can set the privacy settings here. If you don't want people on Flickr to see the photo's you're uploading you can click on edit once you hover your mouse over it and change it to 'Only you (private)'. Setting it to Private will make your photo still usable for your Steemit post.
You can organize your photo's by adding them to an Album, add descriptions etc.
Once you're done, you can click on the Upload button.

Now we're going to add the photo to this post.
Start by clicking on the photo in Flickr.

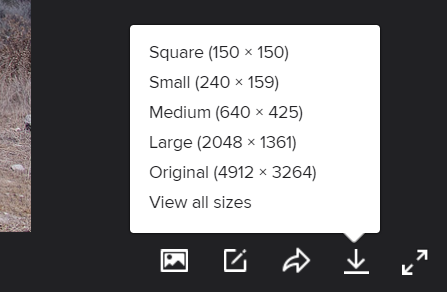
After you've done that you can click on the downwards arrow that is located in the lower right corner.
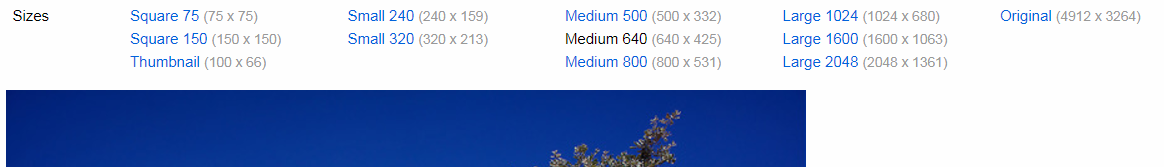
Choose for 'View all sizes'.

You'll get a selection of sizes for your photo. What I do is I click on the size that I want, which in this case is Original, and the page will show the photo in that size. Right-click on the photo and choose 'Copy image address'.
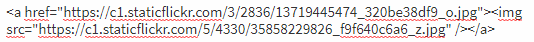
Now type the following code :

The first link that I've used is the URL for the Original Size. The second URL is the Medium size photo that's going to show up in your post.
So you have to go back to the sizes page and click on Medium 640 and again right-click on the photo and Copy image address.
Paste the medium link as the second url in the code. This will give the following result :

So now you'll have a good viewable size for your steemit post and a link for the original full size photo while making your post still easy loadable.

For an example post that I've used this for you can check out this post : PortraitContest
I hope that some of you find this tip helpful. If you have some more questions or need info, please feel free to ask.

If you've liked this post and found it useful, feel free to comment, upvote and/or resteem. It would be greatly appreciated.
WTF, I better get flickr then if they letting people get one tb of memory. That's insane for any server too allow especially with how long they have been around. It's funny because yesterday while I was writing this post: https://steemit.com/blog/@antoniowestley/5vlqes-how-connecting-your-youtube-channel-to-a-wordpress-can-help-with-view-count-online-guide
I ran into a pit stop where I didn't remember how to link words or even apply a URL. I figured I'd remember off the bat but that wasn't the case so thank god for google and people like you who provide tutorials like this.
Where would we be today? ;)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
I know right. 1Tb.... for a free account...! That's nuts.
Great to see that my post was of some help for you.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you, thank you, thank you. Great job on getting this working and for updating post with the clickable image info. This will be very useful to lots of people. Upvoted for all I'm worth and resteemed.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you too! That's greatly appreciated.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Just used your technique on my latest post. Works great., thanks again.
https://steemit.com/art/@ammonite/winter-sand-sculpture
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Great seeing that it works as intended.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
This post received a 1.3% upvote from @randowhale thanks to @thetimminator! For more information, click here!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit