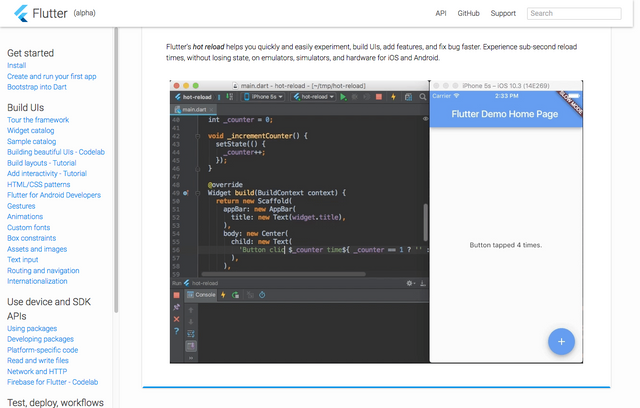
I’ve recently written two articles here on Steemit about projects written in Dart, so I felt it’s time to actually talk about the language itself a bit since it is finally starting to gain some popularity thanks mostly to Flutter, a new framework from Google to create mobile apps.
This is not meant to convince you to start using Dart, use whatever tools and languages you prefer (I’m a CoffeeScript addict), they all have their strengths and weaknesses but ultimately it only matters how good they work for you. This is just a quick overview of a language that has always interested me but I never got around to spend too much time with, but as I see more and more cool projects made in Dart, I finally got interested enough to dive in deep!
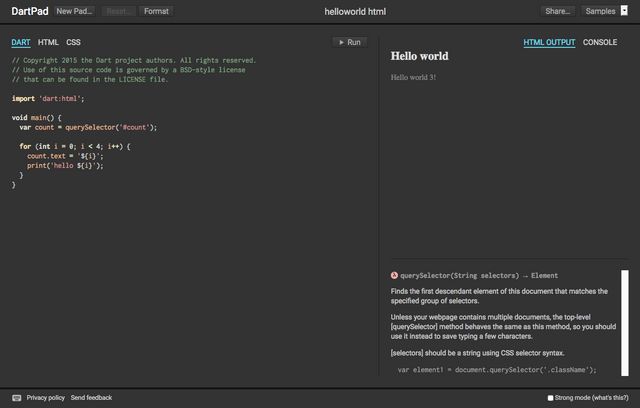
If you want to play around a bit with Dart while reading this, check out DartPad, a neat little online editor that lets you try both console and web development using Dart which also shows you documentation while you’re typing.

Dart was announced by Google on October 10th, 2011. Six years ago now. The language gained a lot of attention within Google (it was the fastest growing language inside of Google last year) and is now the language behind the projects that produce most of Google’s income, so their ad business for example, which means it’s a huge success for Google. But outside of Google it failed to gain significant attention. Instead, Google’s other programming language Go slowly increased in popularity and left Dart way behind.

Why? If I remember back to its release, to what people were saying back then about it, Dart was too boring. It looked too familiar. It wasn’t enough new stuff to make people want to switch from a tool they’ve already mastered to a tool where they’d be newbies again. There were lots of other languages trying to compete with JavaScript at that point already, Dart was just yet one more that didn’t even try to excite people and people were already getting fed up with all the new languages.
And the funny thing about that is, Dart’s boringness was actually by design. Google specifically wanted to create a language that feels familiar, that is easy to pick up for JavaScript developers, they didn’t want a syntax that looked alien even if it would be better suited for the task. They thought developers would appreciate that. They could not have been more wrong.
Another big point of critique was the size of the generated code, which has improved a lot but it will never go away completely. Dart is not just a nice syntax and useful collection of functions put on top of JavaScript like CoffeeScript or TypeScript are, it’s better to compare it to something like ClojureScript, it’s a whole new language and that means there is going to be a bit of overhead to make it run on top of JavaScript.
The idea Google had was to make Dart a first class citizen in the browser, they wanted it to be baked directly into the VM like JavaScript is, they even wrote that VM and Dart when run directly on the Dart VM was twice as fast as JavaScript. No wonder, because they had VM rock stars working on it who really knew what they were doing.
They even standardized Dart as ECMA TC-52, gave control over it away to achieve that goal. Microsoft and Mozilla however quickly said they won’t support those efforts, Mozilla even very strongly saying Dart will never ever become part of Firefox or something along those lines.
That wasn’t really surprising, other companies before Google have tried to get a better language into browsers, it’s universally understood that JavaScript is not a good language. Yahoo for example wanted Ruby if I remember correctly. But the big three browser vendors just can’t agree together on a language, so it might never happen. Yahoo had to scrap their plans and Google theirs.
It’s a bit sad, really, because there were some really nice features hidden behind the familiar syntax that people either missed or didn’t fully understand the importance of. Dart looked boring by design, but it wasn’t really. A lot of the ideas in Dart come from such timeless classics like Smalltalk-80. Many languages have taken inspiration from Smalltalk over the 45 years since it’s invention, Objective-C for example, and Dart actually had famous and very opinionated Smalltalk users working on it, so that is the language that influenced Dart the most.
If you’ve never heard of Smalltalk-80, you should check it out, every programmer should at some point in their lives take a good long look at both Smalltalk-80 and Lisp, but let me name one very important feature here that Dart has adopted from Smalltalk:
Everything is an object, including things like int and bool. There are no “primitive types”. This is true, pure Object Orientation like it was intended and so many other languages got wrong, which has given Object Orientation a bad reputation especially recently with the rediscovery of functional programming.
Dart still has the functional programming concepts people expect nowadays. Higher order functions, meaning a function is a value and can be passed as arguments and returned as a result. You could even produce immutable classes if you wanted, to keep side effects to a minimum.
There are many more cool things Dart adopted from Smalltalk, but to keep this brief I’ll leave it at that. Just one more thing, which ties into the purely object oriented thing:
Operators aren’t a special hidden away construct, they are instance methods. 4 + 6 is actually the method + called on the object 4 with the single parameter 6 and the result is of course 10. Creating your own operators becomes trivial. Again, this is pure object orientation.
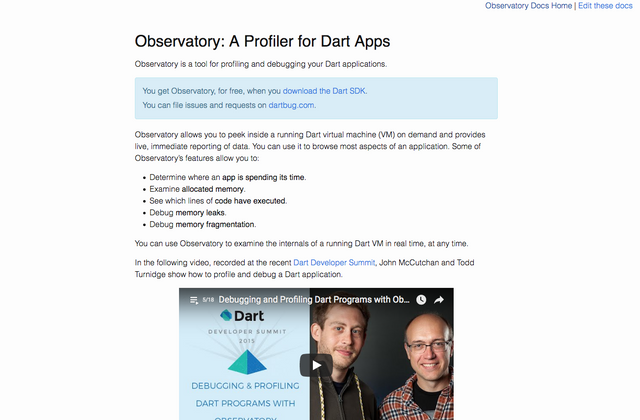
One of the greatest strengths of Smalltalk is the tooling, and Dart is no exception there. Dart was designed with the intent to create great tooling in mind. In a way that is the whole reason for creating Dart. The goal was to create a language that makes for more maintainable code, especially in large projects like Google creates. There is for example the Dart Observatory, which lets you see a bird’s eye view of your app while it’s running, click through all the instantiated objects and talk to them, live. Dart Observatory runs as a website on a local server and features a built in debugger, so can be used to easily do remote debugging on a mobile device for example.

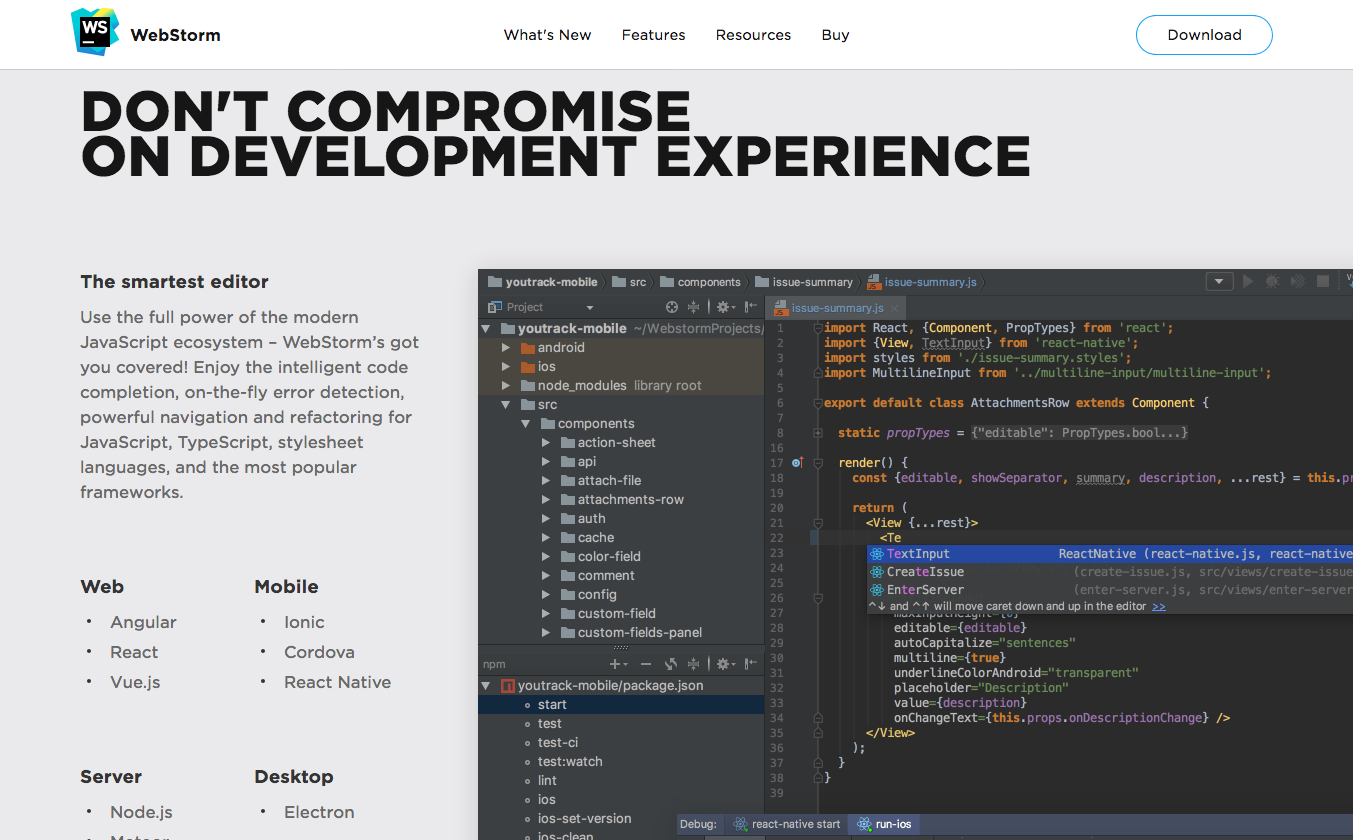
Initially, Dart even came with its own IDE based on a heavily stripped down version of Eclipse that was actually quite fast and nice. But when the IDE experts at JetBrains developed a Dart plugin for their WebStorm IDE, Google at some point deprecated their own IDE project and instead focused completely on making the WebStorm IDE the best it could be for Dart. Android Studio, which is based on Intellij Idea, also has received support for Dart and Flutter now.

Another design goal for Dart was to run fast in a virtual machine, which is very interesting because these were hard design goals. Google was not afraid to make sacrifices to achieve those goals. And they are very open about that too. Watch a few talks by Gilad Bracha, who worked for many years on Dart before leaving Google very recently. He says again and again how Dart had to compromise here or there to achieve one of its hard goals, how it’s less than perfect (Only Smalltalk comes close to perfect in his mind, or his own language Newspeak) but is at least better than most of the mainstream languages. That honesty is quite refreshing, especially when it comes to tools you use for work. You don’t want to build your business on a lie.
Dart is a gradually typed language, like Microsoft’s TypeScript. You might better know that under the name “optionally typed”. This is actually going away in Dart 2.0 though, which is just around the corner. Google has decided to make Dart a strongly typed language with a “sound” typing system. This change allows them to get rid of Dartium, a fork of Google Chrome with the Dart VM included, which was intended to be added to all web browsers but since that idea fell flat, was just used as a development aid to quickly run Dart code without having to slowly compile it to JavaScript first.
Instead, a new additional compiler, the Dart Dev Compiler (DDC for short) is now used to make running code fast while in development, and for production you still use the old compiler, dart2js, to compile your code into JavaScript. The Dart VM itself doesn’t go away though, only the “in the browser” part. You will still be able to use the Dart VM for server applications. And that’s a good segway into another property of Dart.
Dart is a general purpose language. It’s not just for the web. You can develop server side applications (so it actually competes with Go here, but Go won that battle), native mobile apps (using Flutter, but more on that later) and web applications. It is very similar to the JavaScript + Node.js ecosystem, but where in the JavaScript world it’s all arguably a bit of a mess, in Dart everything comes in a neatly tied package, all components designed to work with each other, because they were all designed together by the same people.
Dart comes with batteries included. Instead of npm, it has the pub package manager. Pub fetches packages from a central repository, from your own server, from a local or remote git repository, or even from your local filesystem with symlinks which makes it easy to work on an app that depends on packages you are developing together with it.
And one cool property of Dart is that it does tree shaking. In JavaScript and node.js land you quickly end up with a hundred packages pulled into your project because every package depends on five others who themselves depend on five others. And you have to distribute all of that code with your app, even though you don’t use 99% of it.
With Dart, only the code your app actually needs to run is packaged with your app. The rest is removed, automatically. A quote from the Dart website’s page on the dart2js compiler:
“Don’t worry about the size of your app’s included libraries. The dart2js tool performs tree shaking to omit unused classes, functions, methods, and so on. Just import the libraries you need, and let dart2js get rid of what you don’t need.”
There are tools that do that for JavaScript, but imperfectly from what I’ve heard experienced developers say about it who tried to copy this from Dart, JavaScript just wasn’t designed with that ability in mind, the static analysis options in JavaScript are too lacking.
Before we move on to Flutter and AngularDart, the two big frameworks in the land of Dart right now, here is a short list of some of the interesting properties of Dart:
- Everything is an object, including int and bool
- Operators are just instance methods
- Gradually typed in Dart 1.x, sound typing system in Dart 2.0
- To make an instance variable or method private, you preface its name with _, that’s it
- Every class is implicitly an interface, and can be explicitly implemented by other classes
- Class based language with Single inheritance, Interfaces and Mixins
- Non-blocking, actor based concurrency
- Futures/promises plus support for easy async/await syntax
- Cascading method calls using the .. operator
- Named constructors
- Positional, optional positional and optional named function parameters
- All references to fields are invocations of accessor methods
- All variables are initialized with null (which is also an object, of course)
- Variables are initialized lazily (the first time they are accessed), fast startup!
- Equality tests if an object is an interface of another, not an instance of a specific class which makes it much more flexible
Flutter

Let’s come back to the idea of creating native mobile apps with Dart using Google’s Flutter framework. Android apps written in Java or Kotlin are actually not native. They run in a virtual machine called Dalvik. Android apps written in Dart however, don’t. They are compiled to bytecode. And if that wasn’t cool enough, they even get compiled for iOS. So the same code works on both smartphone platforms and all of that without using slow web views.
There has got to be a downside here… It’s probably highly complex to develop Flutter apps. Nope, I’ve actually found it much easier to get into Android programming with Flutter than doing the same with Java. I feel Android development with Java has actually gotten more complex over the years. Flutter is a really refreshing approach to development here. People have even commented it’s easier than web development (which goes both ways, Flutter is cool, but Google needs to invest some time to improve Dart’s web development process as well).
There is of course one downside though, it’s cross platform after all, so while the apps themselves are native, the look and feel isn’t. Google has added both Android’s material design controls and Apple’s iOS controls (which they call “Cuppertino”) to Flutter and they’ve taken great care to ensure that every animation feels just like the original, they went to crazy length to measure that, but in the end it’s just a copy of the original and for some people that might never be good enough, so I had to mention it.
Flutter is a huge topic of its own, so I’ll write an article just about Flutter soon and end the Flutter section in this article here for now.
AngularDart

Angular is probably known to every web programmer. It’s Google’s web development framework just like Facebook’s is React. Angular got split into two projects a while ago, Angular and AngularDart. Angular uses TypeScript now, and AngularDart as the name implies Dart. I never liked Angular, but the Dart version is actually quite different. Dart’s advanced capabilities change quite a bit about how it works. Compared to Flutter however, it’s not as easy to use as it could be. As one user of the Dart Google+ community put it:
Why do i find flutter apps easier to build than dart web apps?
is it normal?
Which received this reply by another member of the community:
Dart web is a bit in a transition period. Dartium dying, Dart development compiler DDC and new build system still needs some work to live up to it's full potential.
So I’d think that will improve over time. Dart’s 2.0 release is just around the corner and the focus right now is on Flutter. If Flutter takes off and gains the popularity Dart didn’t gain for web development as originally intended, Google will likely give new focus to web development as well as more people try to use it for that. And that’s what Google uses Dart for itself of course, so it’s not like they’re just going to abandon it.
It’s not really bad though, I don’t want to give the wrong impression here, I found it quite easy to get into and use AngularDart and remember that Google uses it themselves to make billions of dollars. It’s just that Flutter seems so much nicer to people right now, it’s shiny and new! :)
But if you look around on Github or in Dart’s pub package repository, you will find that at least one Google engineer is privately working on Flutter for the web right now ;)
very nice overview for dart. I shall check it out, and waiting for your flutter article impatiently.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Nice article, thanks.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks for reading it! :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
This post was very informative thank you for sharing
you have my upvote plus a resteem
@mannyfig1956
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks, much appreciated! Hope it gets some people to check out Dart (again) and hopefully even Smalltalk which I mentioned briefly :) Although I'm going to write an extra article about that one at some point, it's a huge topic, no other language influenced computers as much as that one I'd say. We might not even have a graphical user interface and a mouse without it, or at least we would have gotten that much later.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Usefull article and post
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks, I hope it is :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit