Here we are on the 32nd Day of #100DaysOfCode initiative by @zoneboy. This is an initiative to help people on the platform learn how to develop codes and to promote Whaleshares on Twitter. We started with introduction on the first day and moved through inline, internal and explicitly on External CSS. Today is about HTML links and navigation bar.
Navigation bar consists of web links which can be arranged horizontal. We write the links using HTML and use CSS to style it horizontal and add other properties to our navigation bar. We know CSS makes our design more beautiful we have seen everywhere.
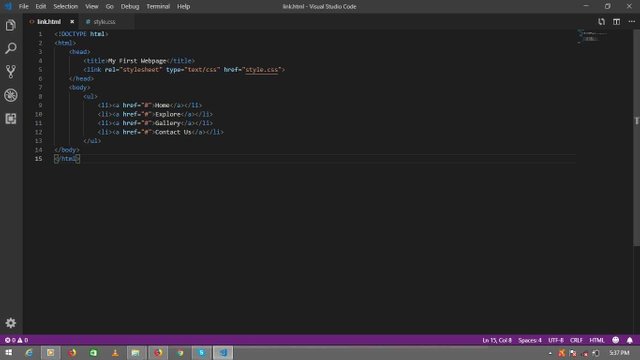
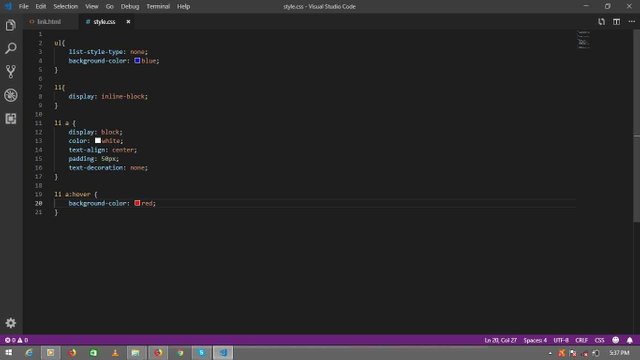
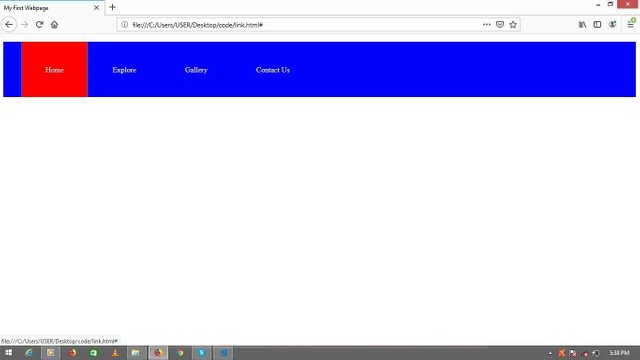
I opened the link.html and style.css with Visual Studio Code Editor to write the codes and style the HTML links with CSS. The results on the editor and browsers are shown below.



32 days gone, 68 more days to go.
Thanks for using eSteem!
Your post has been voted as a part of eSteem encouragement program. Keep up the good work! Install Android, iOS Mobile app or Windows, Mac, Linux Surfer app, if you haven't already!
Learn more: https://esteem.app
Join our discord: https://discord.gg/8eHupPq
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hello! I find your post valuable for the wafrica community! Thanks for the great post! We encourage and support quality contents and projects from the West African region.
Do you have a suggestion, concern or want to appear as a guest author on WAfrica, join our discord server and discuss with a member of our curation team.
Don't forget to join us every Sunday by 20:30GMT for our Sunday WAFRO party on our discord channel. Thank you.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hi @imbigdee!
Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation!
Your UA account score is currently 1.508 which ranks you at #37805 across all Steem accounts.
Your rank has dropped 41 places in the last three days (old rank 37764).
In our last Algorithmic Curation Round, consisting of 279 contributions, your post is ranked at #269.
Evaluation of your UA score:
Feel free to join our @steem-ua Discord server
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit