I recently decided that I needed a decent looking portfolio site, so I could show off examples of my programming with explanations and some documentation. My home computer runs Windows, but I prefer to do web development on a UNIX based system if I can help it. I deal with CentOS servers at work running a LAMP stack to host drupal websites. So I thought emulating that would be the easiest method for me. I did choose to use Ubuntu instead of CentOS though.
NOTE: LAMP stands for Linux, Apache, MySQL, PHP.
After doing this I thought some other aspiring web developers might be interested in how to set up an UNIX environment to practice working in. This guide will be directed towards Windows users, as Mac users already have a UNIX system to work with.
What We'll Use
Creating the VM
After downloading and installing Virtual Box, run it. To get started just click on the large button labelled "New".
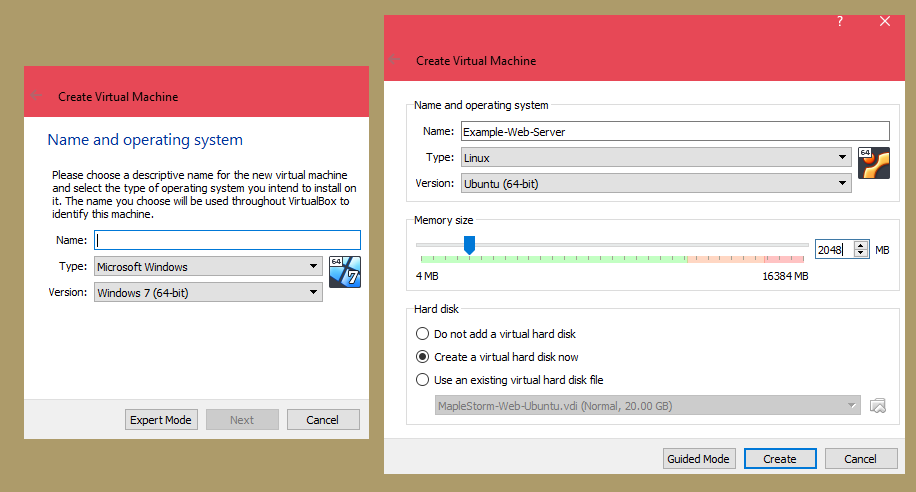
You'll be presented with the first screen of the wizard to create a Virtual Machine (VM). It will start you in "Guided Mode" which is fine, but you're a big time web developer so we're going to switch to "Expert Mode" with the button along the bottom.

Guided and Expert modes of the first screen in the Create Virtual Machine wizard.
Give the VM a name, this is used as a label while in Virtual Box. Change the type of OS installation to Linux, make sure the Version selected is Ubuntu (64-bit). The memory size will default to 1024 MB, I raised it to 2048 MB to help speed up the VM a bit.
Continue on to the next step in the wizard, which deals with the storage of the VM. I left the file location it saves to as the default. The File Size slider sets the total size for the storage available to the VM, it defaults to 10 GB but you can raise or lower this as you please. I would suggest not going lower than the default of 10 GB for peace of mind.
The wizard also defaults the Hard disk file type to VDI which I left alone. The default choice for Storage on physical hard disk I changed from "Dynamically allocated" to "Fixed size". The difference is that a "Dynamically allocated" drive will take up more space on your computer as the storage in the VM grows, but a "Fixed size" drive will take up the full amount right away. I prefer a "Fixed size" because I find it improves speeds while doing any writing to the virtual disk.
Now click create and the VM will allocate the space it needs and build the basics. Now we need to install Ubuntu.
Installing the OS
In the details section, under the "Storage" label, click on the "[Optical Drive] Empty" text and select "Choose disk image...". Then navigate to, and select, the Ubuntu disk image (.iso file). This is the same as putting an install disc into your computer's optical drive.
Click start and let the VM load up the Ubuntu disk image. It should load into the install wizard with 2 options "Try Ubuntu" and "Install Ubuntu". The try option will load the Ubuntu desktop from the disk image without installing anything. This lets you try out the OS a little bit to see if you would like it. In this guide we'll be installing it, so choose your language and select that option.
The next page gives options to install updates and some third party software during installation, you can install the updates afterwards if you prefer that. I'm going to allow it to download updates while installing to save some time afterwards.
Then it will ask you about the installation type. Because we are creating this in a VM with no other OS installed we are going to choose the "Erase disk" option, If you were choosing to install Ubuntu along-side another OS you would want to choose the "Something else" option. Because this will just be a personal local development environment I'm going to pass on the optional encryption and LVM options.
Press "Install Now", then "Continue" and you will be greeted by a location selector followed by a keyboard layout selection screen.
The final screen of the installer asks for some account information. It will auto generate the computer name and account name from what you enter in the "Your name" field. You can customize all of the fields though.
Clicking continue will start the installation, this may take some time depending on how fast your pc is. When it finishes a dialogue will appear informing you that a restart is required to complete the installation. Click the restart now option and it will start shutting down and ask you to remove the install disk. Virtual Box does this for us automatically so just hit Enter to continue.
When Ubuntu loads up there may be a few updates that didn't get installed during the OS install, you can ignore these or install them and restart before continuing on. I chose to install them because it shouldn't take too long.
Installing the AMP
One down, 4 letters to go !
Linux- Apache
- MySQL
- PHP
Apache and PHP
Now we will install Apache and PHP. Open up the terminal application and use the following commands:
sudo su
apt-get update
apt-get install apache2
These commands will, in order:
- Change your user to the root user, this will allow you to have permission to do anything without having to reenter your password.
- Retrieves a new list of packages
- Installs the apache2 package
Next we want to install the latest PHP and a few modules that we will be used by other services in the background. To do this use the following command:
apt-get install -y php libapache2-mod-php php-mysql php-curl php-gd php-pear php-mcrypt php-memcache php-tidy php-json php-xml
NOTE: The -y flag on the install command tells it that for any yes/no prompt, to answer with a y for yes.
Now we'll enable the Apache rewrite module so Apache will have support for rewriting web addresses. After enabling the module, restart apache to activate the new configuration.
a2enmod rewrite
service apache2 restart
Now we will do a quick test to make sure that Apache and PHP are working. Create a new .php file in the /var/www/html/ directory, and edit it so it contains a call to phpinfo().
cd /var/www/html
vi index.php
Enter <?php phpinfo(); ?> as the contents of the file, then save and exit.
You can use whatever text editor you prefer, I'm choosing to use vi
Once the file is in it's place, open Firefox and enter localhost/info.php into the address bar. You should see information on the installed version of PHP.
Now we'll remove that file, because a publicly available info file is a security risk. This environment won't be public facing, but it's good to get into the habit of following security best practices.
rm -f /var/www/html/info.php
MySQL
Now we will install MySQL and create a database for drupal to use. We will create a user called exampleuser with the password exampleuser$ and grant it access to a database we will name drupaldb.
Start off by installing MySQL:
cd /home/[username]/
apt-get install mysql-server mysql-client -y
During the installation MySQL will ask if you would like to enter a new password for the root user. I left the field blank so that it would use the password of my main root user.
Once installation is complete, log into mysql using the password for your root user.
mysql -u root -p
Next we will create the database and user for Drupal to use.
create database drupaldb;
create user exampleuser@localhost identified by 'exampleuser$';
grant all privileges on drupaldb.* to exampleuser@localhost identified by 'exampleuser$';
flush privileges;
exit
flush privilegeswill refresh the privileges in MySQL
NOTE: Don't forget to end each of your SQL commands with a ';' !
Configure the Apache Virtual Host
We're almost done the hard part ! All that's left is to configure the virtual host in apache. We will create a configuration file for drupal in Apache.
cd /etc/apache2/sites-available
vi drupal.conf
Your configuration file should look like this:
You can test the syntax of you configuration file by using the following command:
apachectl configtest
If you get the return "Syntax OK" then your file doesn't have any syntax errors in it.
In order for Apache to use the .htaccess file that comes with Drupal we will have to change the "AllowOverride" setting in the apache2.conf to "All".
vi /etc/apache2/apache2.conf
Scroll down until you see the tag <Directory /var/www/>, then change "AllowOverride" from None to All.
Restart Apache to update the configuration.
service apache2 restart
Installing Drupal
Now that the web server is running, we'll make it a little easier to work with the file system. We're going to create a new directory that doesn't require root access, and then link it to the /var/www/ directory.
mv /var/www/html /var/www/html.bak
mkdir /home/[username]/public_html
ln -s /home/[username]/public_html /var/www/html
The move (mv) command is used here to just rename the file, because we are moving it to the same directory. Then we are creating a symbolic link from the public_html to /var/www/html.
Take the tar.gz of Drupal 8 that you got from their download page and unzip it. I left the downloaded archive in my Downloads folder and extracted it into the public_html directory.
cd /home/[username]/Downloads/
tar -xzvf drupal-8.4.2.tar.gz -C ../public_html/
NOTE: The options given to the tar command do:
- x -> Extract the archive (.tar)
- z -> Uncompress the gunzip file (.gz)
- v -> Verbose, will output the files extracted to the console
- f -> Specifies a file path to the archive
- C -> Passes a target directory to extract to.
Create the drupal settings files by copying the examples provided and changing the name. I'm also going to rename the file to make it a little nicer to work with.
mv drupal-8.4.2/ drupal
cp drupal/sites/default/default.settings.php drupal/sites/default/settings.php
cp drupal/sites/default/default.services.yml drupal/sites/default/services.yml
Now give public_html enough permissions so Apache can work with it, but also so you can write to it as well.
chown --recursive [username]:www-data ../public_html
chmod --recursive g+w ../public_html
If you bring up FireFox and enter localhost/drupal into the address bar, you should be greeted with the drupal installation wizard.
Follow the installation wizard through it's steps, it will ask for a database with a username and password. Use the user and database we created earlier. The final page in the wizard will ask for site information, and will get you to fill in administer user details. I usually call this user "admin".
I hope this walk through of setting up a local drupal development environment on Linux was helpful to someone. If you have any questions or comments, feel free to comment below !
Awesome, very informative how-to tutorial. Did you ever try Bitnami Stack? I think Bitnami has Drupal Stack as well.
Any way, why don't you try posting it at utopian.io? I'm new at Steemit. I just published a tutorial there by title "14 Things I Do after Installing Ubuntu 16.04". I think, your tutorial is awesome and worth more vote, please take a look at Utopian.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit