Hi Everyone
I will represent how to make a a responsive grid using HTML & CSS






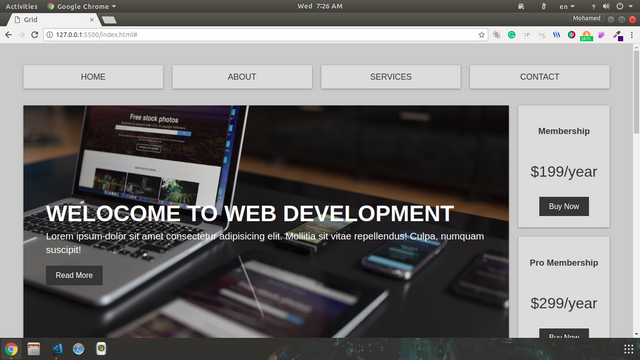
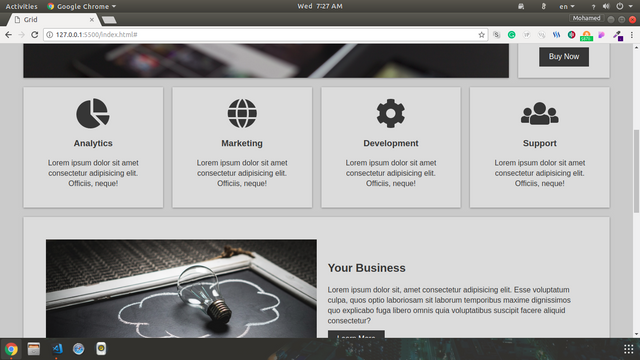
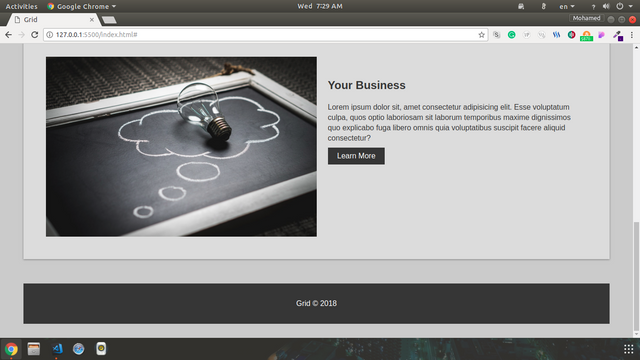
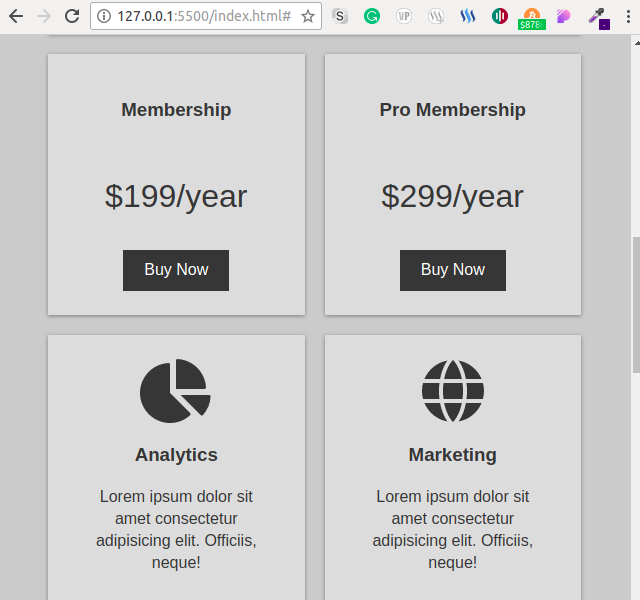
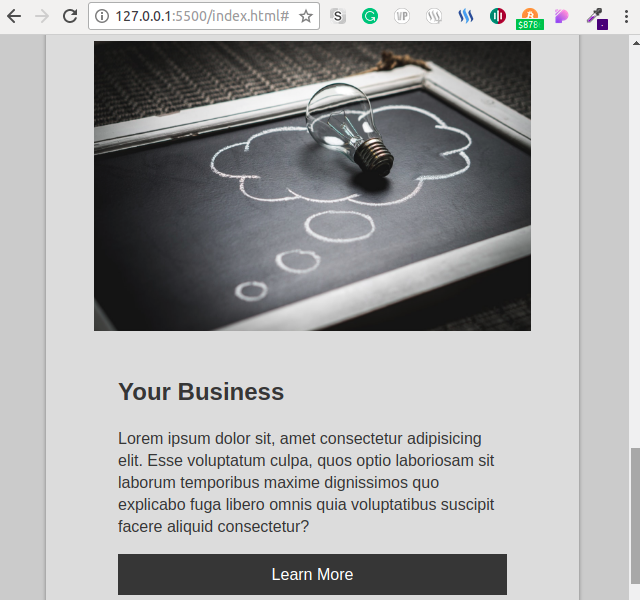
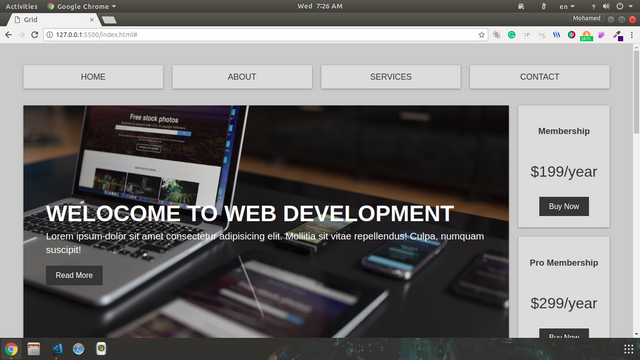
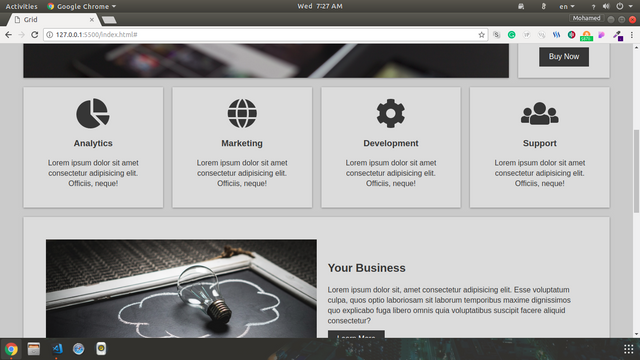
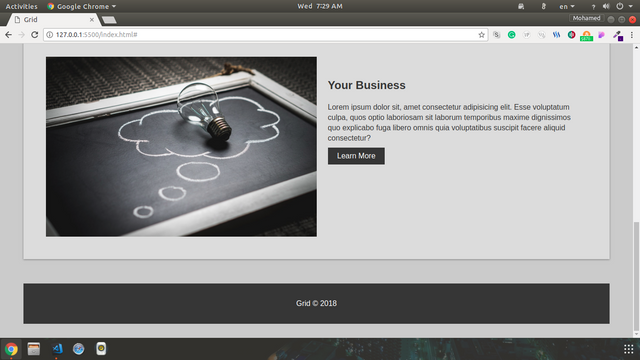
Width 700PX






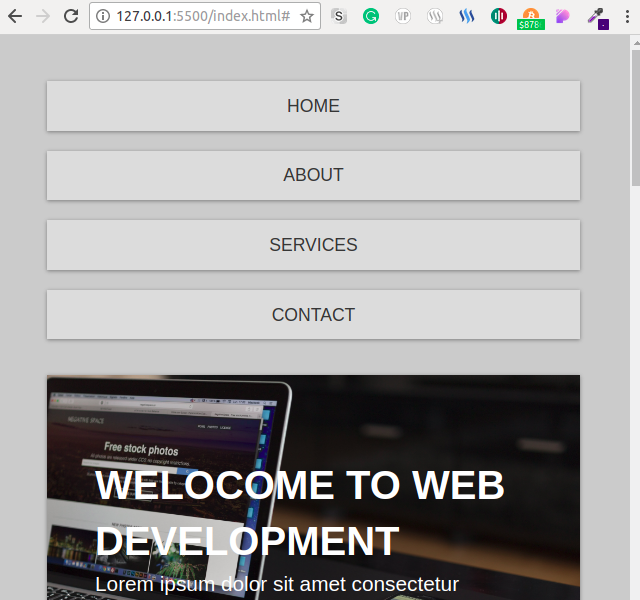
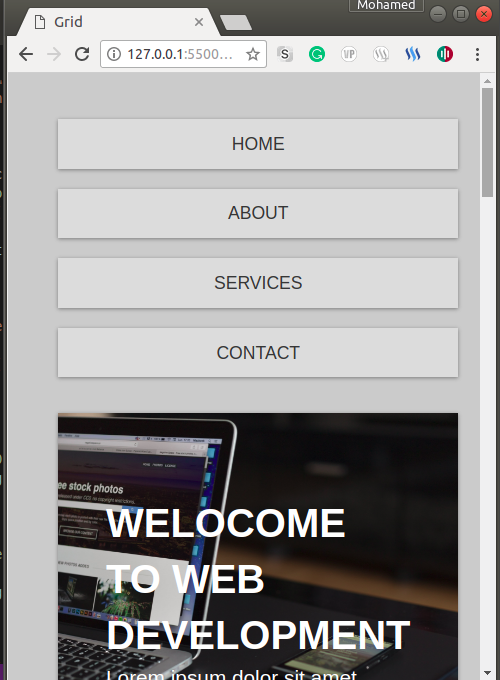
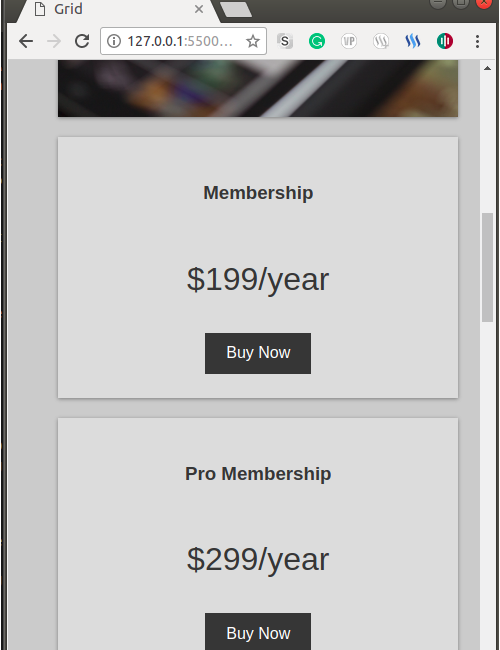
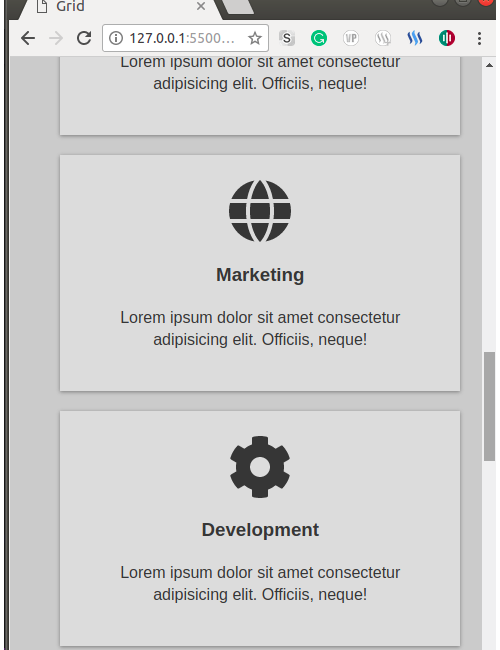
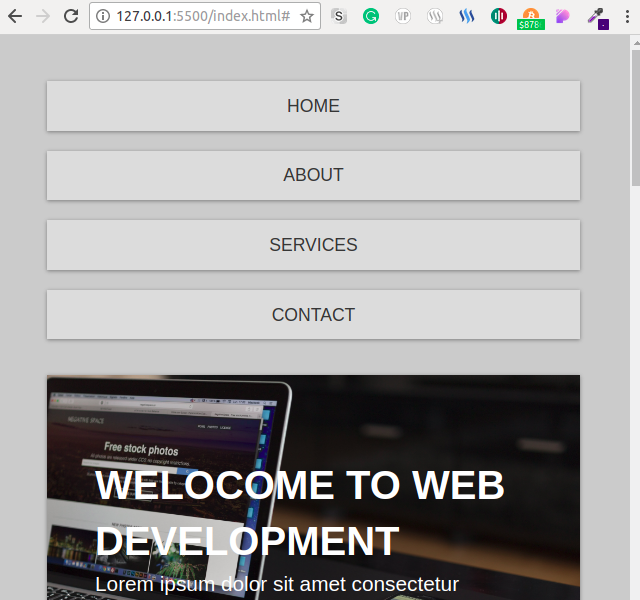
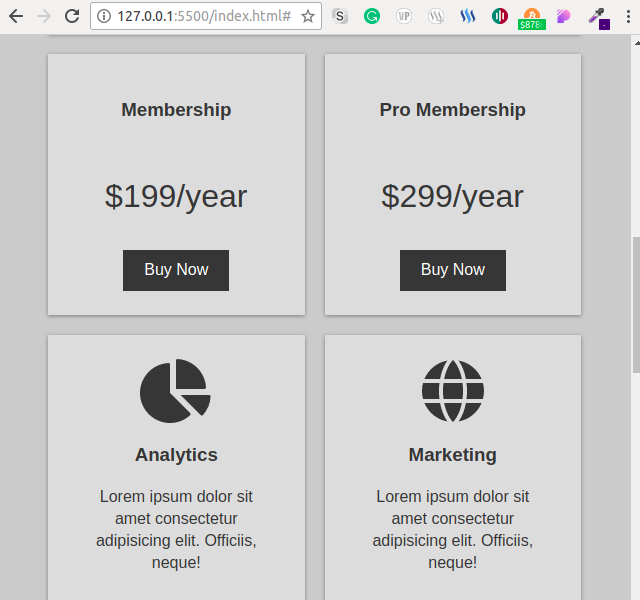
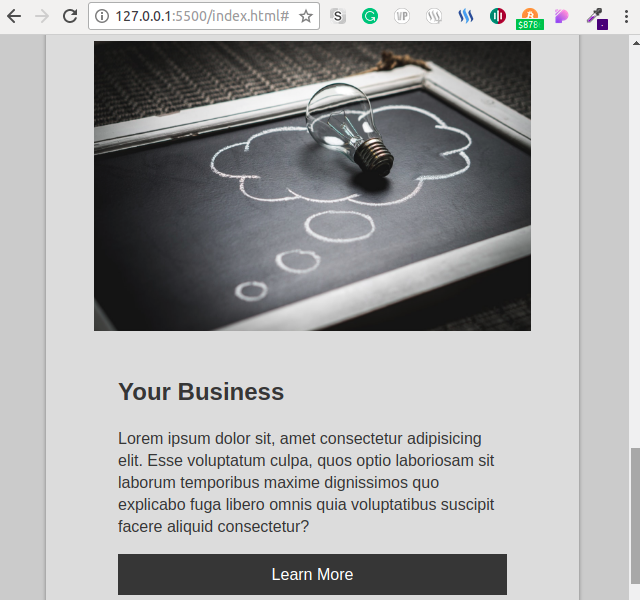
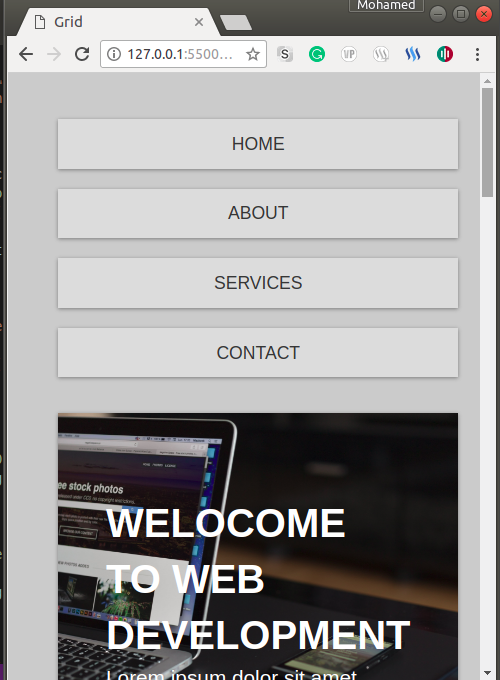
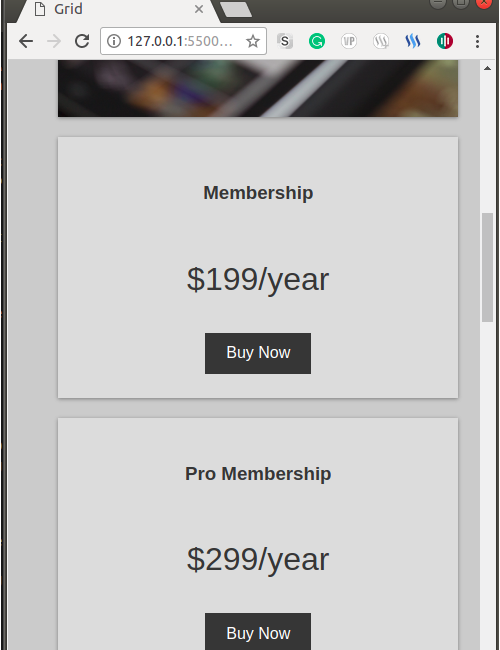
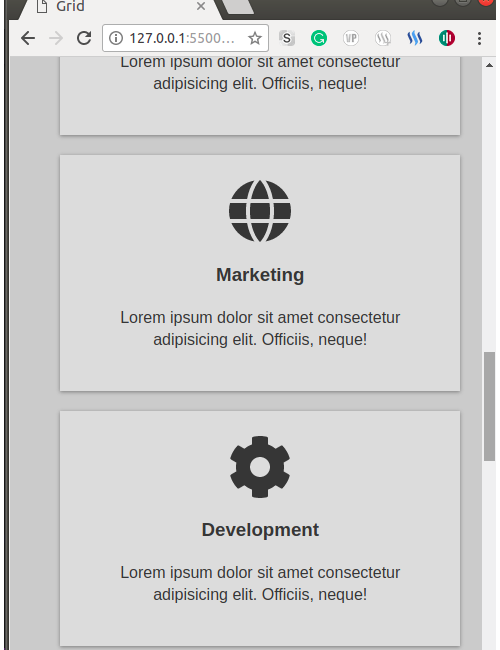
Width 500PX






Code HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<script defer src="https://use.fontawesome.com/releases/v5.0.6/js/
all.js"></script>
<link rel="stylesheet" href="style.css">
<title>Grid</title>
</head>
<body>
<div class="wrapper">
<nav class="main-nav">
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Services</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
<section class="top-container">
<header class="showcase">
<h1>WELOCOME TO WEB DEVELOPMENT</h1>
<p>Lorem ipsum dolor sit amet consectetur adipisicing
elit.Mollitia sit vitae repellendus! Culpa, numquam
suscipit!</p>
<a href="#" class="btn">Read More</a>
</header>
<div class="top-box top-box-a">
<h3>Membership</h3>
<p class="price">$199/year</p>
<a href="#" class="btn">Buy Now</a>
</div>
<div class="top-box top-box-b">
<h3>Pro Membership</h3>
<p class="price">$299/year</p>
<a href="#" class="btn">Buy Now</a>
</div>
</section>
<section class="boxes">
<div class="box">
<i class="fas fa-chart-pie fa-4x"></i>
<h3>Analytics</h3>
<p>Lorem ipsum dolor sit amet consectetur adipisicing
elit. Officiis, neque!</p>
</div>
<div class="box">
<i class="fas fa-globe fa-4x"></i>
<h3>Marketing</h3>
<p>Lorem ipsum dolor sit amet consectetur adipisicing
elit. Officiis, neque!</p>
</div>
<div class="box">
<i class="fas fa-cog fa-4x"></i>
<h3>Development</h3>
<p>Lorem ipsum dolor sit amet consectetur adipisicing
elit. Officiis, neque!</p>
</div>
<div class="box">
<i class="fas fa-users fa-4x"></i>
<h3>Support</h3>
<p>Lorem ipsum dolor sit amet consectetur adipisicing
elit. Officiis, neque!</p>
</div>
</section>
<section class="info">
<img src="img/2.jpeg" alt="">
<div class="info-1">
<h2>Your Business</h2>
<p>Lorem ipsum dolor sit, amet consectetur adipisicing
elit.Esse voluptatum culpa, quos optio laboriosam sit
laborum temporibus maxime
dignissimos quo explicabo fuga libero omnis
quia voluptatibus suscipit
facere aliquid consectetur?</p>
<a href="#" class="btn">Learn More</a>
</div>
</section>
<footer>
<p>Grid © 2018</p>
</footer>
</div>
</body>
</html>

Code CSS
:root {
--primary: #ddd;
--dark: #333;
--light: #fff;
--shadow: 0 1px 5px rgba(104, 104, 104, 0.8);
}
html {
box-sizing: border-box;
font-family: Arial, Helvetica, sans-serif;
color: var(--dark);
}
body {
background: #ccc;
margin: 30px 50px;
line-height: 1.4;
}
.btn {
background: var(--dark);
color: var(--light);
padding: 0.6rem 1.3rem;
text-decoration: none;
border: 0;
}
img {
max-width: 100%;
}
.wrapper {
display: grid;
grid-gap: 20px;
}
.main-nav ul {
display: grid;
grid-gap: 20px;
padding: 0;
list-style: none;
grid-template-columns: repeat(4, 1fr);
}
.main-nav a {
background: var(--primary);
display: block;
text-decoration: none;
padding: 0.8rem;
text-align: center;
color: var(--dark);
text-transform: uppercase;
font-size: 1.1rem;
box-shadow: var(--shadow);
}
.main-nav a:hover {
background: var(--dark);
color: var(--light);
}
.top-container {
display: grid;
grid-gap: 20px;
grid-template-areas:
'showcase showcase top-box-a'
'showcase showcase top-box-b';
}
.showcase {
grid-area: showcase;
min-height: 400px;
background: url(img/1.jpg);
background-size: cover;
background-position: center;
padding: 3rem;
display: flex;
flex-direction: column;
align-items: flex-start;
justify-content: center;
box-shadow: var(--shadow);
}
.showcase h1 {
font-size: 3rem;
margin-bottom: 0;
color: var(--light);
}
.showcase p {
font-size: 1.3rem;
margin-top: 0;
color: var(--light);
}
.top-box {
background: var(--primary);
display: grid;
align-items: center;
justify-items: center;
box-shadow: var(--shadow);
padding: 1.5rem;
}
.top-box .price {
font-size: 2rem;
}
.top-box-a {
grid-area: top-box-a;
}
.top-box-b {
grid-area: top-box-b;
}
.boxes {
display: grid;
grid-gap: 20px;
grid-template-columns: repeat(auto-fit, minmax(200px, 1fr));
}
.box {
background: var(--primary);
text-align: center;
padding: 1.5rem 2rem;
box-shadow: var(--shadow);
}
.info {
background: var(--primary);
box-shadow: var(--shadow);
display: grid;
grid: 30px;
grid-template-columns: repeat(2, 1fr);
padding: 3rem;
}
.info-1 {
padding: 1.5rem;
}
footer {
margin-top: 2rem;
background: var(--dark);
color: var(--light);
text-align: center;
padding: 1rem;
}
@media (max-width: 700px) {
.top-container {
grid-template-areas:
'showcase showcase'
'top-box-a top-box-b';
}
.showcase h1 {
font-size: 2.5rem;
}
.main-nav ul {
grid-template-columns: 1fr;
}
.info {
grid-template-columns: 1fr;
}
.info .btn {
display: block;
text-align: center;
margin: auto;
}
.showcase .btn {
display: block;
margin: auto;
}
}
@media (max-width: 500px) {
.top-container {
grid-template-areas:
'showcase'
'top-box-a'
'top-box-b';
}
}
Orignal Photos



🎄Thanks and have a nice day🎄