Hello, everybody.
In this video, I'm going to show you how to create two different types of lists in HTML.
Lists can be used for all kinds of different things for building websites. For now, they'll just look like basic organization and, a different way to arrange our content, but we can actually use it in conjunction with CSS to create some navigation menus and a lot of cool different things like that.
For starters, we're just focused on what you'd expect to see from a list.
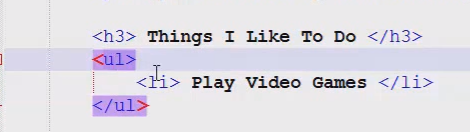
I'm going to add a quick headline here, which is an H3 headline, which is going to be a little bit smaller than our H2 headline.
I'm going to start our list here by typing ul for unordered list. I'll show you an example of the unordered list first.
So we have our start of our list and our closing of our list tag here. Inside this list tag, we're going to create an li, which stands for list item.

Again, we have to write our text here, and then, at the end, we have to close our list item.
If I save this and view it on our website, we can see that we have our headline and we have our nice little list item at the bottom.
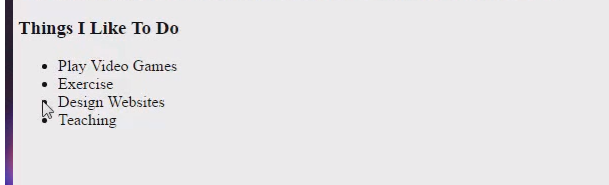
I'm going to go ahead and add a few more items here. Just kind of copy this here and paste it a few times.
You can have as many list items as you want in an unordered list.
Okay, so I have my things I like to do here. Again, I'm just going to save this up and view our website. Refresh, and we can see they're added to our list here.

So it's a nice little way for us just to organize our content, and it looks a lot better.
I'm also going to show you the next type of list, which is an ordered list. We can do that just by changing this unordered list, ul, to ol, which stands for ordered list.
Again I'm switching the closing tag and saving my document. Open up our website, refresh. We can see now we have numbers here, so that's pretty cool.

You can use either/or, depending on what kind of list you want on your web page.
Would like to see videos on Javascript. Will follow u now
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
I've posted some already but I still have lots to come :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Im looking Foward to them
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Good information keep it up.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks! :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Very helpful thank you for explaining!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Good one....you are good at what you do..well done.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
thanks for the support, appreciate it!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
This is really helping me, i am trying to get into coding and programming !
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
thank you. keep up the good work.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit