The following post is the second lesson in this sneak peak into my "How To Create a Website With HTML and CSS" course. In the previous lesson talked about what you will be learning as well as I gave you a visual of what our final website is going to look like.
You can check out the previous lessons of this course below:
Now let's get on with today's lesson, let's create your very webpage. You can watch the video version of this lesson or the transcribed version below.Hello.
Welcome back to the course. I hope you are excited as I am to get started designing a website with me.
Now, before we get started building our website, let's get you started with some basic HTML.
In this lesson you are going to create your very first webpage, let's begin!
The very first thing that you are going to need to do is create a folder in your desktop so you can keep all the files we will be using throughout this course in one organized location on your computer.
Next let's open a new notepad file and you can give it whatever name you prefer.
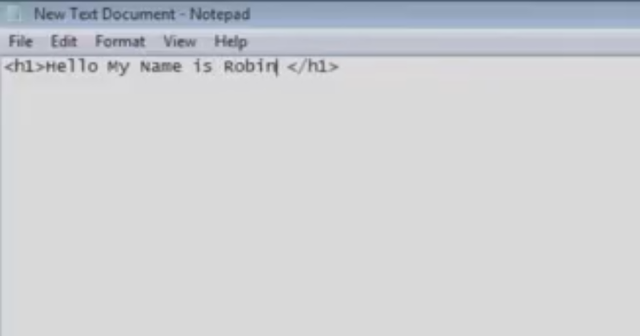
After we open up our document, we are going to write our first line of HTML code. I'm going to create what is called a headline element. As I type out the code, you will see that, first, I'm creating what's called an opening tag and then we use the forward slash to declare the closing tab.

Anything we type in between the opening and closing tag will be a level one headline, which is basically really big text on a webpage.
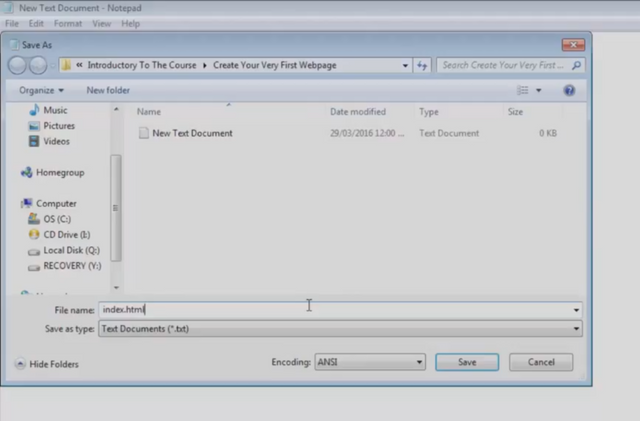
Let's save the file and give it the file name index.HTML. This is telling our computer to open this file as an HTML page. Make sure that you use the .html extension like I mentioned earlier. This is telling our computer to open this file as an HTML page.

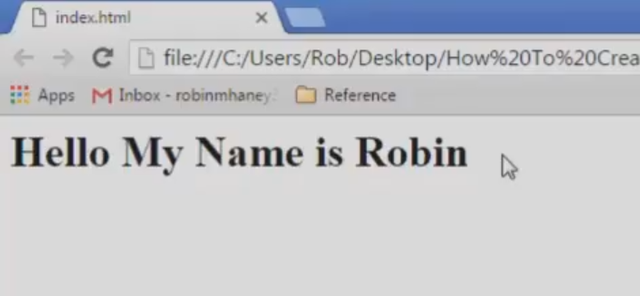
After we save our webpage, we can see a new copy of it is created here. Let's open it up and see what it looks like. Cool! You can see the text we wrote before as an H1 element on our webpage.

Congrats! You've just created your very first webpage. I know it's not much, but we all got to start somewhere, right?
Try this out and see if you can create a webpage on your computer all by yourself. When you are ready to move on, meet me back here and we can get started with the next lesson.
I remember programming in Dreamweaver... loved it. Now I just use Wordpress for websites - super easy and flexible php under the hood
Good old days ;)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
I never used dreamweaver but I remember hearing about it way back in the day.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Your vote is important to us. For which we thank you. And keep voting.
@ahlawat
nice post
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Nice My Bro robinhaney Please Follow Me upvoted. Thanks
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Robin I have veered away from creating static webpages and websites using html code as I thought it was far too complicated. However , I wish that I had come across your tutorials all those years ago as you make it look so simple.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit