Hello everyone, today I want to continue posting Bootstrap 4 Tables Tutorial Part 1, In Bootstrap 4 Tables Tutorial Part 2 I will create a tutorial how to create Contextualtable Table, Head Options Table and Condensed Table using bootstrap, before starting the tutorial create table using bootstrap I will explain what a bootstrap might be familiar to web developers. Bootstrap is a framework (tool) HTML, CSS and Javascript that will facilitate in creating an elegant and responsive website appearance.
In Bootstrap 4 Tables Tutorial Part 1 I have created a simple table, striped table and bordered table. In this post I will explain how to create a table Contextualtable, Head Options and Condensed table using bootstrap, to create a table using the bootstrap framework that needs to be prepared is:
- Xampp (Download)
- Web Browser ( Mozilla or Google Chrome)
- Editor (Sublime Text or Notepate ++)
- Boostrap (Download)
Creat Table Bootstrap Step by Step:
- Install the xampp app, web browser and text editor you have downloaded.
- Create a new folder in the htdocs folder with the name bootstrap_tutorial (name folder can you replace).
- Extract the bootstrap file you have downloaded into the folder bootstrap_tutorial.
- Open the Text editor, then type the code below and save it in the folder where you saved the bootstrap file.
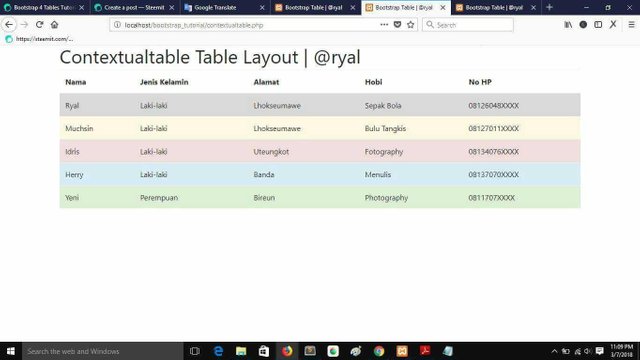
Contextualtable Table Layout Coding:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Bootstrap Table | @ryal</title>
<link rel="stylesheet" href="">
<link rel="stylesheet" type="text/css" href="bootstrap/dist/css/bootstrap.css">
<link rel="stylesheet" type="text/css" href="bootstrap/dist/css/bootstrap.min.css">
<script src="bootstrap/js/jquery.js" type="text/javascript"></script>
<script src="bootstrap/dist/js/bootstrap.js" type="text/javascript"></script>
<script src="bootstrap/dist/js/bootstrap.min.js" type="text/javascript"></script>
</head>
<body>
<div class="container">
<caption><h1>Contextualtable Table Layout | @ryal</h1></caption>
<table class="table">
<thead>
<tr>
<th>Nama</th>
<th>Jenis Kelamin</th>
<th>Alamat</th>
<th>Hobi</th>
<th>No HP</th>
</tr>
</thead>
<tbody>
<tr class="table-active">
<td>Ryal</td>
<td>Laki-laki</td>
<td>Lhokseumawe</td>
<td>Sepak Bola</td>
<td>08126048XXXX</td>
</tr>
<tr class="table-warning">
<td>Muchsin</td>
<td>Laki-laki</td>
<td>Lhokseumawe</td>
<td>Bulu Tangkis</td>
<td>08127011XXXX</td>
</tr>
<tr class="table-danger">
<td>Idris</td>
<td>Laki-laki</td>
<td>Uteungkot</td>
<td>Fotography</td>
<td>08134076XXXX</td>
</tr>
<tr class="table-info">
<td>Herry</td>
<td>Laki-laki</td>
<td>Banda</td>
<td>Menulis</td>
<td>08137070XXXX</td>
</tr>
<tr class="table-success">
<td>Yeni</td>
<td>Perempuan</td>
<td>Bireun</td>
<td>Photography</td>
<td>0811707XXXX</td>
</tr>
</tbody>
</table>
</div>
</body>
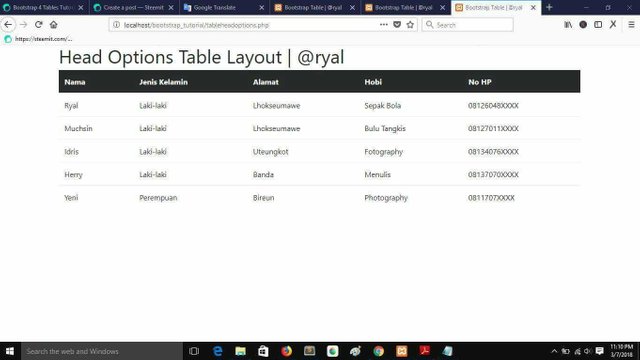
</html>Head Options Table Layout Coding:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Bootstrap Table | @ryal</title>
<link rel="stylesheet" href="">
<link rel="stylesheet" type="text/css" href="bootstrap/dist/css/bootstrap.css">
<script src="bootstrap/js/jquery.js" type="text/javascript"></script>
<script src="bootstrap/dist/js/bootstrap.js" type="text/javascript"></script>
<script src="bootstrap/dist/js/bootstrap.min.js" type="text/javascript"></script>
</head>
<body>
<div class="container">
<caption><h1>Head Options Table Layout | @ryal</h1></caption>
<div class="table-responsive">
<table class="table">
<thead>
<tr class="thead-inverse">
<th>Nama</th>
<th>Jenis Kelamin</th>
<th>Alamat</th>
<th>Hobi</th>
<th>No HP</th>
</tr>
</thead>
<tbody>
<tr>
<td>Ryal</td>
<td>Laki-laki</td>
<td>Lhokseumawe</td>
<td>Sepak Bola</td>
<td>08126048XXXX</td>
</tr>
<tr>
<td>Muchsin</td>
<td>Laki-laki</td>
<td>Lhokseumawe</td>
<td>Bulu Tangkis</td>
<td>08127011XXXX</td>
</tr>
<tr>
<td>Idris</td>
<td>Laki-laki</td>
<td>Uteungkot</td>
<td>Fotography</td>
<td>08134076XXXX</td>
</tr>
<tr>
<td>Herry</td>
<td>Laki-laki</td>
<td>Banda</td>
<td>Menulis</td>
<td>08137070XXXX</td>
</tr>
<tr>
<td>Yeni</td>
<td>Perempuan</td>
<td>Bireun</td>
<td>Photography</td>
<td>0811707XXXX</td>
</tr>
</tbody>
</table>
</div>
</div>
</body>
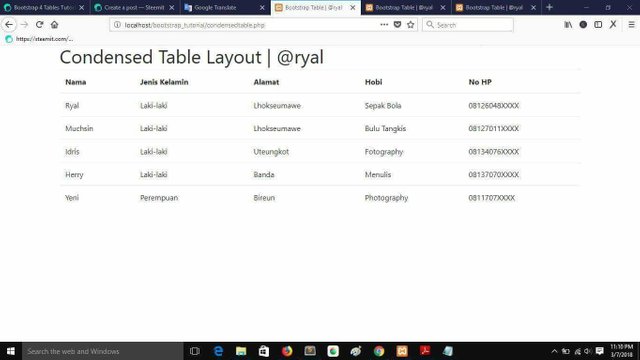
</html>Condensed Table Layout Coding:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Bootstrap Table | @ryal</title>
<link rel="stylesheet" href="">
<link rel="stylesheet" type="text/css" href="bootstrap/dist/css/bootstrap.css">
<script src="bootstrap/js/jquery.js" type="text/javascript"></script>
<script src="bootstrap/dist/js/bootstrap.js" type="text/javascript"></script>
</head>
<body>
<div class="container">
<caption><h1>Condensed Table Layout | @ryal</h1></caption>
<table class="table table-condensed">
<thead>
<tr>
<th>Nama</th>
<th>Jenis Kelamin</th>
<th>Alamat</th>
<th>Hobi</th>
<th>No HP</th>
</tr>
</thead>
<tbody>
<tr>
<td>Ryal</td>
<td>Laki-laki</td>
<td>Lhokseumawe</td>
<td>Sepak Bola</td>
<td>08126048XXXX</td>
</tr>
<tr>
<td>Muchsin</td>
<td>Laki-laki</td>
<td>Lhokseumawe</td>
<td>Bulu Tangkis</td>
<td>08127011XXXX</td>
</tr>
<tr>
<td>Idris</td>
<td>Laki-laki</td>
<td>Uteungkot</td>
<td>Fotography</td>
<td>08134076XXXX</td>
</tr>
<tr>
<td>Herry</td>
<td>Laki-laki</td>
<td>Banda</td>
<td>Menulis</td>
<td>08137070XXXX</td>
</tr>
<tr>
<td>Yeni</td>
<td>Perempuan</td>
<td>Bireun</td>
<td>Photography</td>
<td>0811707XXXX</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>- Run Apache and MySql Services on xampp.
- To see the results of the program you created by accessing http: //localhost/bootstrap_tutorial/table.php (EX: http: //localhost/bootstrap_tutorial/table.php).
Output Program: