What Is Html
Html which stands for Hyper Text Mark-Up Language is a mark-up language for creating web pages and web application. Html is used to build the structure of web pages, it’s the most basic block of the web.
Html is the main technology for building webpages having evolved over the years, the latest version of it is HTML 5 which is generally referred to as html.

You can think of a webpage as a human body and we all know for our bodies to take the shape it has we need our skeletons. Html is the skeleton of webpages, web applications and in extension native mobile applications and some desktop applications too (which we won’t look at today).
You can see already that html is a skill everyone should have.
Html contrary to what people (non-programmers and some newbie programmers) think is not a programming language (I chipped this one in so you guys won’t feel the weight or hype of having to learn programming yet).
Html is easy to learn and I’m going to take us through the basics in this short tutorial to get us up and running. So getting the introduction part done from your fellow noob let’s get started!
Html Documents
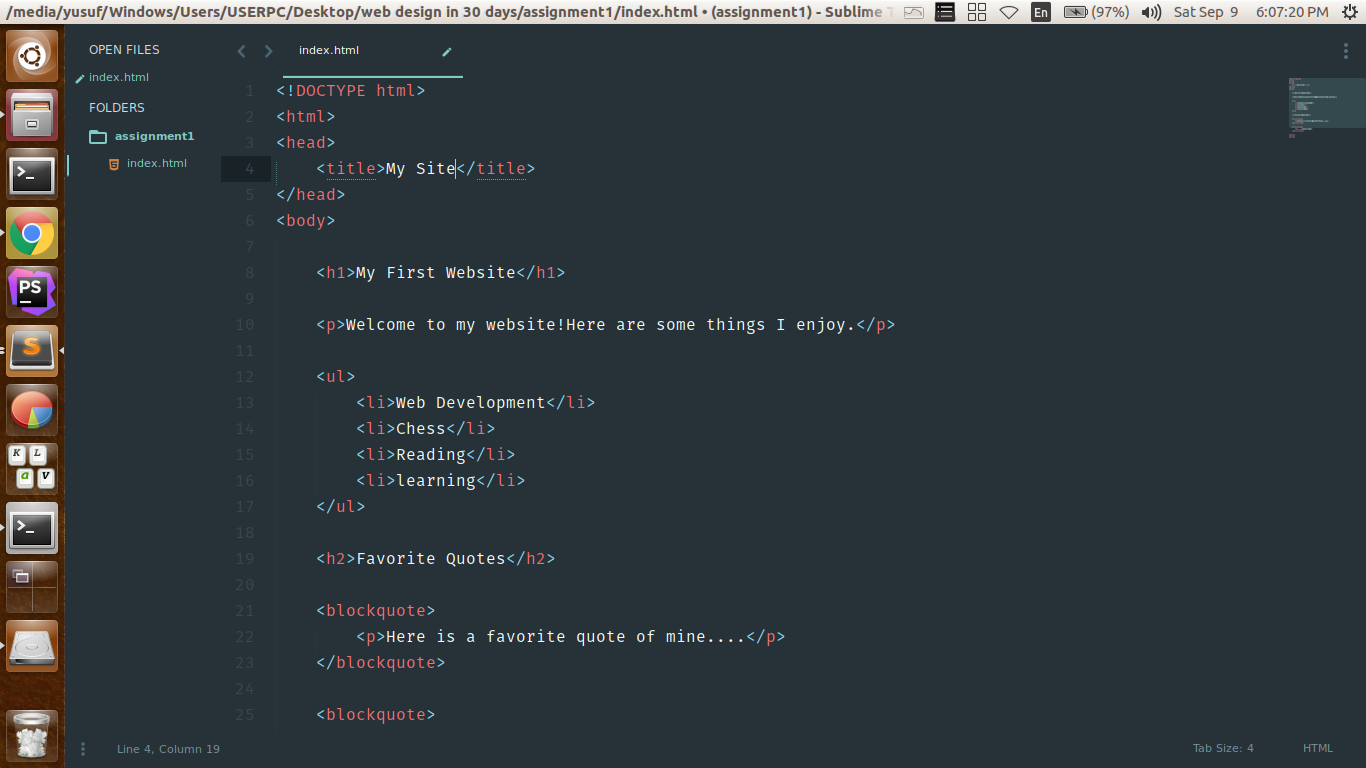
Html documents are files with the extension .html as shown in the picture below. There are various text editors for viewing and editing them. I would recommend Sublime Text for you guys it’s partially free and you can download it here

Html Elements (Tags)
Html tags are like the commands we use to structure our website. Let’s say you want pictures on your website you use the picture tag, you want a big text Like this one you use the header tag, you want an italics as text like this one you use the emphasizes tag. Think of tags just like mark-down styling guides we use on steemit (You can use html directly to style your code on steemit once you get a hang of it).
Here we would just take a look at a little percentage of the tags we have. I don’t want to stretch you too much, I would leave of good tutorials for you to further you learning.
Tags in html are written in special ways as you may have noticed already in some of the pictures used above. The basic way of writing tags in html is beginning with “<” then followed by the tag name (we would use the paragraph tag here which is “p”) “<p” then you end with “>” “<p>”. This “<p>” is referred to as the opening tag (if it sounds confusing we would clarify it soon).
Most html tags have an opening and a closing tag, the content you want to modify or structure goes between the opening and closing tag.
Think of tags like burgers, the top part of the bread is the opening tag, the meat and everything inside the burger is the content and the other bread is the closing tag (hope that was understandable).
Writing the closing tag is pretty easy and is a similar syntax (way of writing) to the opening tag. The closing tag starts with “<” followed by “/” “</” and then the tag name (the paragraph tag)“</p” then it ends with “>” "</p>”.
So when writing the paragraph tag we write it like this
“<p>” Our content “</p>”.
So the basic syntax is
“<tagname>” Content “</tagname>”(easy as eating pie right?).
Now that we know how to write tags let us get busy then.
Doctype Tag
This is the first tag in our html document and it’s needed in every html file. It’s only written once per file. It’s written this way “<!DOCTYPE html>” (This is an exception to the opening and closing tag rule as you may have noticed).
This tag basically tells your browser what kind of document it is viewing. It’s mainly just for formality

Html Tag
Our document begins with this tag and all other tags are nested inside it. It starts with “<html>” and ends with (yes you got it) “</html>”.
Head Tag
This tag houses all the technical details of our site. The language, title, keywords for search engines etc. Mostly technical things our site need that we can’t see.“<head>” ”</head>”

Title Tag
This tag resides inside the head and as the name implies it houses the title of our site or application. “<title>”Our Cool Site “</title>”

Body Tag
This is the part that contains all the visible and cool stuffs of our site. Just like the name implies it houses the body of our site. “<body” “</body>”

Headers Tag
This is the tag we use for making big titles in our site (like the title above). They range from header one (h1) to header six (h6). “<h1>”Big Text “</h1>”


Paragraph Tag
As the name implies are used to define paragraphs.“<p>”Our paragraph “</p>”


Strong Tag
The strong tag is used to bold text.“<strong>” “</strong>”


Emphasises Tag
Tag is used to make text look like this.“<em>” “</em>”


Html links (Anchor Tag)
This tag is used to create links to other sites. “<a href=’https://www.google.com.ng>’”Google”</a>”. Href here is an attribute that contains the address of the site we want to link to.


Html Images
Defined with the “img” tag, we use it to display images on our site. Src here is the path to our image.

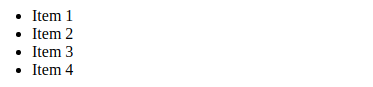
Html List
There are various ways of listing items on our website. I think three or four, but we are going to talk about just two here. The ordered “<ol>” “</ol>” and unordered “<ul>” “</ul>” list. Examples are shown in the pictures below.




I would want to stop here, please note this is just a minimal part of what is to be learnt about html. I just wanted to give us a good foundation about the language. We have other tags like the input tag, form tag and so much. I have left links below to good tutorials that you can use to get up and running.
Thanks for reading and hope you enjoyed the tutorial. Forgive my presentation I’m not really a good teacher, but am working on that.
All credit goes to Bucky Roberts for helping guys like us get up to speed with programming
Image Credit goes to my sweet ubuntu system

thanks to @malos10 for this very nice gif contact him if you want yours
Did you write this code on Dreamweaver?
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Na sublime
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
And what does MSPL stands for? I noticed that this tag has been used specifically for writing about coding. Does it stand for Minnow Support Project Learning?
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
I think it's either learning or library I think library tho
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Congratulations @thatdamiguy! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your own Board of Honor on SteemitBoard.
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOPDownvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Great post the HTML language is very important it's the first language that we must learn to build our first website , I have a tutorial HTML language if you want to follow it , thank's again to this post I have followed you !
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
I check your post very well including your excel
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Great content Damiloju, i just upvoted and followed, I guess you know who this is. Keep it up Bro !!!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Definitely my man you finally here following you straight up
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Ouaou Thank you this is really vuluable information!!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Great works, I wish you success
!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!
Good post I would be very thankful if you please follow and upvote me thanks.This post recieved an upvote from sanjeev.kapoor . If you would like to recieve upvotes from sanjeev.kapoor on all your posts, simply FOLLOW @sanjeev.kapoor
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
You really cut to the chase here. For a newbie, this would be so much better than paging through a jankily paced Youtube video. Linux and Sublime, I see. I prefer Atom, but still: one of my kind.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks
I actually use Php storm for my projects sublime is just for little things like this. Atom is another nice one tho
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Congratulations @thatdamiguy! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your own Board of Honor on SteemitBoard.
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOPDownvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Congratulations @thatdamiguy! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your own Board of Honor on SteemitBoard.
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOPDownvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Congratulations @thatdamiguy! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your own Board of Honor on SteemitBoard.
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOPDownvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit