안녕하세요 @realmankwon입니다.
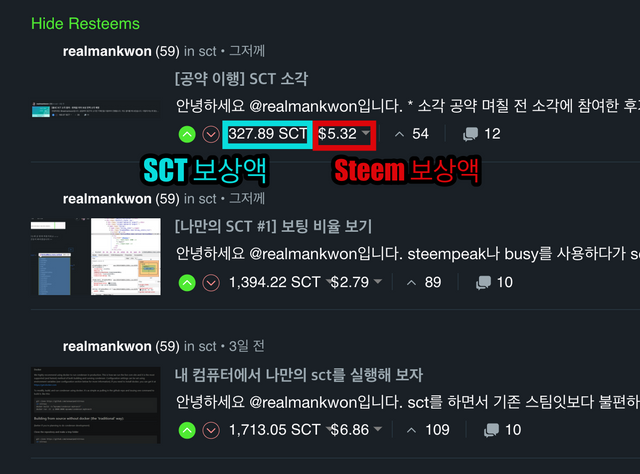
SCT에서 거의 글을 쓰고 읽다보니 어느 순간 스팀 기준 보상은 어떻게 되고 있는지 궁금할때가 있습니다.
그럴 때면 steempeak로 가서 보상액을 확인하고 다시 SCT로 돌아옵니다.
그래서 이 둘이 함께 보이면 어떨까라는 생각에 다음과 같이 소스를 변경해 보았습니다.

역시나 생소한 언어라서 데이터를 어디에서 넣고 쓰는지 완전히 감이 잡히지 않아서 제법 오랜시간에 걸쳐서 소스를 분석하였습니다.
일단 찾은 것은 기존의 steem api의 데이터는 그대로 가지고 있고 steem-engine api의 데이터를 추가로 입력한 후 사용하기 때문에 별도로 steem의 정보를 찾아서 넣어줄 필요는 없었습니다.
해당 소스의 힌트를 찾은 방법은 다음과 같습니다.
일단 이전 보팅 비율을 표시했던 동일한 소스인
src/app/components/elements/Voting.jsx
에서 SCT 보상액을 표시하는 부분을 찾았습니다.
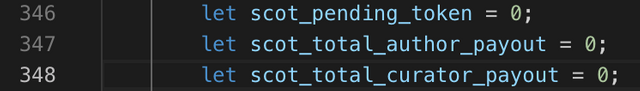
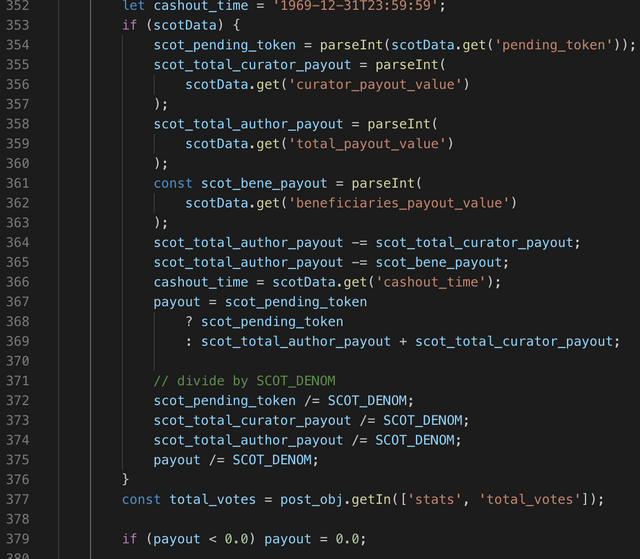
해당 부분은 346라인부터였습니다.

여기에서 변수에 SCT의 보상액을 계산해 줍니다.

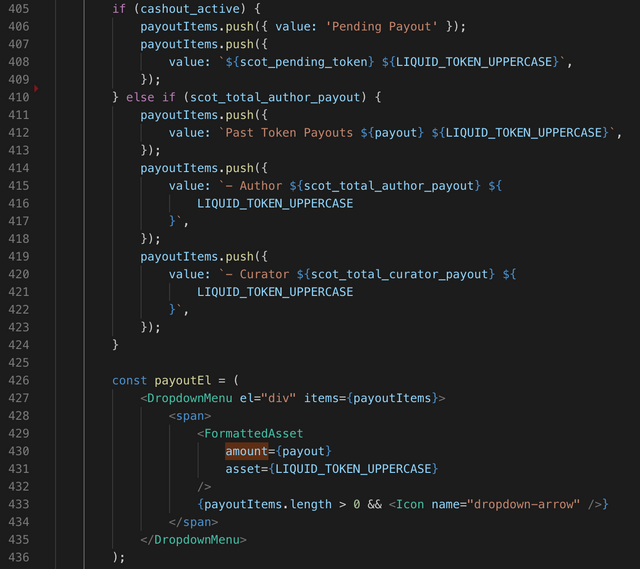
이후 react의 서식에 맞춰서 값들을 화면에 뿌려주도록 설정이 되어 있습니다.

저는 해당 부분을 복사하여 다음과 같이 steem 기준으로 변경을 하였습니다.
let cashout_time_steem = '1969-12-31T23:59:59';
let payout_steem = 0;
let author_payout_value = 0;
let curator_payout_value = 0;
if (post_obj) {
cashout_time_steem = post_obj.get('cashout_time');
payout_steem = Math.round(parseFloat(String(post_obj.get('pending_payout_value')).split('S')[0]) * 100) / 100;
curator_payout_value = Math.round(parseFloat(post_obj.get('curator_payout_value')) / 100000 * 100) / 100;
author_payout_value = Math.round(parseFloat(post_obj.get('total_payout_value')) / 100000 * 100) / 100;
}
if (
cashout_time_steem &&
/^\d{4}-\d\d-\d\dT\d\d:\d\d:\d\d$/.test(cashout_time_steem)
) {
cashout_time_steem = cashout_time_steem + 'Z'; // Firefox really wants this Z (Zulu)
}
const cashout_active_steem =
payout_steem > 0 ||
(new Date(cashout_time_steem) > Date.now());
const payoutItemsSteem = [];
// Payout 되기 전의 보상액 계산
if(cashout_active_steem){
payoutItemsSteem.push({ value: 'Pending Payout' });
payoutItemsSteem.push({
value: `$${payout_steem}`,
});
}
// Payout 된 후의 보상액 계산
else {
payout_steem = Math.round((curator_payout_value + author_payout_value) * 100) / 100;
payoutItemsSteem.push({
value: `Past Token Payouts $${payout_steem}`,
});
payoutItemsSteem.push({
value: `- Author $${author_payout_value}`,
});
payoutItemsSteem.push({
value: `- Curator $${curator_payout_value}`,
});
//payout_steem = parseFloat(String(curator_payout_value).split(' ')[0]) + parseFloat(String(author_payout_value).split(' ')[0]);
}
// 실제 보상액을 화면에 출력하는 부분
// React에서는 이것을 변수에 저장하여 재사용함
const payoutElSteem = (
<DropdownMenu el="div" items={payoutItemsSteem}>
<span></span>
<span>
<FormattedAsset
amount={payout_steem}
asset='$'
/>
{payoutItemsSteem.length > 0 && <Icon name="dropdown-arrow" />}
</span>
</DropdownMenu>
);
그리고 위의 소스 중 마지막 부분에 정의된 변수가 실제 Steem 보상액을 표시하는 부분입니다.
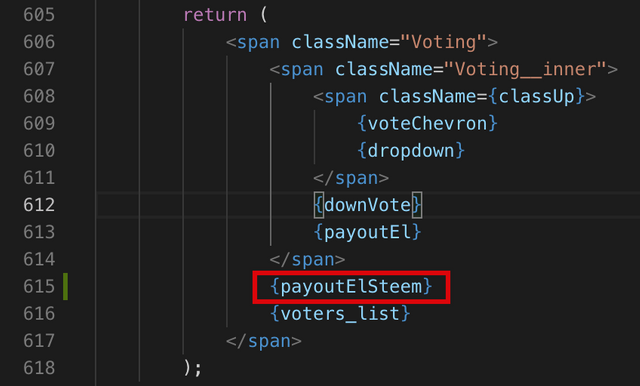
이 변수를 아래의 소스에 추가를 해주면 해당 부분이 표시가 되는 것을 알 수 있습니다.

일단 제가 찾은 것은 Voting.jsx 파일의 마지막 부분 즈음에 connect라고 하는 곳에서 api나 db의 정보들을 가지고 와서 변수에 넣어주는 것이었습니다.
그 중 기존의 steem api는 post_obj에 고스란히 들어가 있었고 그 데이터들은 getContentAsync 함수의 리턴갑과 동일하다는 것을 찾았습니다.
그래서 기존의 함수 리턴값에서 필요한 키값을 찾았고 그 키값으로 보상이 완료된 것과 되지 않은 것을 구분하여 Steem 기준으로 보상액을 나누어서 계산하였습니다.
값은 계산했지만 그걸 표현하는 방법이 달라서 그걸로 저녁에 시간이 좀 나서 1~2시간 정도 헤매다가 성공을 했네요 ^^
자세한 소스 설명을 해야 하는데 오늘은 혼육 중이라 쉽지 않을 것 같습니다. ㅜㅜ
일단 결과만 캡쳐하여 올리는 걸로 마무리를 지어야 할 것 같네요.
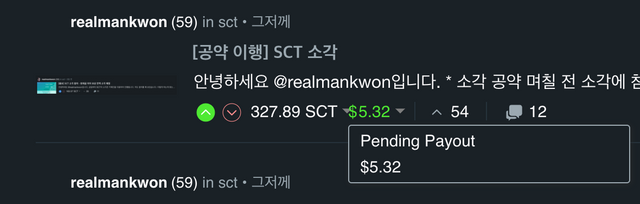
보상전

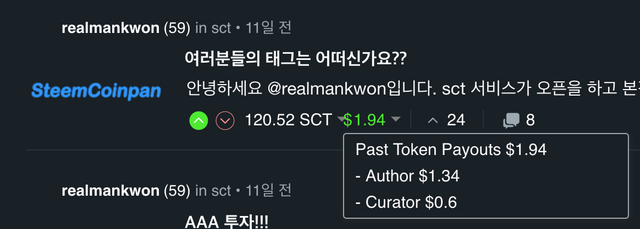
보상후

일단 기본적으로 필요한 정보는 깔끔하게 나오는 것을 확인했습니다.
혹시나 운영진께서 해당 부분을 고려하고 계시다면 참고 부탁드립니다. ^^
소스가 좀 깔끔하지 않아서 좀 더 다듬고 나서 수정을 좀 해야할 것 같습니다.
다들 즐거운 휴일 마무리 잘 하세요~~~
멋집니다! 이거 누가 하고 있겠거니 했는데.
저거 안겹치게 보여주는 건 아주 간단하진 않을거에요. 저도 비슷한 걸 해본 적이 있는데 결국 포기했습니다.
해당 기능이 3가지 다른 모드에서 사용되다보니 한곳에서 맞으면 다른데서 안맞고 비율따라 안맞고ㅠㅠ
개발자신것 같은데 완성도 높은 기능 있으면 아예 Nitrous나 Steemit condenser에도 PR를 제출해보세요. 지금은 SCT보상이 압도적으로 높긴한데 기본적인 영어되시면 Utopian포스팅도 하시면 보상도 제법 받으실 수 있습니다.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
아~ 저게 그 정도 수준까지 될까요? ^^;;;
말씀하신 부분 관련해서는 제가 해 본적이 없어서요..
일단은 재미삼아 해 보는 것으로 만족하고 있는데 새로운 것에 또 도전해 보는 것도 재미있을 것 같아요~^^
조언해 주신 것 감사합니다. ^^
모르는 거 있으면 좀 여쭤봐도 될까요? ^^;;;
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
오오! 엄청 멋있는 기능입니다! 같이 보인다면 엄청 편리하겠네요~
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
스팀 부분도 같이 관리할 수 있어서 좋아요 ^^
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
캬~! 수고 많으셨어용~! 💙
자릿수가 워낙 많이 차이나서 ㅋㅋ
그냥 둘다 안보고 싶기도 해요~ㅋㅋ
행복한 ♥ 오늘 보내셔용~^^
Posted using Partiko Android
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
그것도 옵션을 추가하면 되겠군요 ^^
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
적용되면 글 더 집중되니 완전 좋아용~ㅋ
Posted using Partiko Android
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
오~ 같이 보여진다면 좋겠습니다^^
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
저는 요즘 제가 수정한 버전으로 확인 중인데 편하긴 하네요 ^^
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
오오! 좋은것 같아요
이부분은 니트로스 코드를 포크해서 작업하신건가요?
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
처음에는 재미삼아 하다보니 clone으로 받아서 하다가 본격적으로 해 봐야될 것 같아서 방금 fork 받고 소스 수정 중입니다.
수정한 git 주소는 다음 포스팅에 올리도록 하겠습니다. ^^
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
정말 편리한 소스네요
하나 하나 발전 해 나가면 정말 좋겠습니다
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
재미삼아 하고 있는데 정말 재미가 있네요 ^^
모르는 걸 알아가는 것도 원하는 걸 해 보는 것도 ^^
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
멋지네요. SCT에 빨리 반영되면 좋겠어요.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
적용되면 편하긴 하겠죠? ^^;;
운영진에서 좋게 봐 주셨으면 하네요 ^^
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
분리 보팅 함수를 찾아주세요.
sct 따로 steem 따로 아마도 이부분도 중복 보팅이 아닌 분리 처리가 가능 할 것 같은데 찾으신 김에 한번 이부분도 찾아보시면 엄청난 호응을...
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
와이건 정말 적용가능했으면 좋겠어요.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
저도 적용이 되었으면 좋겠습니다. ^^
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
이런 거 적용좀 됐음 좋겠어요. ㅎㅎㅎ
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
저도 적용이 되었으면 좋겠습니다. ^^
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Congratulations @realmankwon! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
You can view your badges on your Steem Board and compare to others on the Steem Ranking
If you no longer want to receive notifications, reply to this comment with the word
STOPVote for @Steemitboard as a witness to get one more award and increased upvotes!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
대단하십니다
sct에서 적용되었으면 좋겠네요
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
저도 적용이 되었으면 좋겠습니다. ^^
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
I'd prefer having only a single view, motivating in a way.
Sorry if unrelated but I'd love to contact you, seeing you are a developer and it happens to be my intended path too. Any means please.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
That's helpful! Thanks a lot for the tutorial, in this way we will see the both values!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thx~~~^^ I want to see in the sct.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit